ホームページ >ウェブフロントエンド >jsチュートリアル >jquery は textarea 入力文字制御を実装します (Weibo 入力制御文字を模倣)_jquery
jquery は textarea 入力文字制御を実装します (Weibo 入力制御文字を模倣)_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 17:35:061072ブラウズ
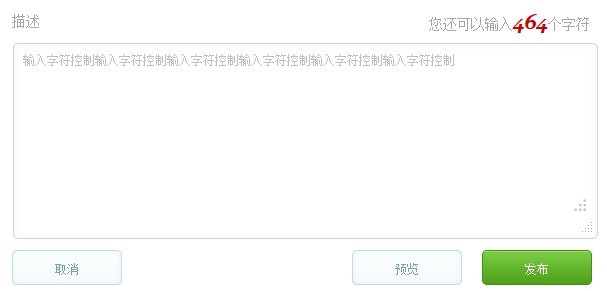
レンダリングは次のとおりです。 
JQUERY コード:
コードをコピー コードは次のとおりです。
var text=$(".release textarea").val();//入力ボックスの値を取得します
var counter=text.length; //入力ボックスの値を取得します入力ボックス
$(" #numtj em").text(500-counter);
$(document).keyup(function() {
var text=$(".release textarea") .val();
var counter=text.length;
$("#numtj em").text(500-counter);
if(counter>500){ //単語数が 500 を超えています
$(".public" ).addClass("public01").attr("disabled","true") //公開ボタンが無効になっています
}
else{
$(".public").removeClass("public01") .removeAttr("disabled") //公開ボタンが有効になりました
}
});
文字数のスタイル:
コードをコピーします コードは次のとおりです:
#numtj em {
font -weight: 700;
font-style: italic;
color:#C00; 🎜>
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

