in 演算子と比較して、for in はオブジェクトのプロパティをループするときにプロトタイプ チェーンも走査し、配列の長さプロパティなどの列挙不可能なプロパティを読み取りません。 概要: オブジェクトに特定のプロパティがあるかどうかを検出する場合、このタスクを完了できる唯一のメソッドは hasOwnProperty です。判断のために hasOwnProperty を追加することをお勧めします。これにより、ローカル プロトタイプの拡張によって発生するエラーを効果的に回避できます。
in 演算子と比較すると、for in はオブジェクトのプロパティをループするときにプロトタイプ チェーンもトラバースし、配列の長さプロパティなどの列挙不可能なプロパティを読み取りません。
// Extend Object.prototype
Object.prototype.bar = 1;
var foo = {moo: 2};
for(var i in foo) { // bar と moo を出力します。
}
ループ本体内の特定のプロパティをフィルターする必要がある場合は、Object.prototype の hasOwnProperty メソッドを使用できます。それを完成させてください。
ヒント: for in ループは常にプロトタイプ チェーン全体を走査するため、複数の継承されたオブジェクトを走査する場合は効率が低くなります。
hasOwnProperty を使用してフィルタリングします
for (var i in foo) {
if (foo.hasOwnProperty(i)) {
console.log(i); 🎜>}
}
Prototype フレームワークは、JavaScript の独自オブジェクトを拡張したクラス ライブラリであり、広く使用されていますが、このフレームワークを導入すると、フィルタリングと判定に hasOwnProperty を使用しないと、出力結果が次のようになります。あなたが望むものではないことは保証されています。
ベスト プラクティス
実行時の判断には常に hasOwnProperty を使用することをお勧めします。実行中のコード環境が汚染されているかどうかは誰も保証できません。
hasOwnProperty
オブジェクトにプロトタイプ チェーンにないカスタム プロパティがあるかどうかを確認するには、どのオブジェクトにもこのメソッドがあり、Object.prototype から継承されます。 。
ヒント: プロパティは存在する可能性がありますが、その値は未定義であるため、プロパティが未定義であるかどうかを完全に検出することはできません。 hasOwnProperty は、プロトタイプ チェーンを通過せずにオブジェクト プロパティを処理できる Javascript の唯一のメソッドです。
var foo = {goo: unknown};
foo.bar; // 1
'bar' in foo; >
foo.hasOwnProperty('bar'); // false
foo.hasOwnProperty('goo'); // true
hasOwnProperty のみが正しい結果を返します, これは、オブジェクトのプロパティを反復処理するときに必要です。オブジェクトのプロトタイプ チェーンで定義されたプロパティを除外する他の方法はありません。
プロパティとしての hasOwnProperty
JavaScript は hasOwnProperty をキーワードまたは予約語として保護しないため、オブジェクトに同じ名前のプロパティがある場合は、拡張された hasOwnProperty を使用して取得する必要があります。正しい結果。
},
bar: 'Here be Dragons'
} // 常に false を返します。
// 別の hasOwnProperty を使用して呼び出し、これを foo に設定します
{}.hasOwnProperty.call(foo, 'bar') // true
概要 オブジェクトが特定のプロパティを持っているかどうかを検出する場合、このタスクを完了できる唯一のメソッドは hasOwnProperty です。これにより、ローカル プロトタイプの拡張によって発生するエラーを効果的に回避できるため、判定のために hasOwnProperty を追加することをお勧めします。
 解决kernel_security_check_failure蓝屏的17种方法Feb 12, 2024 pm 08:51 PM
解决kernel_security_check_failure蓝屏的17种方法Feb 12, 2024 pm 08:51 PMKernelsecuritycheckfailure(内核检查失败)就是一个比较常见的停止代码类型,可蓝屏错误出现不管是什么原因都让很多的有用户们十分的苦恼,下面就让本站来为用户们来仔细的介绍一下17种解决方法吧。kernel_security_check_failure蓝屏的17种解决方法方法1:移除全部外部设备当您使用的任何外部设备与您的Windows版本不兼容时,则可能会发生Kernelsecuritycheckfailure蓝屏错误。为此,您需要在尝试重新启动计算机之前拔下全部外部设备。
