継承とは何ですか?回答: 他人がそれをあなたに無料で与えるプロセスは、相続と呼ばれます。
なぜ継承を使用するのでしょうか?答え: 既製のものを手に入れるだけです。
そうですね、誰もがすでに利用可能なものを使いたいので、それを継承する方法を学ぶ必要があります。
理解する前に、コンストラクター、オブジェクト、プロトタイプ チェーン...
などの概念を理解する必要があります。JS で一般的に使用される 2 つの継承メソッド:
- プロトタイプチェーンの継承(オブジェクト間の継承) クラスの継承(コンストラクタ間の継承)
プロトタイプチェーンの継承:
//継承されるオブジェクト
varparent= {
name : "baba"
say : function(){
alert("I am baba");
}
}
//新しいオブジェクト
var child = proInherit(parent);
//Test
alert(child.name); //"baba"
child.say(); //"私は baba"
proInherit (obj) メソッドを使用してオブジェクトを渡し、オブジェクトの属性とメソッドの継承を実現します。このメソッドは組み込みメソッドではないため、自分で定義する必要があります。
function proInherit(obj){
function F () {}
F.prototype = obj ;
return new F();
}
ここで、F() は一時的な空のコンストラクターであり、F() のプロトタイプは親オブジェクトとして設定されますが、同時に _proto_ リンクの恩恵を受けることで親オブジェクトのすべての機能を持ちます。
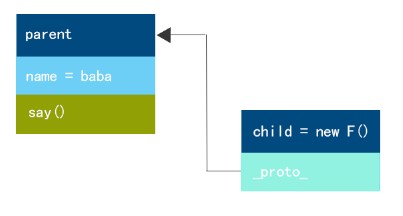
チェーン図:

クラス継承:
//親クラスのコンストラクター
関数Parent( ) {
this.name = "baba";
}
//親クラスのプロトタイプ メソッド
Parent.prototype.getName = function () {
return this.name;
}
//サブクラス コンストラクター
function Child() {
this.name = "cc";
}
//クラス継承
classInherit(Parent, Child);
//Instance
var child = new Child();
alert(child.getName()) //“baba”
継承の主要なメソッドを見てみましょう: classInherit(Parent,Child)
var classInherit = (function () {
var F = function () { }
return function (P, C) {
F.prototype = P.プロトタイプ;
C.prototype = new F();
C.prototype.constructor = C;
}
}());
このメソッドを分析します:
- まず、空のコンストラクター F() を作成し、そのインスタンスの _proto_ 属性を使用して、親クラスとサブクラスのプロトタイプ チェーンを構築します。これは、サブクラスがインスタンス化された後に親クラスと一緒にプロパティまたはメソッドを変更する C.prototype = P.prototype を防ぐプロキシとして機能します。インスタント関数とクロージャ内での F() の格納を全体的に使用することで、多重継承中に多数の空のコンストラクターが作成されるのを防ぎ、メモリ消費量を削減します。最後の行は、プロトタイプ チェーンにより、C のインスタンス オブジェクトのコンストラクターが P を指すため、リセットされることを意味します。
チェーン図:
 このメソッドはインスタンス時にプロトタイプメソッドを継承しますが、親クラスの属性は継承できません。 以下はクラス継承の補足である
このメソッドはインスタンス時にプロトタイプメソッドを継承しますが、親クラスの属性は継承できません。 以下はクラス継承の補足である
です。
継承のコピー:
//継承をコピー
function copyInherit(p, c) {
var i,
toStr = Object.prototype.toString,
astr = "[オブジェクト配列]";
c = c ||
for (i in p) {
if (p.hasOwnProperty(i)) {
if (typeof p[i] === "オブジェクト" ) {
c[i] = toStr.call(p[i]) == astr ? [] : {};
c[i] = copy(p[i], c[i]);
}
else {
c[i] = p[i];
}
}
}
return c;
}
//親を書き換えます
function Parent() {
this.name = "pp";
this.obj= {a:1,b:2};
this.arr = [1, 2]
}
//インスタンス
var child = new Child();
varparent = new Parent();
copyInherit(parent, child);
alert(child.name) //"baba"
alert(child.arr) //1,2
alert(child.obj.a) //1
copyInherit(p,c) を分析します
変数に値を割り当てる場合、値渡しと参照渡しの 2 つの方法があります。親オブジェクトの属性に配列型またはオブジェクト型が含まれる場合、c[i] = toStr.call(p[ i] ) == astr ? [] : {}; この文は、子オブジェクトのプロパティを変更するときに親オブジェクトのプロパティが改ざんされるのを防ぎます。
概要:
このコンストラクター メソッドは誰もがよく知っているため、クラス継承の方が一般的ですが、大量のメモリを消費します。プロトタイプの継承は使用するメモリの量が少なくなりますが、配列やオブジェクト型のクローンを作成するのはより面倒です。コピーの継承はシンプルで広く使用されています。
 JavaScriptの文字列文字を交換しますMar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換しますMar 11, 2025 am 12:07 AMJavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?Mar 18, 2025 pm 03:12 PM記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?Mar 18, 2025 pm 03:14 PMこの記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?Mar 18, 2025 pm 03:16 PMこの記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 jQueryマトリックス効果Mar 10, 2025 am 12:52 AM
jQueryマトリックス効果Mar 10, 2025 am 12:52 AMマトリックスの映画効果をあなたのページにもたらしましょう!これは、有名な映画「The Matrix」に基づいたクールなJQueryプラグインです。プラグインは、映画の古典的な緑色のキャラクター効果をシミュレートし、画像を選択するだけで、プラグインはそれを数値文字で満たされたマトリックススタイルの画像に変換します。来て、それを試してみてください、それはとても面白いです! それがどのように機能するか プラグインは画像をキャンバスにロードし、ピクセルと色の値を読み取ります。 data = ctx.getimagedata(x、y、settings.greasize、settings.greasize).data プラグインは、写真の長方形の領域を巧みに読み取り、jQueryを使用して各領域の平均色を計算します。次に、使用します
 シンプルなjQueryスライダーを構築する方法Mar 11, 2025 am 12:19 AM
シンプルなjQueryスライダーを構築する方法Mar 11, 2025 am 12:19 AMこの記事では、jQueryライブラリを使用してシンプルな画像カルーセルを作成するように導きます。 jQuery上に構築されたBXSLiderライブラリを使用し、カルーセルをセットアップするために多くの構成オプションを提供します。 今日、絵のカルーセルはウェブサイトで必須の機能になっています - 1つの写真は千の言葉よりも優れています! 画像カルーセルを使用することを決定した後、次の質問はそれを作成する方法です。まず、高品質の高解像度の写真を収集する必要があります。 次に、HTMLとJavaScriptコードを使用して画像カルーセルを作成する必要があります。ウェブ上には、さまざまな方法でカルーセルを作成するのに役立つ多くのライブラリがあります。オープンソースBXSLiderライブラリを使用します。 BXSLiderライブラリはレスポンシブデザインをサポートしているため、このライブラリで構築されたカルーセルは任意のものに適合させることができます
 JavaScriptによる構造マークアップの強化Mar 10, 2025 am 12:18 AM
JavaScriptによる構造マークアップの強化Mar 10, 2025 am 12:18 AMキーポイントJavaScriptを使用した構造的なタグ付けの強化は、ファイルサイズを削減しながら、Webページコンテンツのアクセシビリティと保守性を大幅に向上させることができます。 JavaScriptを効果的に使用して、Cite属性を使用して参照リンクを自動的にブロック参照に挿入するなど、HTML要素に機能を動的に追加できます。 JavaScriptを構造化されたタグと統合することで、ページの更新を必要としないタブパネルなどの動的なユーザーインターフェイスを作成できます。 JavaScriptの強化がWebページの基本的な機能を妨げないようにすることが重要です。 高度なJavaScriptテクノロジーを使用できます(
 Angularを使用してCSVファイルをアップロードおよびダウンロードする方法Mar 10, 2025 am 01:01 AM
Angularを使用してCSVファイルをアップロードおよびダウンロードする方法Mar 10, 2025 am 01:01 AMデータセットは、APIモデルとさまざまなビジネスプロセスの構築に非常に不可欠です。これが、CSVのインポートとエクスポートが頻繁に必要な機能である理由です。このチュートリアルでは、Angular内でCSVファイルをダウンロードおよびインポートする方法を学びます


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

WebStorm Mac版
便利なJavaScript開発ツール

Dreamweaver Mac版
ビジュアル Web 開発ツール

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

メモ帳++7.3.1
使いやすく無料のコードエディター

ホットトピック
 7445
7445 15
15 1374
1374 52
52


