$.fn.stickyfloat = function(options, lockBottom) {
var $obj = this;
varparentPaddingTop = parseInt($obj.parent().css('padding-top'));
var startOffset = $obj.parent().offset( ).top;
var opts = $.extend({ startOffset: startOffset, offsetY:parentPaddingTop, period: 200, lockBottom:true }, options);
$obj.cs s({ 位置: '絶対' });
if(opts.lockBottom){
varbottomPos = $obj.parent().height() - $obj.height()parentPaddingTop;
if(bottomPos < ; 0 )
bottomPos = 0;
}
$(window).scroll(function () {
$obj.stop();
var pastStartOffset = $(document).scrollTop() > opts.startOffset;
var objFartherThanTopPos = $obj.offset().top >開始オフセット;
var objBiggerThanWindow = $obj.outerHeight()
if( (pastStartOffset || objFartherThanTopPos) && objBiggerThanWindow ){
var newpos = ($(document).scrollTop() -startOffset opts.offsetY );
if ( newpos >bottomPos )
newpos =bottomPos;
if ( $(document).scrollTop() newpos =parentPaddingTop;
$obj.animate({ トップ: newpos }, opts.duration );
}
});
};
使用方法很简单:只要页面中该插件,その後、選択择器调用:
$('#menu15').stickyfloat({ 継続時間: 500 });
$('#menu14').stickyfloat({ 継続時間: 500 });
$('# menu13').stickyfloat({duration:500});
$('#menu12').stickyfloat({duration:500});
次のdurationパラメータはスライド速度を表します、大きいほど遅くなります。
 五个IntelliJ IDEA插件,高效编写代码Jul 16, 2023 am 08:03 AM
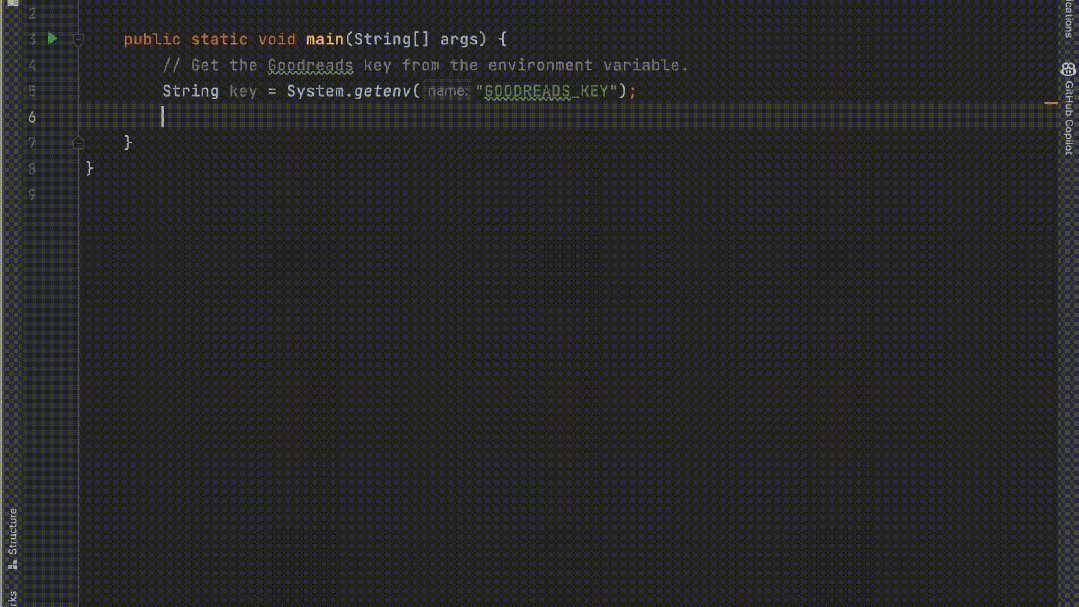
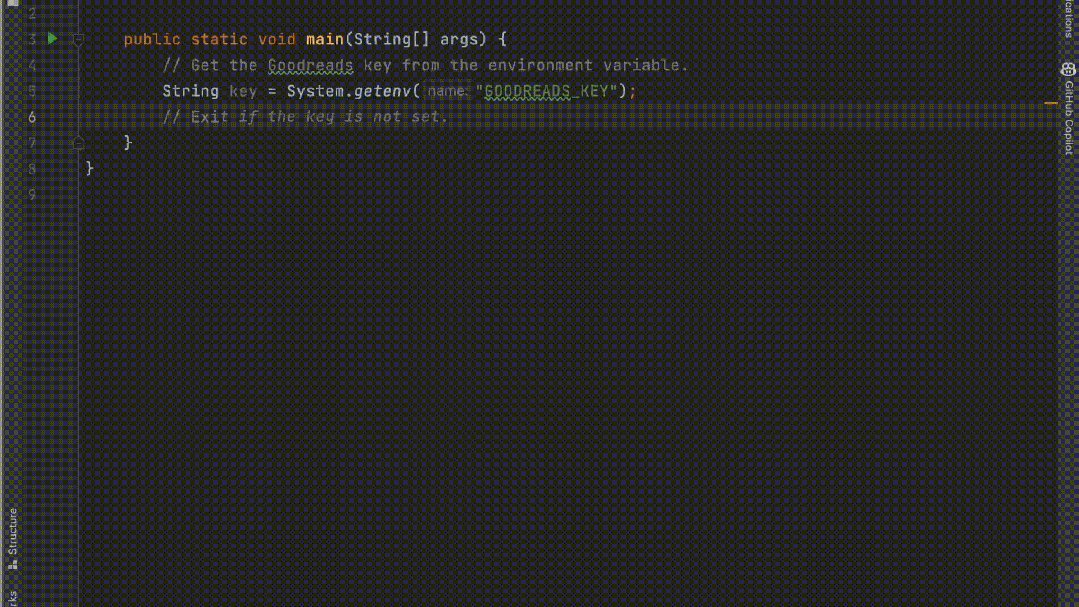
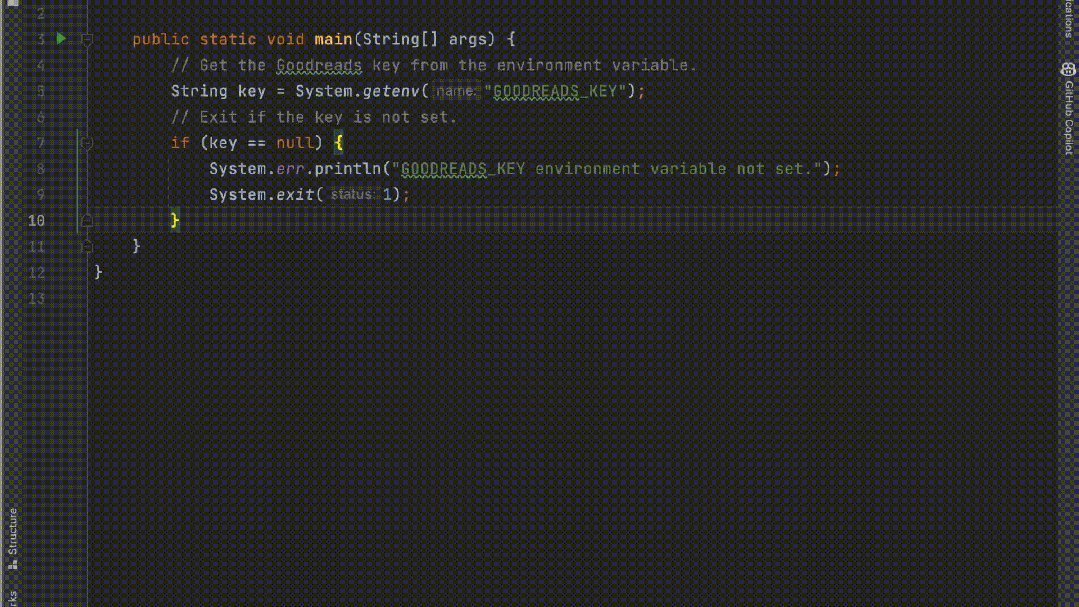
五个IntelliJ IDEA插件,高效编写代码Jul 16, 2023 am 08:03 AM人工智能AI是当前广受认可的未来趋势和发展方向。虽然有些人担心AI可能会取代所有的工作,但实际上只会取代那些重复性高、产出低的工作。因此,我们应该学会更加聪明地工作,而不是使劲努力地工作。本文介绍5个由AI驱动的Intellij插件,这些插件可以帮助你提高生产力,减少繁琐的重复性工作,让你的工作更加高效、便捷。1GithubCopilotGithubCopilot是由OpenAI和GitHub联合开发的一款人工智能代码辅助工具。它使用了OpenAI的GPT模型来分析代码上下文,预测并生成新的代码
 vscode插件分享: 6个Vue3开发必备插件Dec 09, 2022 pm 08:36 PM
vscode插件分享: 6个Vue3开发必备插件Dec 09, 2022 pm 08:36 PM本篇文章给大家整理分享 6 个 Vue3 开发必备的 VSCode 插件,可以直接用过 VSCode 的插件中心直接安装使用,希望对大家有所帮助!
 atom中 40+ 个常用插件推荐分享(附插件安装方法)Dec 20, 2021 pm 04:14 PM
atom中 40+ 个常用插件推荐分享(附插件安装方法)Dec 20, 2021 pm 04:14 PM本篇文章给大家分享40+ 个atom常用插件,并附上在atom中安装插件的方法,希望对大家有所帮助!
