JavaScript の中核は ECMAScript です。他の言語と同様に、ECMAScript 文字列は不変です。つまり、その値は変更できません。
次のコードを考えてみましょう:
var str = "hello ";
str = "world";実際、このコードによってバックグラウンドで実行される手順は次のとおりです。
1. 「hello」文字列を格納する文字。
2.「world」を格納する文字列を作成します。
3. 接続結果を保存する文字列を作成します。
4. str の現在の内容を結果にコピーします。
5. 「world」を結果にコピーします。
6. 結果を指すように str を更新します。
ステップ 2 ~ 6 は文字列の連結が完了するたびに実行されるため、この操作はリソースを非常に消費します。このプロセスが何百回、あるいは何千回も繰り返されると、パフォーマンスの問題が発生する可能性があります。解決策は、Array オブジェクトを使用して文字列を保存し、join() メソッド (パラメータは空の文字列) を使用して最終的な文字列を作成することです。前のコードを次のコードに置き換えることを想像してください:
var arr = new Array();
arr[0] = "hello ";
arr[1] = "world";
var str = arr.join("");
このように、結合操作は join() メソッドが呼び出されたときにのみ発生するため、配列にどれだけ多くの文字列が導入されても問題にはなりません。この時点で実行する手順は次のとおりです:
1. 結果を保存する文字列を作成します
2. 各文字列を結果内の適切な場所にコピーします
この解決策は優れていますが、より良い方法があります。問題は、このコードが意図した内容を正確に反映していないことです。理解しやすくするために、この機能を StringBuffer クラスでラップできます。
function StringBuffer () {
this._strings_ = new Array();
}
StringBuffer.prototype.append = function(str) {
this._strings_.push(str);
};
StringBuffer.prototype.toString = function() {
return this._strings_.join("");
};
この中で最初に注意すべきことコードは文字列です。 属性はプライベート属性であることを意味します。これには、append() メソッドと toString() メソッドという 2 つのメソッドしかありません。 append() メソッドにはパラメータがあり、このパラメータを文字列配列に追加します。 toString() メソッドは配列の join メソッドを呼び出し、実際の連結された文字列を返します。 StringBuffer オブジェクトを使用して文字列のセットを連結するには、次のコードを使用できます。
varbuffer = new StringBuffer ();
buffer.append("hello ");
buffer.append("world");
var result =buffer.toString ();
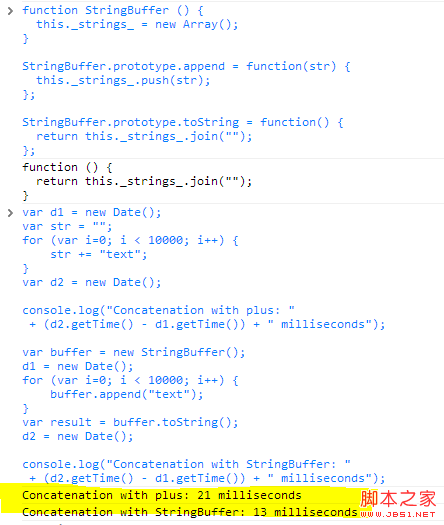
上記の実装に基づいて、実行時間を比較してみましょう。つまり、「 " を使用して文字列とカプセル化されたツールを 1 つずつ接続します。次のコードを使用して、StringBuffer オブジェクトと従来の文字列連結メソッドのパフォーマンスをテストできます。
var d1 = new Date();
var str = "";
for (var i=0; i str = "テキスト";
}
var d2 = 新しい日付();
console.log("プラスとの連結: "
(d2.getTime() - d1.getTime()) " ミリ秒");
varbuffer = new StringBuffer();
d1 = new Date();
for (var i=0; i buffer.append("text") ;
}
var result =buffer.toString();
d2 = new Date();
console.log("StringBuffer との連結: "
(d2.getTime() - d1.getTime()) " ミリ秒");
This code performs two tests for string concatenation, the first using the plus sign and the second using the StringBuffer class. Each operation concatenates 10,000 strings. The date values d1 and d2 are used to determine how long it takes to complete the operation. Please note that when creating a Date object without parameters, the current date and time are assigned to the object. To calculate how long the join operation took, subtract the millisecond representation of the date (using the return value of the getTime() method). This is a common way to measure JavaScript performance. The results of this test can help you compare the efficiency of using the StringBuffer class versus using the plus sign.
The results of the above example are as follows:

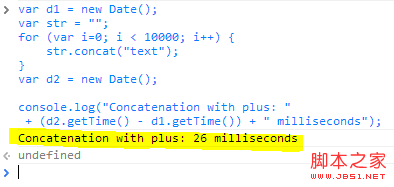
Then some people may say that the String object in JavaScript also encapsulates a concat() method. We will also use the concat() method below to do the same thing. Enter the following code in the consoel:
var d1 = new Date();
var str = "";
for (var i=0; i str.concat("text");
}
var d2 = new Date();
console.log("Concatenation with plus: "
(d2.getTime() - d1.getTime()) " milliseconds");
We can see that it is done 10000 times The time it takes to concatenate characters is:

It can be concluded that when it comes to a certain number of string connections, we can improve performance by encapsulating a StringBuffer object (function) similar to Java in Javascript to perform operations.
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

ホットトピック
 7399
7399 15
15 1630
1630 14
14 1358
1358 52
52 1268
1268 25
25 1217
1217 29
29


