長い間モーダルフレームを実装したいと思っていて、たくさんのjqueryプラグインを探しましたが、今回満足のいくものに出会えませんでした。まだ開発段階なので、ドキュメント API さえありません。それを理解するのに長い時間がかかりました。
まずコードを見てみましょう。ソース コードを見て、必要な効果をカスタマイズしました。
pageEncoding="utf-8" %>
< ;!DOCTYPE html PUBLIC "-//W3C//DTDHTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
$(function(){
$('.dlgDemoBtn').click(function(){
var el = $(this), act = el.attr('action ');
switch(act){
case 'basic':
$('').mac('dialog',{
タイトル: ' プロンプト'、
モデル: true、
autoOpen: true、
幅: 200、
ドラッグ可能: true、
el: '
あなたが私をクリックしました!
'});
break;
case 'extended':
title: 'プロンプト',
message: '{ を押してください0} でウィンドウを閉じることができます。'、
パラメータ: ['ESC/Enter']、
ボタン: [{
テキスト: '確認'、
クリック: function(d){
d.close();
}]
});
break;
case 'wait':
var h = mac .wait('このウィンドウは 3 秒後に自動的に閉じます');
window.setTimeout(function(){
h.close();
},
break; > case 'alert':
mac.alert('Hello!');
break;
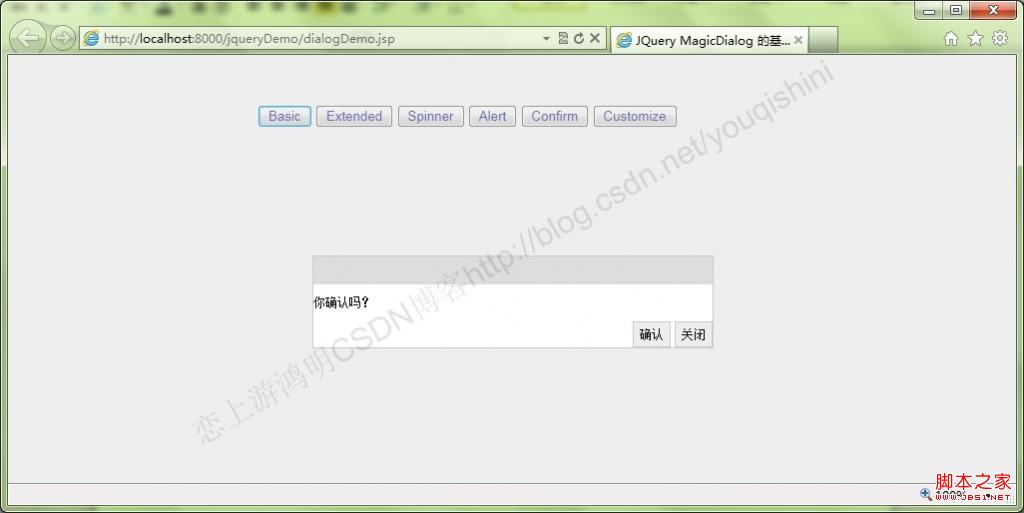
case 'confirm':
mac.confirm('
よろしいですか?', function(){
alert('はいをクリックしました!');
break
case 'customize':
mac.confirm(' < ;p>よろしいですか?
text: 'Close',
click: function(d){
d.close(); 🎜 >}
},{
テキスト: '確認',
クリック: function(d){
d.close();
}]); > ブレーク;
}
});
" btn">
;
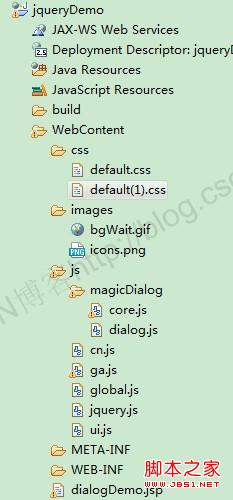
プロジェクト全体の構造を次の図に示します。

このうち、css フォルダーと Images フォルダーには必要な css ファイルと画像が含まれており、js フォルダーには必要な js ファイルが含まれています。これらのファイルが必要になる機能は今後たくさんあります。動的プロンプト ボックスは、小さな機能の 1 つにすぎません。つまり、magicDialog フォルダー内のファイルです。
OK、dialogDemo.jsp ファイルを実行すると、ページは次のようになります:

