

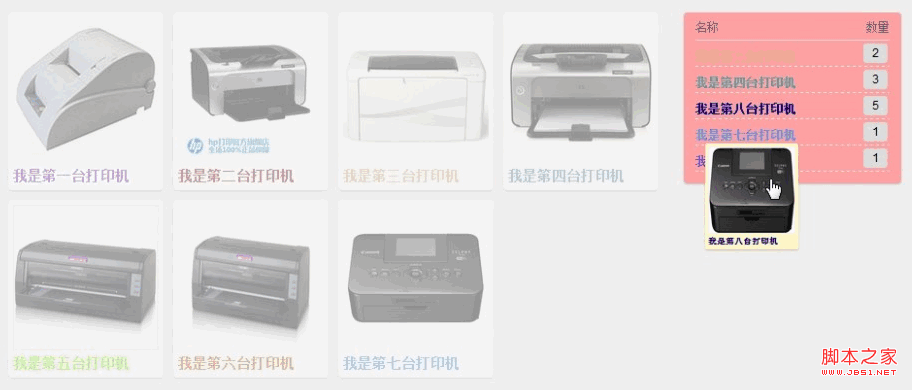
メイン ページのindex.html:
$(function () {
// jQuery UI Draggable
$("#product li").draggable({
// ドラッグするとアイテムを元の位置に戻しますover
revert:true,
// ドラッグが開始されたら、他の項目の不透明度を下げます
// CSS と同じようにクラスを追加します
drag:function () {
$(this).addClass("active");
$(this).closest("#product").addClass("active");
},
// ドラッグが終了したら CSS クラスを削除します。
stop:function () {
$(this).removeClass("active").closest("#product").removeClass("active");
}
});
// jQuery Ui Droppable
$(".basket").droppable({
// to- に追加されるクラスbe-dropped-element (basket)
activeClass:"active",
// to-be-dropped-element (basket) をホバーすると追加されるクラス
hoverClass :"hover",
// ドロップされる要素のバスケットに触れるとアイテムが受け入れられます
// 異なる値の場合 http://api.jqueryui.com/droppable/ #option-tolerance
tolerance:"touch",
drop:function (event, ui) {
var Basket = $(this),
move = ui.draggable,
itemId = Basket.find("ul li[data-id='" move.attr("data-id") "']");
// 同じ商品がすでにバスケットに入っている場合に値を 1 増やします
if (itemId.html() != null) {
itemId.find("input"). val(parseInt(itemId.find("input").val()) 1);
}
else {
// ドラッグしたアイテムをバスケットに追加します
addBasket(basket, move);
// 数量をバスケットに追加するのではなく、1 インチずつ更新します
move.find("input").val(parseInt(move.find("input").val()) 1);
}
})
// この関数は、アイテムがバスケットに追加されると実行されます
function addBasket(basket, move) {
basket.find ("ul").append('
'' 移動します。 find("h3").html() ''
''
'✕');
}
// 削除ボタンが押されるとトリガーされる関数
$(".basket ul li button.delete")。 live("click", function () {
$(this).closest("li").remove();
})
}); 🎜>
jquery-ui-1.9.0.custom.min.js
main.css:
复制代码
 iBatis和MyBatis:哪个更适合你?Feb 19, 2024 pm 04:38 PM
iBatis和MyBatis:哪个更适合你?Feb 19, 2024 pm 04:38 PMiBatis与MyBatis:你应该选择哪个?简介:随着Java语言的快速发展,许多持久化框架也应运而生。iBatis和MyBatis是两个备受欢迎的持久化框架,它们都提供了一种简单而高效的数据访问解决方案。本文将介绍iBatis和MyBatis的特点和优势,并给出一些具体的代码示例,帮助你选择合适的框架。iBatis简介:iBatis是一个开源的持久化框架
 CS玩家的首选:推荐的电脑配置Jan 02, 2024 pm 04:26 PM
CS玩家的首选:推荐的电脑配置Jan 02, 2024 pm 04:26 PM1.处理器在选择电脑配置时,处理器是至关重要的组件之一。对于玩CS这样的游戏来说,处理器的性能直接影响游戏的流畅度和反应速度。推荐选择IntelCorei5或i7系列的处理器,因为它们具有强大的多核处理能力和高频率,可以轻松应对CS的高要求。2.显卡显卡是游戏性能的重要因素之一。对于射击游戏如CS而言,显卡的性能直接影响游戏画面的清晰度和流畅度。建议选择NVIDIAGeForceGTX系列或AMDRadeonRX系列的显卡,它们具备出色的图形处理能力和高帧率输出,能够提供更好的游戏体验3.内存电
