ホームページ >ウェブフロントエンド >jsチュートリアル >jquery.validate1.9.0 フロントエンド validation_jquery の使用の概要
jquery.validate1.9.0 フロントエンド validation_jquery の使用の概要
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 17:35:131141ブラウズ
1. jquery.form プラグインを使用してフォームを送信します。jquery.validate プラグインを使用します。
現象: フォームを送信する際、フロントエンドが検証に合格しなくても、フォームは通常どおり送信されます。
解決策:
$('#myForm').submit(function(){
if (!$(this).valid()) return false;//この文を追加 OK
$('.error' ).html('');
$("#go").prop("disabled",true);
$(this).ajaxSubmit({
type:"POST",
/ /beforeSubmit: showRequest,
dataType:'json',
success: showResponse
});
return false;
});
関連手順:
カスタマイズされた送信方法 (ajax 送信)
ajax メソッドを使用して送信する場合は、検証フレームワークと組み合わせて次の 2 つの方法を使用してください
1) submitHandler 属性を使用して、ajax 送信ハンドラーを設定します。フォームは完全に検証されます。検証に合格すると、設定されたコードがコールバックされます。ここでは、検証に合格した後に ajax 送信が呼び出されます。
2) 有効なメソッドを使用してフォームの送信イベントをリッスンし、$('#form').valid() が true を返したときに送信します。
フォームの submit イベントをリッスンして、ajax 経由でフォームを送信します。この例の完全なコードは次のとおりです:
$(document).ready(function(){
$('#myForm').submit(function(){
if (!$(this).valid()) return false;
$('.error').html('' );
$("#go").prop("disabled",true);
$(this).ajaxSubmit({
type:"POST",
//beforeSubmit: showRequest ,
dataType:'json',
success: showResponse
});
return false;
});
var validator = $("#myForm").validate({
ルール: {
ユーザー名: "必須",
電子メール: {
必須: true,
電子メール: true
}
},
メッセージ: {
ユーザー名: "请输入姓名",
電子メール: {
必須: "请输入Email地址",
電子メール: "请输入正确的email地址"
}
}
});
});
function showResponse(jsonData,statusText)
{
if(statusText=='success')
{
$("#go").prop("disabled",false);
if (jsonData.status == 1)
{
$("#return").html(jsonData.message);
}
else
{
$ .each(jsonData.errors, function(k,v){
//$('#output').find('ul').append('
$('.e_' k).html(v);
});
}
}
}
二、制御错误情報位置の方法
现象一:
私たちは、コメントテーブルに新しいテストコードを追加しました。テスト結果が制限されると、この制限メッセージ情報はテストコードに追加されます。

目的:让错误信息在验证码後面
现象二:

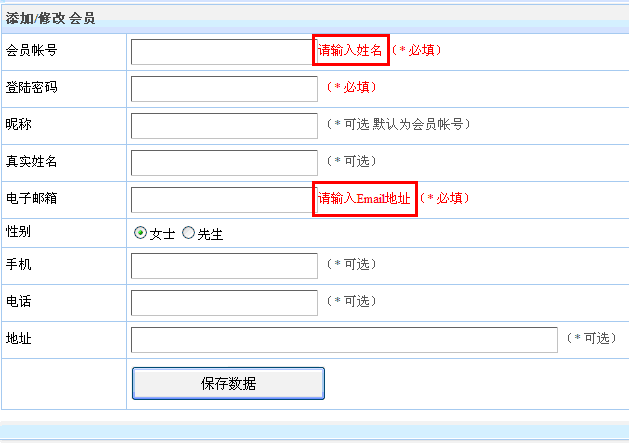
上の図にある色提案の内容は、(* 必須) の後ろに移動したいと思います。 上の 2 つのオブジェクト、jquery.validate の制御错误情報の位置を通過できるメソッド — 'errorPlacement'、また很方便を使用します:
error.appendTo(element.parent());
}

