ホームページ >ウェブフロントエンド >jsチュートリアル >Bootstrap はポップアップ ボックス (Popover) プラグインを毎日学習する必要がある_JavaScript スキル
Bootstrap はポップアップ ボックス (Popover) プラグインを毎日学習する必要がある_JavaScript スキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:04:061989ブラウズ
Bootstrap ポップアップ ボックス プラグインは、拡張ビューを提供します。ポップアップ ボックス (ポップオーバー) プラグインは、要件に応じてコンテンツとマークアップを生成します。デフォルトでは、ポップアップ ボックス (ポップオーバー) は後ろに配置されます。彼らのトリガーとなる要素。
ポップオーバーはツールチップに似ており、拡張ビューを提供します。ポップオーバーをアクティブにするには、ユーザーは要素の上にマウスを移動するだけです。ポップアップ ボックスの内容はすべて、Bootstrap Data API を使用して入力できます。この方法はツールチップに依存します。
このプラグインの機能を個別に参照したい場合は、Tooltip プラグインに依存する Popover.js を参照する必要があります。また、ブートストラップ プラグインの概要 の章で説明したように、bootstrap.js または bootstrap.min.js の縮小バージョンを参照することもできます。
1. 使用方法
ポップオーバー プラグイン 要件に従ってコンテンツとマークアップを生成します。デフォルトでは、ポップオーバーはトリガー要素の後ろに配置されます。次の 2 つの方法でポップオーバーを追加できます:
データ属性経由: ポップオーバーを追加するには、data-toggle="popover" をアンカー/ボタン タグに追加するだけです。アンカーのタイトルはポップオーバーのテキストです。デフォルトでは、プラグインはポップオーバーを上部に配置します。
<a href="#" data-toggle="popover" title="Example popover"> 请悬停在我的上面 </a>
JavaScript 経由: JavaScript 経由でポップオーバーを有効にする:
$('#identifier').popover(オプション)
Popover プラグインは、以前に説明したドロップダウン メニューや他のプラグインとは異なり、純粋な CSS プラグインではありません。プラグインを使用するには、jquery (JavaScript を読み取る) を使用してプラグインを有効にする必要があります。次のスクリプトを使用して、ページ上のすべてのポップオーバーを有効にします:
$(function () { $("[data-toggle='popover']").popover(); });
2. 例
ポップアップ ボックスとは、要素をクリックして、タイトルとコンテンツを含むコンテナをポップアップすることを意味します。
//基本用法
<button class="btn btn-lg btn-danger"
type="button"
data-toggle="popover"
title="弹出框"
data-content="这是一个弹出框插件">
点击弹出/隐藏弹出框
</button>
//JavaScript 初始化
$('button').popover();
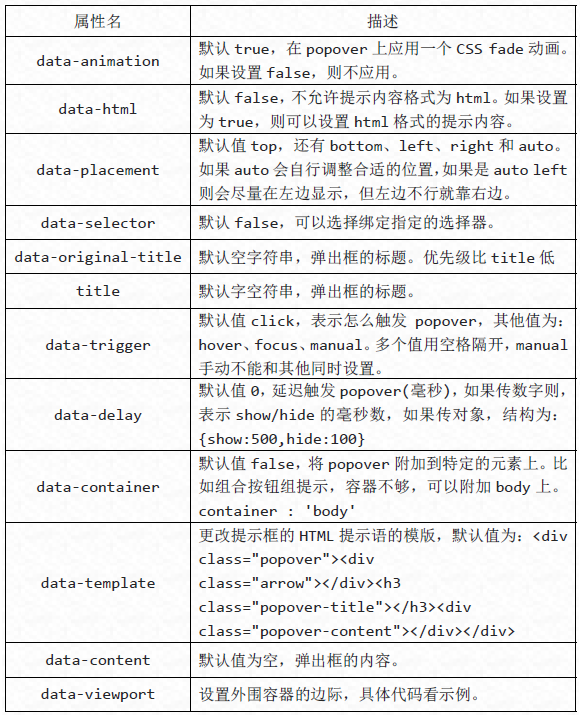
ポップアップ ボックス プラグインには、次のようにプロンプトの表示を設定するための多くの属性があります。

$('button').popover({
container : 'body',
viewport : {
selector : '#view',
padding : 10,
}
});
JavaScript を通じて実行されるメソッドは 4 つあります。
//显示
$('button').popover('show');
//隐藏
$('button').popover('hide');
//反转显示和隐藏
$('button').popover('toggle');
//隐藏并销毁
$('button').popover('destroy');
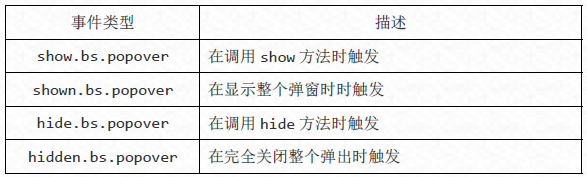
Popover プラグインには 4 種類のイベントがあります:

//事件,其他雷同
$('button').on('show.bs.tab', function() {
alert('调用 show 方法时触发!');
});
以上がこの記事の全内容です。Bootstrap ポップアップ ボックス プラグインを学習する皆さんのお役に立てれば幸いです。

