まず、次の非常に一般的なイベント バインディング コードを見てみましょう:
//例
$('#dom').click(function(e){
//何かをします
}); #dom2 ').click(function(e){
//何かをします
});
過剰なイベント バインディングはメモリを消費します
後で生成される HTML にはイベント バインディングがないため、再バインドする必要があります
構文が複雑すぎます
解決策
ポイント 1 と 2 の解決策として、まず jQuery のイベント バインディングについて学びましょう
jQuery のイベント バインディングには呼び出すことができる複数のメソッドがあります。例としてクリック イベントを取り上げます。
click メソッド
bind メソッド
delegate メソッド
on メソッド
どのメソッド (クリック / バインド / デリゲート) を使用しても、最終的には jQuery の最下層が常に on を呼び出します。メソッドを使用して、最終的なイベント バインディングを完了します。したがって、ある観点からは、書きやすさや習慣に基づいて選択するだけでなく、on メソッドを直接使用した方が幸せで直接的です。
メソッドの詳細な説明と使用例については、jQuery 公式 Web サイトを直接参照してください。ここでは 1 つずつ説明しません。 api.jquery.com
パフォーマンス
まず、さまざまなイベント バインディング メソッド間のメモリ使用量のギャップを明確に理解する必要があります。
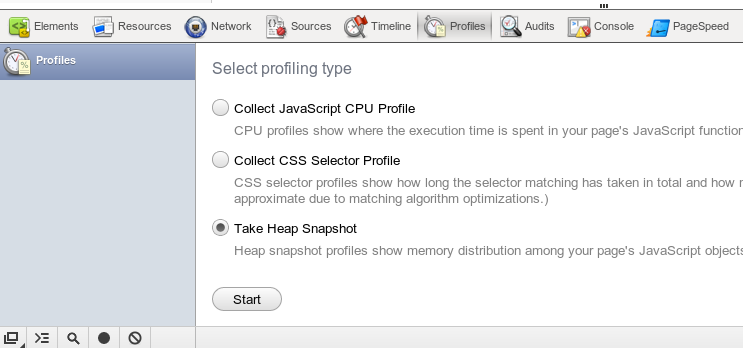
パフォーマンス分析には、Chrome のデベロッパー ツールが使用されます。
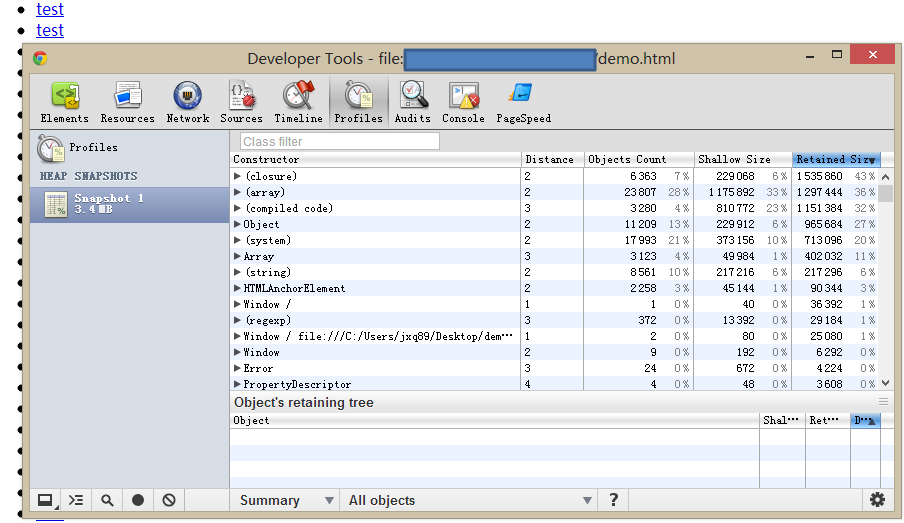
プロファイル --> ヒープ スナップショットを取得します。このツールを使用すると、JavaScript が占有しているメモリを確認し、パフォーマンスの問題を分析できます。
デモ HTML 
コードは次のとおりです。
使用量は約 340 万
方法 2
コードをコピーします
 コードは次のとおりです:
コードは次のとおりです:
メモリ使用量は約 2.0M
結論
方法 1 は明らかに方法 2 よりも 1.4M 多くのメモリを消費します
方法 1 は、[DOM の追加] ボタンをクリックしてイベントを新しいイベントにバインドできません、方法 2 は可能です。
on のデリゲート オブジェクトが HTML ページのオリジナル要素である限り、イベントのトリガーは Javascript のイベント バブリング機構を通じて監視されるため、すべてのサブ要素のすべてのイベント (JS を通じて後で生成される要素も含む) )が監視されます。すべてが有効であり、イベントを複数の要素(この例では 2000 個の a タグ)にバインドする必要がないため、メモリ消費を効果的に節約できます。

コードは詩のようなものですが、簡単にクソみたいなコードになってしまいます。コードの優雅さをどのように向上させるかも非常に興味深いものです。
以下は、非常に一般的で一般的な JS ファイルのコード スニペットです (一般的な Web サイトで使用されます)
コードをコピー
コードは次のとおりです:
$('#btn-add').click(function(){
//何かをします
});
$('.action-box #btn-delete' ).click(function(){
//何かをする
});
$('.action-box #btn-sort').mouseenter(function(){
//する何か
});
/**
**さらに同じコード
*/
js ファイルが数百行ある場合は、同様になると言っても過言ではありません上記のコードでは、パターンを見つけるのが困難です。
1. おそらく A は #btn-add を書くのが好きで、B はセレクターとして .action-box #btn-add を書くのが好きです。
2. さまざまな種類のイベントが積み重なっており、順序はありません。
3. 先ほど説明したイベント バブリングの使用は適用されません。

前の JS コードを段階的に改善してみましょう
バージョン 1
});
$('.action-box').on ('click ', '#btn-delete', function(){
//何かをする
});
バージョン 2
//何かをします
} else{
//何かをします
}
});
まず、CSS の強化版と CSS 構文の Sass の改善を見てみましょう
#btn-add { color : 青; }
#btn-削除 { 色: 赤 }
/*良い CSS コード*/.action-box { width: 100%; color: #000; }
.action-box #btn-add { color: blue }
。アクションボックス #btn-delete { 色: 赤 }
/*sass code*/
width: 100%;
color: #000;
#btn-add {
color: blue;
}
#btn-delete {
color: red;
}
}
これにより、sass のようなコード構造を js に適用できるようになりますか?答えはもちろん「はい」です。
'#btn-add': function(){
//何かをします
},
//これは jQuery をサポートするためです':last / [attr ] / :eq(0)' およびその他のメソッド
'#btn-delete': function(){
//何かをします
}
},
Mouseenter: {
'#btn-sort': function(){
//何かをします
}
}
});
1. ドキュメント構造を明確にする
2. イベントバブリングを使用してメモリ使用量を効果的に削減する3. 最初のレベルはイベント名で分割されます
4. 2 番目のレベルの属性名は同じです。セレクタ。
コーヒー関数のソースコード
for(obj[eName] の変数セレクター)
$(this).on(eName, selector, obj[eName ][selector] );
}
数行のコードについて話すだけで、素晴らしい構文シュガーを作成できます
お楽しみください ^_^
作成者: CoffeeDeveloper
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AMPythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

ドリームウィーバー CS6
ビジュアル Web 開発ツール






