ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryの折りたたみpanel_jqueryの詳細な分析
jQueryの折りたたみpanel_jqueryの詳細な分析
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 17:31:591292ブラウズ
1: 折りたたみパネルは、異なるカテゴリのコンテンツを異なるパネル に配置できます。これらのパネルはページ上に積み重ねられており、ユーザーは各パネルのタイトルをクリックして展開できます。 、パネルのコンテンツを表示します。
同時に、他のパネルが自動的に折りたたまれて非表示になります
$(selector).accordion(options);
options選択できます。 プロパティは次のとおりです:
disabled、active、animated、autoHeight、clearStyle、cololapsible、event、fillSpace、header、icons、navigation、navigationFilter
簡単な例:
<script> <br> $(function( ) {<br> $( "#accordion" ).accordion({<br> autoHeight: false<br> });<br> }); 🎜> <style type= "text/css"><br> #accordion h3{ font-size:13px; }<br> #accordion>div{ font-size:12px; 🎜> </style> <h3><a href="#">タイトル 1</a> ;</h3><br> <div><br> これは小さなコンテンツです< br /><br> </div><br> <h3><a href=" #">タイトル 2</a></h3><br> <div><br>これは非常に長いコンテンツです<br />これは非常に長いコンテンツです<br /> ;<br>これは非常に長いコンテンツです<br />これは非常に長いコンテンツです<br /> ;<br> これは非常に長いコンテンツです<br />これは非常に長いコンテンツです 長いコンテンツ<br /><br> これは非常に長いコンテンツです<br />これは非常に長いコンテンツです<br /><br> </div><br>< ;/div><br><div style="margin:8px 0; padding:10px; height:50px; border:solid 1px #aaa;"> ;<br>これは、アコーディオン パネルで動作する別のモジュールです <br></div><br></body><br></html><br><br><br>レンダリング: <br><br><br> <br><br> </div>2: アコーディオンパネルアイコンをカスタマイズします<br><br><img src="/static/imghwm/default1.png" data-src="http://files.jb51.net/file_images/article/201306/2013061915524116.png" class="lazy" alt=""><br><br><strong><font style="max-width:90%">コードをコピー<br> </font></strong> コードは次のとおりです:<div class="codetitle"> <div class="codebody" id="code18901"> <br><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" ><br><html xmlns="http://www.w3.org/1999/xhtml"><br><head><br><meta http-equiv="Content-Type" コンテンツ="text/html; charset=gb2312" /><br> <title>アコーディオン アイコン</title><br> <link rel="stylesheet" href="主題/base/jquery.ui.all. css"><br> <script type="text/javascript" src="JS/jquery-1.4.2.min.js"></script>
<script><br> $( document).ready(function() {<br> var Triangle_icon = {<br> header : "ui-icon-triangle-1-e",<br> headerSelected : "ui-icon-triangle-1-s"<br> };<br><br> var Circle_arrow_icon = {<br> header: "ui-icon-circle-arrow-e",<br> headerSelected: "ui-icon-circle-arrow-s"<br> };<br><br> /* 初始化折叠面板 */<br> $('#accordion').accordion();<br><br> $( "#toggle" ).toggle(function() { <br> $( "#accordion" ).accordion( "オプション", "アイコン",circle_arrow_icon );<br> }, function() {<br> $( "#accordion" ).accordion( "オプション", "アイコン"、triangle_icon );<br> });<br> }); <br><br> </script>
程序效果图:

3: 能自制排列顺序の折板面
折面板は分別目的のメインパネルとして使用できます、操作上の理由から、ユーザーは通常希望可能です独自の面板の位置
同時に、他のパネルが自動的に折りたたまれて非表示になります
$(selector).accordion(options);
options選択できます。 プロパティは次のとおりです:
disabled、active、animated、autoHeight、clearStyle、cololapsible、event、fillSpace、header、icons、navigation、navigationFilter
簡単な例:
コードをコピー コードは次のとおりです:
<script> <br> $(function( ) {<br> $( "#accordion" ).accordion({<br> autoHeight: false<br> });<br> }); 🎜> <style type= "text/css"><br> #accordion h3{ font-size:13px; }<br> #accordion>div{ font-size:12px; 🎜> </style> <h3><a href="#">タイトル 1</a> ;</h3><br> <div><br> これは小さなコンテンツです< br /><br> </div><br> <h3><a href=" #">タイトル 2</a></h3><br> <div><br>これは非常に長いコンテンツです<br />これは非常に長いコンテンツです<br /> ;<br>これは非常に長いコンテンツです<br />これは非常に長いコンテンツです<br /> ;<br> これは非常に長いコンテンツです<br />これは非常に長いコンテンツです 長いコンテンツ<br /><br> これは非常に長いコンテンツです<br />これは非常に長いコンテンツです<br /><br> </div><br>< ;/div><br><div style="margin:8px 0; padding:10px; height:50px; border:solid 1px #aaa;"> ;<br>これは、アコーディオン パネルで動作する別のモジュールです <br></div><br></body><br></html><br><br><br>レンダリング: <br><br><br> <br><br> </div>2: アコーディオンパネルアイコンをカスタマイズします<br><br><img src="/static/imghwm/default1.png" data-src="http://files.jb51.net/file_images/article/201306/2013061915524116.png" class="lazy" alt=""><br><br><strong><font style="max-width:90%">コードをコピー<br> </font></strong> コードは次のとおりです:<div class="codetitle"> <div class="codebody" id="code18901"> <br><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" ><br><html xmlns="http://www.w3.org/1999/xhtml"><br><head><br><meta http-equiv="Content-Type" コンテンツ="text/html; charset=gb2312" /><br> <title>アコーディオン アイコン</title><br> <link rel="stylesheet" href="主題/base/jquery.ui.all. css"><br> <script type="text/javascript" src="JS/jquery-1.4.2.min.js"></script>
<script><br> $( document).ready(function() {<br> var Triangle_icon = {<br> header : "ui-icon-triangle-1-e",<br> headerSelected : "ui-icon-triangle-1-s"<br> };<br><br> var Circle_arrow_icon = {<br> header: "ui-icon-circle-arrow-e",<br> headerSelected: "ui-icon-circle-arrow-s"<br> };<br><br> /* 初始化折叠面板 */<br> $('#accordion').accordion();<br><br> $( "#toggle" ).toggle(function() { <br> $( "#accordion" ).accordion( "オプション", "アイコン",circle_arrow_icon );<br> }, function() {<br> $( "#accordion" ).accordion( "オプション", "アイコン"、triangle_icon );<br> });<br> }); <br><br> </script>
程序效果图:

