ホームページ >ウェブフロントエンド >jsチュートリアル >MultiSelect の左右選択の設計と実装の概要 control_jquery
MultiSelect の左右選択の設計と実装の概要 control_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 17:32:331703ブラウズ
プロジェクトでは左右の選択コントロールが使用されているため、インターネット上で関連する実装をいくつか見つけました。
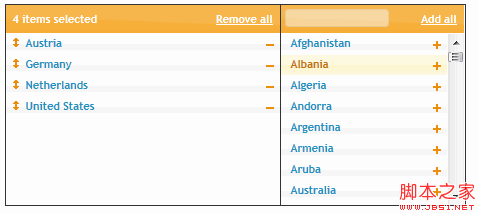
1. JQuery UI に基づくコントロール: 
これは良さそうです。使用すると機能は比較的充実していますが、従来の左から右へ選択する方法とは異なり、少しぎこちないです。
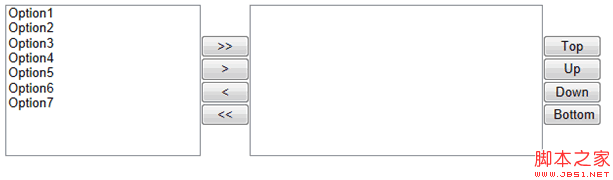
2. 兄弟が手書きしたコントロール: 
これは私のニーズを満たしており、シンプルで実用的ですが、私の他のニーズは、右側の選択ボックスのニーズを満たしていません。別の色の画像を選択できるようにするには、このスタイルは少し見苦しいです。
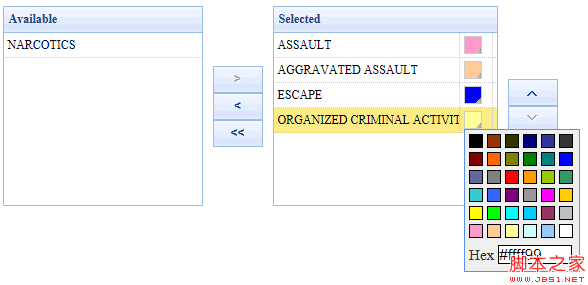
どうすれば自分で書くことができますか? 長い時間がかかりましたが、ついに完成しました。投稿してみんなと共有してください: 
これは満たすだけではありません。私の機能的ニーズだけでなく、私のスタイルの要件も満たします。
色の選択については、サードパーティのプラグインである jquery.colorPicker.js を引用しました。シンプルで実用的で美しいものが好みです。
コードに関しては、ここに投稿するには多すぎます。左側と右側のコントロールは、jQuery easy UI の datagrid コントロールを使用しています。これもいくつかのコントロールを試してみました。もちろん、タイトルを削除し、スタイルを手動で変更することで、データグリッド上でいくつかの処理も行いました。左右の選択と上下のコントロールの基本的なロジックは同じで、データグリッドのいくつかのメソッドを呼び出すことで実装されます。もちろん、このコントロールのグレーアウト ボタンにも多くのロジック コントロールがあり、その目的は次のとおりです。ユーザーがより使いやすくなります。

