ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript カスケード ドロップダウン リストのサンプル コード (自作)_JavaScript スキル
JavaScript カスケード ドロップダウン リストのサンプル コード (自作)_JavaScript スキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 17:34:121260ブラウズ
HTML dom は、w3c 仕様が登場する前にさまざまなブラウザーでサポートされていたいくつかの dom 操作を指します。
1、オブジェクトを選択します。
属性
a、selectedIndex: ユーザーが選択したオプションの添え字、添え字は 0 から始まります
b、長さ: オプションの数を取得または設定します
c、オプション: 配列を返します、配列要素はオプション オブジェクト
2、オプション オブジェクト
属性:
a、テキスト: オプション
b のテキスト内容、値: オプション
c の値、選択されています: オプションが選択されている場合、値は true、それ以外の場合は false
ヒント: Option オブジェクトを作成する
コードをコピー コードは次のとおりです:
var op=new Option(text,value);
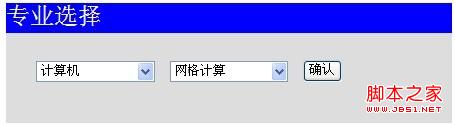
私が作成したカスケード ドロップダウン リスト:

コードは次のとおりです:
コードをコピーします コードは次のとおりです:
#d1 {
幅: 400px;
高さ: 250px;自動;
}
#d1_head {
色: 白;
フォントファミリー: "Arial"; -color: bule;
}
#d1_content {
padding-left: 30px;
padding-top: 30px;
スクリプト src="prototype-1.6.0.3.js"