 Win10如何卸载Skype for Business?电脑上的skype怎么彻底卸载方法Feb 13, 2024 pm 12:30 PM
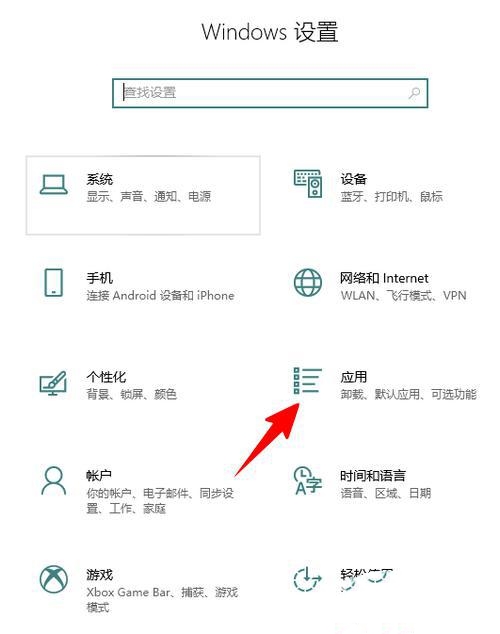
Win10如何卸载Skype for Business?电脑上的skype怎么彻底卸载方法Feb 13, 2024 pm 12:30 PMWin10skype可以卸载吗是很多用户们都想知道的一个问题,因为很多的用户们发现自己电脑上的默认程序上有这个应用,担心删除后会影响到系统的运行,下面就让本站来为用户们来仔细的介绍一下Win10如何卸载SkypeforBusiness吧。Win10如何卸载SkypeforBusiness1、在电脑桌面点击Windows图标,再点击设置图标进入。2、点击“应用”。3、在搜索框中输入“Skype”,点击选中找到的结果。4、点击“卸载”。5
 JavaScript怎么用for求n的阶乘Dec 08, 2021 pm 06:04 PM
JavaScript怎么用for求n的阶乘Dec 08, 2021 pm 06:04 PM用for求n阶乘的方法:1、使用“for (var i=1;i<=n;i++){}”语句控制循环遍历范围为“1~n”;2、循环体中,使用“cj*=i”将1到n的数相乘,乘积赋值给变量cj;3、循环结束后,变量cj的值就n的阶乘,输出即可。
 foreach和for循环的区别是什么Jan 05, 2023 pm 04:26 PM
foreach和for循环的区别是什么Jan 05, 2023 pm 04:26 PM区别:1、for通过索引来循环遍历每一个数据元素,而forEach通过JS底层程序来循环遍历数组的数据元素;2、for可以通过break关键词来终止循环的执行,而forEach不可以;3、for可以通过控制循环变量的数值来控制循环的执行,而forEach不行;4、for在循环外可以调用循环变量,而forEach在循环外不能调用循环变量;5、for的执行效率要高于forEach。
 Python中的常见流程控制结构有哪些?Jan 20, 2024 am 08:17 AM
Python中的常见流程控制结构有哪些?Jan 20, 2024 am 08:17 AMPython中常见的流程控制结构有哪几种?在Python中,流程控制结构是用来决定程序的执行顺序的重要工具。它们允许我们根据不同的条件执行不同的代码块,或者重复执行一段代码。下面将介绍Python中常见的流程控制结构,并提供相应的代码示例。条件语句(if-else):条件语句允许我们根据不同的条件执行不同的代码块。它的基本语法是:if条件1:#当条件
 hasownproperty怎么用Dec 04, 2023 am 11:21 AM
hasownproperty怎么用Dec 04, 2023 am 11:21 AMhasOwnProperty是一个JavaScript内置对象原型(Object.prototype)上的方法,用于检查对象自身属性中是否包含指定的属性,而不是继承自其原型链上的属性。基本语法为“obj.hasOwnProperty(prop)”。
 利用Go语言for循环快速实现翻转功能Mar 25, 2024 am 10:45 AM
利用Go语言for循环快速实现翻转功能Mar 25, 2024 am 10:45 AM使用Go语言实现翻转功能可以通过for循环非常快速地实现。翻转功能是将字符串或数组中的元素顺序颠倒,可以应用在很多场景中,例如字符串翻转、数组元素翻转等。下面我们来看一下如何利用Go语言的for循环来实现字符串和数组的翻转功能,并附上具体的代码示例。字符串翻转:packagemainimport("fmt")fun
 6个实例,8段代码,详解 Python 中的 For 循环Apr 11, 2023 pm 07:43 PM
6个实例,8段代码,详解 Python 中的 For 循环Apr 11, 2023 pm 07:43 PMPython 支持for循环,它的语法与其他语言(如JavaScript 或Java)稍有不同。下面的代码块演示如何在Python中使用for循环来遍历列表中的元素:上述的代码段是将三个字母分行打印的。你可以通过在print语句的后面添加逗号“,”将输出限制在同一行显示(如果指定打印的字符很多,则会“换行”),代码如下所示:当你希望通过一行而不是多行显示文本中的内容时,可以使用上述形式的代码。Python还提供了内置


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

メモ帳++7.3.1
使いやすく無料のコードエディター

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

ホットトピック
 7444
7444 15
15 1371
1371 52
52