エフェクトを投稿してください!
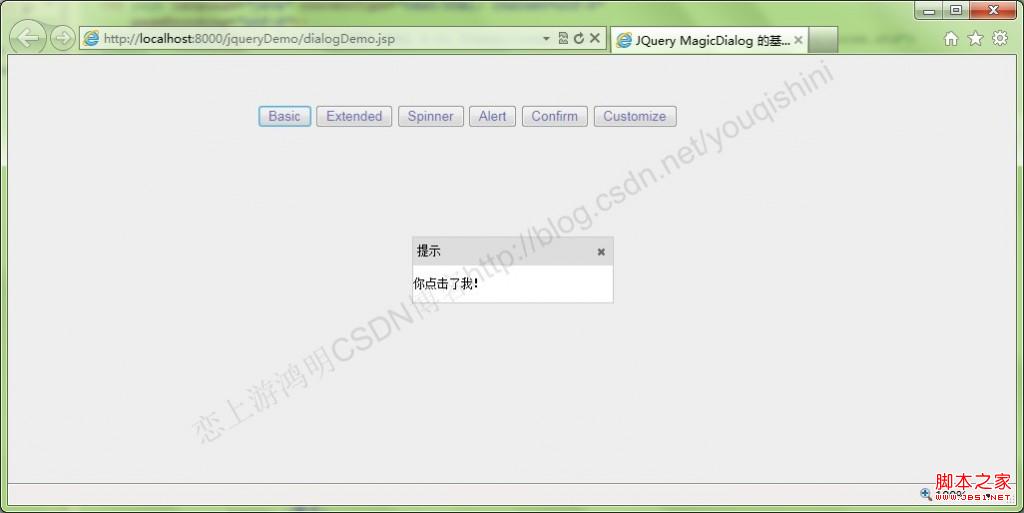
「基本」をクリックします:

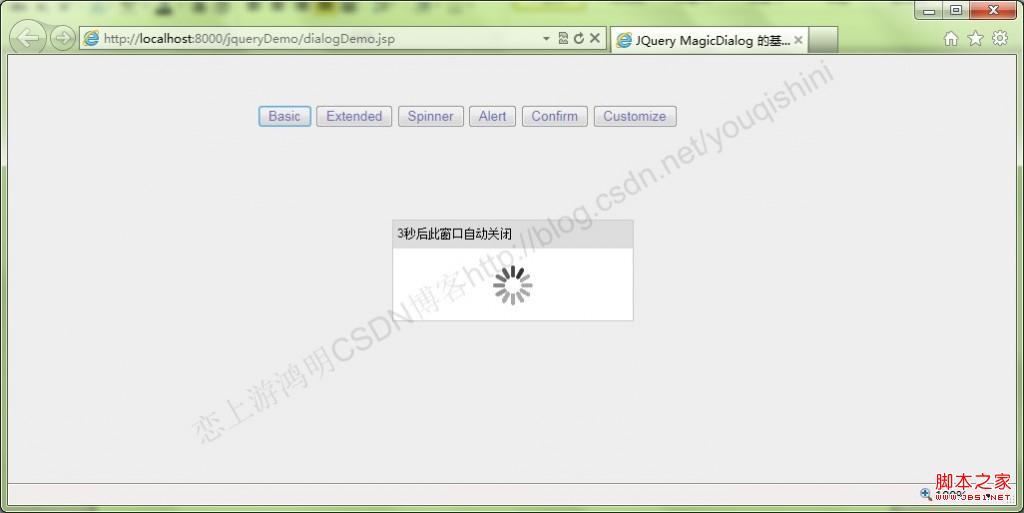
「スピナー」をクリックします:

「カスタマイズ」をクリックします:

全体として、これは非常に優れたプラグインです。IE9 および Chrome ブラウザでテストした場合は正常に動作しますが、ポップアップ ボックスは Chrome ブラウザでのドラッグをサポートしていますが、IE9 ではサポートしていません。
具体的なソース ファイルについては、公式 Web サイト http://boarsoft.com/cn/ を参照してください。他にもたくさんの例がありますので、今後 1 つずつ試していきます。
これは私の研究結果であり、転載は許可されており、連絡は歓迎されますが、転載する前にこの記事のリンクアドレスを記載する必要があります。
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン






