一、jQuery 简介
jQuery 是继 Prototype 之后又一个优秀的 JavaScript 库
jQuery 理念: 写得少, 做得多. 优势如下:
轻量级
强大的选择器
出色的 DOM 操作的封装
可靠的事件处理机制
完善的 Ajax
出色的浏览器兼容性
链式操作方式
……
第一个案例

二、jQuery 对象
jQuery 对象就是通过 jQuery ($()) 包装 DOM 对象后产生的对象
jQuery 对象是 jQuery 独有的. 如果一个对象是 jQuery 对象, 那么它就可以使用 jQuery 里的方法: $(“#persontab”).html();
jQuery 对象无法使用 DOM 对象的任何方法, 同样 DOM 对象也不能使用 jQuery 里的任何方法
约定:如果获取的是 jQuery 对象, 那么要在变量前面加上 $.
var $variable = jQuery 对象
var variable = DOM 对象
三、DOM 对象转成 jQuery 对象
对于一个 DOM 对象, 只需要用 $() 把 DOM 对象包装起来(jQuery 对象就是通过 jQuery 包装 DOM 对象后产生的对象), 就可以获得一个 jQuery 对象.
var dc=document.getElement("aa");
var $dc=$(dc);
转换后就可以使用 jQuery 中的方法了
jQuery 对象转成 DOM 对象
jQuery 对象不能使用 DOM 中的方法, 但如果 jQuery 没有封装想要的方法, 不得不使用 DOM 对象的时候, 有如下两种处理方法:
(1) jQuery 对象是一个数组对象, 可以通过 [index] 的方法得到对应的 DOM对象.
var $dc=$("#dc");
var dc=$dc[0];
(2) 使用 jQuery 中的 get(index) 方法得到相应的 DOM 对象
var $dc=$("#dc");
var dc=$dc.get(0);
四、jQuery 选择器

基本选择器
基本选择器是 jQuery 中最常用的选择器, 也是最简单的选择器, 它通过元素 id, class 和标签名来查找 DOM 元素(在网页中 id 只能使用一次, class 允许重复使用).

层次选择器
如果想通过 DOM 元素之间的层次关系来获取特定元素, 例如后代元素, 子元素, 相邻元素, 兄弟元素等, 则需要使用层次选择器.

注意: (“prev ~ div”) 选择器只能选择 “# prev ” 元素后面的同辈元素; 而 jQuery 中的方法 siblings() 与前后位置无关, 只要是同辈节点就可以选取
过滤选择器
过滤选择器主要是通过特定的过滤规则来筛选出所需的 DOM 元素, 该选择器都以 “:” 开头
按照不同的过滤规则, 过滤选择器可以分为基本过滤, 内容过滤, 可见性过滤, 属性过滤, 子元素过滤和表单对象属性过滤选择器.
基本过滤选择器

内容过滤选择器
内容过滤选择器的过滤规则主要体现在它所包含的子元素和文本内容上

可见性过滤选择器
可见性过滤选择器是根据元素的可见和不可见状态来选择相应的元素

可见选择器 :hidden 不仅包含样式属性 display 为 none 的元素, 也包含文本隐藏域 ()和 visible:hidden 之类的元素
属性过滤选择器
属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素

子元素过滤选择器

nth-child() 选择器详解如下:
(1) :nth-child(even/odd): 能选取每个父元素下的索引值为偶(奇)数的元素
(2):nth-child(2): 能选取每个父元素下的索引值为 2 的元素
(3):nth-child(3n): 能选取每个父元素下的索引值是 3 的倍数 的元素
(3):nth-child(3n + 1): 能选取每个父元素下的索引值是 3n + 1的元素
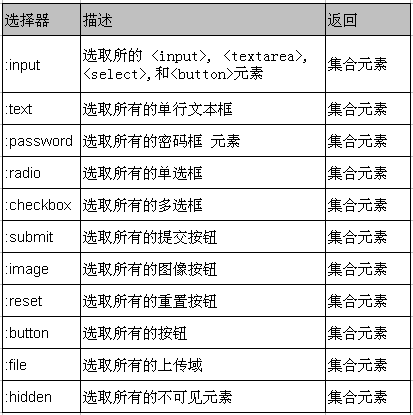
一、表单对象属性过滤选择器
此选择器主要对所选择的表单元素进行过滤

二、表单选择器

三、jQuery 中的 DOM 操作
1、DOM(Document Object Model—文档对象模型):一种与浏览器, 平台, 语言无关的接口, 使用该接口可以轻松地访问页面中所有的标准组件
DOM 操作的分类:
2、DOM Core: DOM Core 并不专属于 JavaScript, 任何一种支持 DOM 的程序设计语言都可以使用它. 它的用途并非仅限于处理网页, 也可以用来处理任何一种是用标记语言编写出来的文档, 例如: XML
HTML DOM: 使用 JavaScript 和 DOM 为 HTML 文件编写脚本时, 有许多专属于 HTML-DOM 的属性
CSS-DOM:针对于 CSS 操作, 在 JavaScript 中, CSS-DOM 主要用于获取和设置 style 对象的各种属性
四、查找节点
查找节点:
查找元素节点: 通过 jQuery 选择器完成.
查找属性节点: 查找到所需要的元素之后, 可以调用 jQuery 对象的 attr() 方法来获取它的各种属性值
五、创建节点
创建节点: 使用 jQuery 的工厂函数 $(): $(html); 会根据传入的 html 标记字符串创建一个 DOM 对象, 并把这个 DOM 对象包装成一个 jQuery 对象返回.
注意:
动态创建的新元素节点不会被自动添加到文档中, 而是需要使用其他方法将其插入到文档中;
当创建单个元素时, 需注意闭合标签和使用标准的 XHTML 格式. 例如创建一个
元素, 可以使用 $(“
”) 或 $(“”), 但不能使用 $(“”) 或 $(“
”)
创建文本节点就是在创建元素节点时直接把文本内容写出来; 创建属性节点也是在创建元素节点时一起创建
六、插入节点(1)
动态创建 HTML 元素并没有实际用处, 还需要将新创建的节点插入到文档中, 即成为文档中某个节点的子节点
七、插入节点(2)