3: 能自制排列顺序の折板面
折面板は分別目的のメインパネルとして使用できます、操作上の理由から、ユーザーは通常希望可能です独自の面板の位置
复制代码代码如下:
AccordionSortable
< ;script type="text/javascript" src="JS/jquery.ui.core.js">
< script type="text/javascript" src="JS/jquery.ui.sortable.js">

4:折叠面板の方法
破壊、無効化、有効化、オプション、ウィジェット、アクティブ化、サイズ変更
$('#accordion').accordion("activate", 2); 代码如下:
アコーディオンのサイズ変更
< ;script>
$(document).ready(function(){
$( "#accordion" ).accordion({
fillSpace : true /* 设置用自动充父元素空间 */
});
/* コンテナはサイズ変更可能に設定されます、
最小高さは 150、
并、サイズ変更時に折りたたみパネルのサイズ変更方法を使用します */
$ ( "#container" ).resizable({
minHeight : 150,
resize : function() {
$( "#accordion" ).accordion( "resize" );
}
});
});
これはもう 1 つのモジュールであり、折り曲げ面パネルのサイズに応じて位置を変更します
< ;/html>
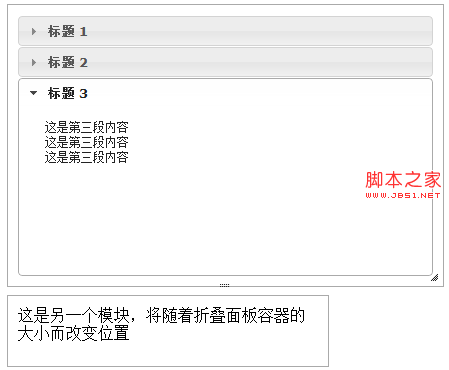
レンダリング:

上記のコードは、最初に、親要素を自動的に埋めることができるコンポーネントとして折りたたみパネルを初期化し、次にコンテナーを自動的にサイズ変更するように設定し、サイズが変更されたときにそれを呼び出します。コンテナ コントロールの変更のサイズ変更メソッド
は、最終的に一緒にサイズ変更する効果を実現します
5: 折りたたみパネルのイベント
変更そして、changestart events
$("#accordion" ).accordion({
change: function(event, ui) {
},
changestart: function(event, ui) {
}
})
*event: トリガーされたイベント オブジェクト
*ui: ビュー オブジェクト には、現在のパネルのタイトルを表す newHeader、前のパネルのタイトルを表す oldHeader という 4 つの属性があります。 newContent: 現在のパネルのコンテンツを表します。oldContent: 前のパネルのコンテンツを表します。
これらは jQuery オブジェクトを返します
< ;script type="text/javascript" src="JS/jquery.ui.core.js">
< script type="text/javascript" src="JS/jquery.ui.sortable.js">

4:折叠面板の方法
破壊、無効化、有効化、オプション、ウィジェット、アクティブ化、サイズ変更
$('#accordion').accordion("activate", 2); 代码如下:
< ;script>
$(document).ready(function(){
$( "#accordion" ).accordion({
fillSpace : true /* 设置用自动充父元素空间 */
});
/* コンテナはサイズ変更可能に設定されます、
最小高さは 150、
并、サイズ変更時に折りたたみパネルのサイズ変更方法を使用します */
$ ( "#container" ).resizable({
minHeight : 150,
resize : function() {
$( "#accordion" ).accordion( "resize" );
}
});
});
これはもう 1 つのモジュールであり、折り曲げ面パネルのサイズに応じて位置を変更します
< ;/html>
レンダリング:

上記のコードは、最初に、親要素を自動的に埋めることができるコンポーネントとして折りたたみパネルを初期化し、次にコンテナーを自動的にサイズ変更するように設定し、サイズが変更されたときにそれを呼び出します。コンテナ コントロールの変更のサイズ変更メソッド
は、最終的に一緒にサイズ変更する効果を実現します
5: 折りたたみパネルのイベント
変更そして、changestart events
コードをコピーします コードは次のとおりです:
$("#accordion" ).accordion({
change: function(event, ui) {
},
changestart: function(event, ui) {
}
})
*event: トリガーされたイベント オブジェクト
*ui: ビュー オブジェクト には、現在のパネルのタイトルを表す newHeader、前のパネルのタイトルを表す oldHeader という 4 つの属性があります。 newContent: 現在のパネルのコンテンツを表します。oldContent: 前のパネルのコンテンツを表します。
これらは jQuery オブジェクトを返します
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