 kafka可视化工具对比分析:如何选择最合适的工具?Jan 05, 2024 pm 12:15 PM
kafka可视化工具对比分析:如何选择最合适的工具?Jan 05, 2024 pm 12:15 PM如何选择合适的Kafka可视化工具?五款工具对比分析引言:Kafka是一种高性能、高吞吐量的分布式消息队列系统,被广泛应用于大数据领域。随着Kafka的流行,越来越多的企业和开发者需要一个可视化工具来方便地监控和管理Kafka集群。本文将介绍五款常用的Kafka可视化工具,并对比它们的特点和功能,帮助读者选择适合自己需求的工具。一、KafkaManager
 揭秘Pip镜像源:如何选择最适合个人需求的镜像源?Jan 16, 2024 am 09:26 AM
揭秘Pip镜像源:如何选择最适合个人需求的镜像源?Jan 16, 2024 am 09:26 AMPip镜像源大揭秘:如何选择最适合你的镜像源?简介:Pip是Python中最常用的软件包管理工具之一,能够方便地安装、升级和移除Python包。在使用Pip的过程中,选择适合自己的镜像源可以显著提高安装速度和稳定性。本文将为大家介绍常见的几种镜像源,并提供具体的代码示例,以便读者可以轻松选择最适合自己的镜像源。一、什么是镜像源?在使用Pip
 在大数据场景下的MySQL储存引擎选择:MyISAM、InnoDB、Aria对比分析Jul 24, 2023 pm 07:18 PM
在大数据场景下的MySQL储存引擎选择:MyISAM、InnoDB、Aria对比分析Jul 24, 2023 pm 07:18 PM在大数据场景下的MySQL储存引擎选择:MyISAM、InnoDB、Aria对比分析随着大数据时代的到来,传统的储存引擎在面对高并发、大数据量的情况下往往无法满足业务需求。MySQL作为最流行的关系型数据库管理系统之一,其储存引擎的选择显得尤为重要。在本文中,我们将对大数据场景下MySQL常用的储存引擎MyISAM、InnoDB、Aria进行对比分析,并给出
 JavaScript 如何实现图片的左右拖动切换效果?Oct 21, 2023 am 09:27 AM
JavaScript 如何实现图片的左右拖动切换效果?Oct 21, 2023 am 09:27 AMJavaScript如何实现图片的左右拖动切换效果?在现代网页设计中,动态效果可以增加用户体验和视觉吸引力。而图片的左右拖动切换效果是一种常见的动态效果,它可以让用户通过拖动图片来切换不同的内容。在本文中,我们将介绍如何使用JavaScript来实现这种图片切换效果,并提供具体的代码示例。首先,我们需要准备一些HTML和CSS代码,用于创建一个包含多个图片
 JavaScript 如何实现弹出框的拖动的同时限制在页面可见区域内?Oct 18, 2023 pm 12:26 PM
JavaScript 如何实现弹出框的拖动的同时限制在页面可见区域内?Oct 18, 2023 pm 12:26 PMJavaScript如何实现弹出框的拖动的同时限制在页面可见区域内?在网页开发中,我们常常会遇到需要实现弹出框或对话框的需求。而其中一个常见的需求就是让这些弹出框能够随意拖动,并且限制在页面的可见区域内。本文将介绍如何使用JavaScript来实现这个功能,并提供相应的代码示例。首先,我们需要了解一些基本概念。在Web开发中,页面的可见区域可以用窗口的宽度
 为什么学习Python是一个明智的职业选择?Sep 08, 2023 pm 01:45 PM
为什么学习Python是一个明智的职业选择?Sep 08, 2023 pm 01:45 PM为什么学习Python是一个明智的职业选择?Python,作为一门易学易用且功能强大的编程语言,正日益成为职场人士的首选。无论你是初学者还是有一定编程经验的专业人士,学习Python都是一个明智的职业选择。本文将探讨学习Python的优势,并提供一些Python代码示例来帮助读者更好地理解。Python的易学性相比其他编程语言,Python具备非常低的学习曲


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

ホットトピック
 7432
7432 15
15 1359
1359 52
52