以上方法不但能将新创建的 DOM 元素插入到文档中, 也能对原有的 DOM 元素进行移动.
八、删除节点
1、remove(): 从 DOM 中删除所有匹配的元素, 传入的参数用于根据 jQuery 表达式来筛选元素. 当某个节点用 remove() 方法删除后, 该节点所包含的所有后代节点将被同时删除. 这个方法的返回值是一个指向已被删除的节点的引用.
2、empty(): 清空节点 – 清空元素中的所有后代节点(不包含属性节点).
九、复制节点
1、clone(): 克隆匹配的 DOM 元素, 返回值为克隆后的副本. 但此时复制的新节点不具有任何行为.
2、clone(true): 复制元素的同时也复制元素中的的事件
十、替换节点
1、replaceWith(): 将所有匹配的元素都替换为指定的 HTML 或 DOM 元素
2、replaceAll(): 颠倒了的 replaceWith() 方法.
注意: 若在替换之前, 已经在元素上绑定了事件, 替换后原先绑定的事件会与原先的元素一起消失
十一、包裹节点
wrap(): 指定されたノードを他のタグでラップします。このメソッドは、元のドキュメントのセマンティクスを破壊せずにドキュメントに追加の構造化タグを挿入する場合に非常に便利です。
wrapAll(): すべてをラップします。
wrapInner(): 一致した各要素のサブコンテンツ (テキスト ノードを含む) を他の構造化タグでラップします。
12. 属性の操作
attr(): 属性の取得と属性の設定
このメソッドに 1 つのパラメーターが渡されると、要素の指定された属性が取得されます
このメソッドに 2 つのパラメーターが渡されると、要素に設定されます属性の値を指定します
jQuery には、attr()、html()、text()、val()、height()、width() など、取得および設定する関数であるメソッドが多数あります。 css() など
removeAttr(): 指定された要素の指定された属性を削除します
13. HTML、テキスト、値の設定と取得
要素内の HTML コンテンツを読み取り、設定します: html()。このメソッドは XHTML には使用できますが、XML ドキュメントには使用できません。
要素内のテキスト コンテンツを読み取り、設定します: text()。このメソッドは、XHTML ドキュメントと XML ドキュメントの両方に使用できます。
要素の値を読み取って設定します: val() --- このメソッドは、JavaScript のテキスト ボックス、ドロップダウン リスト ボックスの value 属性に似ています。ラジオ ボタン このメソッドは要素の値を返すことができます (複数選択ボックスは最初の値のみを返すことができます)。複数選択ドロップダウン リスト ボックスの場合は、選択されたすべての値を含む配列を返します。
14. よく使用されるノードトラバーサル方法
一致する要素のすべての子要素のセットを取得します:children()。このメソッドは、子孫要素を考慮せずに子要素のみを考慮します。
一致する要素の直後にある兄弟要素のセットを取得します。セット要素に 1 つ): next()
一致する要素の直前にある兄弟要素のセットを取得します (ただし、セットには 1 つの要素しかありません): prev()
前後のすべての兄弟要素を取得します一致する要素:兄弟()
15. スタイル操作
クラスの取得とクラスの設定: class は要素の属性であるため、クラスの取得とクラスの設定は attr() メソッドを使用して行うことができます。
スタイルの追加: addClass()
スタイルの削除:removeClass( ) --- 一致した要素からすべてまたは指定されたクラスを削除します。
Toggle style: toggleClass() --- クラス名が存在する場合は削除し、クラス名が存在しない場合は、スタイルの繰り返しの切り替えを制御します。
特定のスタイルが含まれているかどうかを判断します: hasClass() --- 要素に特定のクラスが含まれているかどうかを判断します。そうでない場合は false を返します。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AMJavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AMJavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AMJavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AM
pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AMPythonはデータサイエンスや機械学習により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、簡潔な構文とリッチライブラリエコシステムで知られており、データ分析とWeb開発に適しています。 2。JavaScriptは、フロントエンド開発の中核です。 node.jsはサーバー側のプログラミングをサポートしており、フルスタック開発に適しています。
 JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AM
JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AMJavaScriptは、最新のブラウザにすでに組み込まれているため、インストールを必要としません。開始するには、テキストエディターとブラウザのみが必要です。 1)ブラウザ環境では、タグを介してHTMLファイルを埋め込んで実行します。 2)node.js環境では、node.jsをダウンロードしてインストールした後、コマンドラインを介してJavaScriptファイルを実行します。
 クォーツでタスクが開始される前に通知を送信する方法は?Apr 04, 2025 pm 09:24 PM
クォーツでタスクが開始される前に通知を送信する方法は?Apr 04, 2025 pm 09:24 PMQuartzタイマーを使用してタスクをスケジュールする場合、Quartzでタスク通知を事前に送信する方法、タスクの実行時間はCron式によって設定されます。今...


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。






