ドキュメント領域ドキュメントに対するページ上の要素の水平・垂直座標を取得する2つの方法とその比較
jsで要素の移動を制御する処理において、ページ要素の座標位置を取得するためによく使われます。ここでは主に次の 2 つのメソッドをまとめます。 1 つのメソッド:
1 つ: 要素オブジェクトの offsetLeft/offsetTop プロパティとその offsetParent (存在する場合) をオーバーレイすることで実装されます。
『JavaScript Advanced Programming Third Edition』の DOM セクション そのとき、ページ上の要素のオフセットを取得するには、この要素の offsetLeft と offsetTop をその offsetParent の同じ属性に追加し、最後までループする必要があることを学びました。ルート要素。したがって、ドキュメント領域に対する要素の座標位置を取得するには、while ループを使用して、offsetParent = null になるまで offsetParent の offsetLeft/offsetTop を継続的に取得するだけです。
js コード:
// ドキュメント領域の要素の座標を取得します。
function getPosition(element) {
varactualLeft = element.offsetLeft,
actualTop = element.offsetTop,
current = element. offsetParent; // 要素 offsetParent を取得します
// ルート要素までループします
while (current !== null) {
actualLeft = current.offsetLeft;
actualTop = current.offsetTop; >current = current.offsetParent ;
}
// 左と上の座標を含むオブジェクトを返します
return {
left:actualLeft,
top:actualTop
};
:
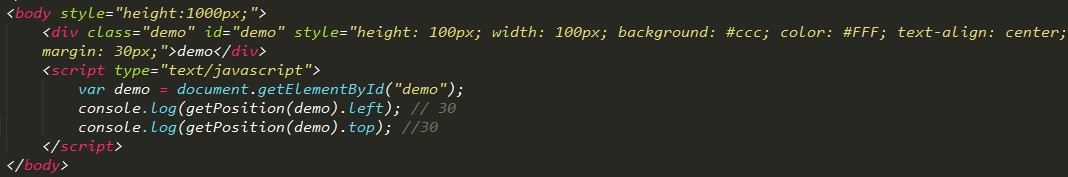
firebug でのテスト結果のスクリーンショット: (注: 他のブラウザはテストに合格しました!) 

getBoundingClientRect メソッドは、ブラウザ ウィンドウを基準としたページ上の要素の左、上、右、下の位置を取得するために使用されます。返されるのは、top、left、right、bottom の 4 つの属性を持つオブジェクトです。このメソッドは元々 IE のみでしたが、FF3.0 と Opera9.5 では既にこのメソッドがサポートされており、ページ要素の取得に便利であると言えます。効率が大幅に向上します。 さらに、このメソッドは while ループの使用を回避しますが、実装する数値を直接取得します。これにより、特に複雑なページで最初のメソッドよりもパフォーマンスが向上します。
js コード
:
var dc = document,
rec = element.getBoundingClientRect(),
_x = rec. left, // 要素を取得します。 ブラウザ ウィンドウを基準とした左と上の座標です。
_y = rec.top
// html 要素または body 要素のスクロール距離に要素の相対的な座標位置が追加されます。ドキュメント領域へ
_x = dc .documentElement.scrollLeft || dc.body.scrollLeft;
return {
left: _x,
top: _y
};
}
テスト後、このメソッドはドキュメントに対する要素の座標サイズを取得する最初のメソッドと同じです。 . IE ブラウザの以前のバージョンでは、いくつかの違いがあります。
結論: 上記では、ドキュメント領域に対する要素の座標位置を取得する方法を説明しました。関連する問題が発生した場合は、私に連絡するか、直接コメントを残すことができます。取得するには、要素自体の幅 (elem.offsetWidth) と高さ (elem.offsetHeight) に左と上の座標のサイズを加算するだけです。 もちろん、offsetWidth 属性と offsetHeight 属性によってパディングとボーダーが計算されます。最良の方法は、getBoundingClientRect メソッドを通じて取得することです。 ps: さらに、このメソッドを使用して、オブジェクトの right-left = 要素の幅、bottom-top = 要素の高さを返します。枠線なしの要素自体の幅と高さを取得できます。
 JavaScriptの文字列文字を交換しますMar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換しますMar 11, 2025 am 12:07 AMJavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 カスタムGoogle検索APIセットアップチュートリアルMar 04, 2025 am 01:06 AM
カスタムGoogle検索APIセットアップチュートリアルMar 04, 2025 am 01:06 AMこのチュートリアルでは、カスタムGoogle検索APIをブログまたはWebサイトに統合する方法を示し、標準のWordPressテーマ検索関数よりも洗練された検索エクスペリエンスを提供します。 驚くほど簡単です!検索をyに制限することができます
 独自のAjax Webアプリケーションを構築しますMar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築しますMar 09, 2025 am 12:11 AMそれで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 例JSONファイルの例Mar 03, 2025 am 12:35 AM
例JSONファイルの例Mar 03, 2025 am 12:35 AMこの記事シリーズは、2017年半ばに最新の情報と新鮮な例で書き直されました。 このJSONの例では、JSON形式を使用してファイルに単純な値を保存する方法について説明します。 キー価値ペア表記を使用して、あらゆる種類を保存できます
 10 jQuery構文蛍光物Mar 02, 2025 am 12:32 AM
10 jQuery構文蛍光物Mar 02, 2025 am 12:32 AMコードプレゼンテーションを強化する:開発者向けの10個の構文蛍光物 ウェブサイトやブログでコードスニペットを共有することは、開発者にとって一般的な慣行です。 適切な構文ハイライターを選択すると、読みやすさと視覚的な魅力を大幅に改善できます。 t
 8見事なjQueryページレイアウトプラグインMar 06, 2025 am 12:48 AM
8見事なjQueryページレイアウトプラグインMar 06, 2025 am 12:48 AM楽なWebページレイアウトのためにjQueryを活用する:8本質的なプラグイン jQueryは、Webページのレイアウトを大幅に簡素化します。 この記事では、プロセスを合理化する8つの強力なjQueryプラグイン、特に手動のウェブサイトの作成に役立ちます
 10 JavaScript&JQuery MVCチュートリアルMar 02, 2025 am 01:16 AM
10 JavaScript&JQuery MVCチュートリアルMar 02, 2025 am 01:16 AMこの記事では、JavaScriptとJQuery Model-View-Controller(MVC)フレームワークに関する10を超えるチュートリアルの厳選された選択を紹介します。これは、新年にWeb開発スキルを向上させるのに最適です。 これらのチュートリアルは、Foundatioのさまざまなトピックをカバーしています
 ' this' JavaScriptで?Mar 04, 2025 am 01:15 AM
' this' JavaScriptで?Mar 04, 2025 am 01:15 AMコアポイント これは通常、メソッドを「所有」するオブジェクトを指しますが、関数がどのように呼び出されるかに依存します。 現在のオブジェクトがない場合、これはグローバルオブジェクトを指します。 Webブラウザでは、ウィンドウで表されます。 関数を呼び出すと、これはグローバルオブジェクトを維持しますが、オブジェクトコンストラクターまたはそのメソッドを呼び出すとき、これはオブジェクトのインスタンスを指します。 call()、apply()、bind()などのメソッドを使用して、このコンテキストを変更できます。これらのメソッドは、与えられたこの値とパラメーターを使用して関数を呼び出します。 JavaScriptは優れたプログラミング言語です。数年前、この文はそうでした


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境






