ホームページ >ウェブフロントエンド >jsチュートリアル >グラフィックス カード アクセラレーションを使用すると、ラップトップを簡単にヒーターに変えることができます。 _JavaScript スキル
グラフィックス カード アクセラレーションを使用すると、ラップトップを簡単にヒーターに変えることができます。 _JavaScript スキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 17:36:432318ブラウズ
最近大変な事が多くて、久しぶりに気まぐれなことを書きに来ました。しかし、今朝とても興味深いことを思いついたので、30分かけて簡単に考えて、共有するものを書きました。
天気が寒いとき、または手足が冷たいとき~この暖かいノートは手を乾かすのに最適なツールになります:)
唯一の欠点は、暑くないときは常にファンが回り続けることです。本当は暖かくしたいのですが、それができません。
解決策も非常に簡単です。3D ゲームをそこに掛けて特殊効果をオンにすると、熱くなくても機能しません。ただし、これは多くのシステム リソースを消費するため、単純に「ヒーター」を自分で作成することをお勧めします。
コンピューターで最も注目されているハードウェアは、CPU とグラフィックス カードです。ファンが激しく回転していなくても、これら 2 つのハードウェアをノンストップで動作させましょう~
当初は vc を使用して、CPU と GPU を消費する単純な小さなプログラムを作成する予定でしたが、私のような js ファンとして、あらゆる問題を考えます。Web 上でも実装できますか?結果はもちろんプラス!
最近のブラウザは GPU ハードウェア アクセラレーションをサポートしています。js を使用して実装してみてはいかがでしょうか。わずか数行のコードで実行できます。
コードは非常に単純で、画像をレンダリングし続けるだけです。いくつかの合理化を行った後、画像を削除し、空白のキャンバスに直接置き換えました。とにかく、私たちの目的は見た目を美しくすることではなく、ハードウェアを動作させて熱を発生させることだけです。
試してみたい場合は、ここをクリックしてください: http://www.etherdream.com/FunnyScript/GPUHeater.html (ie9 を使用するのが最適です)

加熱.. .
< ;canvas id ="p2" width="512" height="512" style="position:absolute; left:-999px; top:-999px">
<script><br>var ctx = document.getElementById('p').getContext('2d');<br>var src = document.getElementById('p2'); <div class="cnblogs_code"> <p>setInterval(function() {<br> for(var i=0; i ctx.drawImage(src, 0, 0);<br>}, 16);<br> </script>
わかりました、十分に単純なコードですが、動作します。ファンがうなり声を上げ始めました。 。
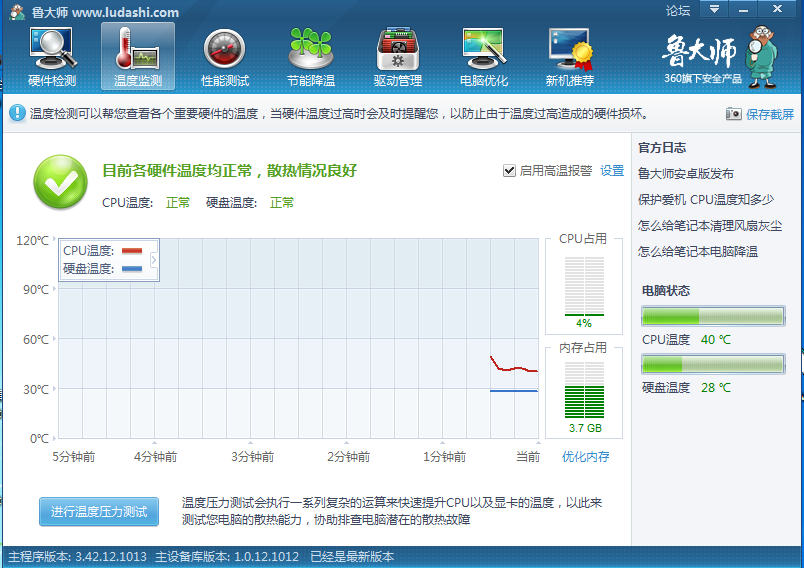
IE9 では、期待どおりに動作します。CPU 使用率は 1% 未満で、ページは最小化されていてもレンダリングされ続けます。発生する熱の具体的な量は、Lu マスターによって決定されます。

最初は40度しかなかったのですが、すぐに気温が上がり始めました。これは統合グラフィックス カードであり、ラップトップのハードウェアは比較的近くにあるため、温度は CPU で計算されます。 。 。

もちろん、Worker を使用して複数のスレッドを作成し、集中的な操作を実行して CPU リソースを完全に消費することもできます~
ただし、「ウォーミング」中は、他のプログラムの実行に影響を与えるため、ここで CPU が無駄になることはありません。
今のところはここまでです。上記のコードは IE9 でのみ最適に実行されます。
現時点では、HTML5 とワーカー スレッドをサポートしていないブラウザがまだ多くあります。この「オンライン ヒーター」の互換性を高めるために、今度時間があれば、stage3D を使用して GPU を高速化し、フラッシュ バージョンを作成します。非同期シェーダーの CPU 消費率は 100%。 。 。