 2023年最新最全的VScode插件推荐Jan 24, 2023 am 05:30 AM
2023年最新最全的VScode插件推荐Jan 24, 2023 am 05:30 AM这篇文章主要介绍了这么多年来我在使用 VSCode 过程中用到的一些不错的插件。这些VSCode插件,帮你打造地表最强IDE!
 用 VSCode 写 Python,这14个插件不容错过!May 24, 2023 pm 05:19 PM
用 VSCode 写 Python,这14个插件不容错过!May 24, 2023 pm 05:19 PM可以说,VisualStudioCode这个编辑器,让微软在开源社区赢回了王者段位,要知道全球2400万开发者中有1400万称VSCode为自己的家,再加上GitHub和VSCode的结合,几乎所有的程序员的都离不开VSCode,不过,VSCode如此优秀,值得每个程序员使用,甚至我觉得非程序员都可以用它来码字。如果你还没用过VSCode,那访问这里安装[1]一个吧,很可能就打开了一个新世界。今天分享14个非常实用VSCode插件,可以让你写代码如同神一般,尤其是
 【吐血总结】23个VSCode 插件,助你提高开发效率和美观性Mar 10, 2022 pm 08:01 PM
【吐血总结】23个VSCode 插件,助你提高开发效率和美观性Mar 10, 2022 pm 08:01 PM本篇文章给大家总结了23个各种功能的VSCode 插件,可以帮助开发者提高开发效率和美观性,希望对大家有所帮助!
 canvas插件有哪些Aug 17, 2023 pm 05:00 PM
canvas插件有哪些Aug 17, 2023 pm 05:00 PMcanvas插件有Fabric.js、EaselJS、Konva.js、Three.js、Paper.js、Chart.js和Phaser。详细介绍:1、Fabric.js 是一个基于Canvas的开源 JavaScript 库,它提供了一些强大的功能;2、EaselJS是CreateJS库中的一个模块,它提供了一套简化了Canvas编程的API;3、Konva.js等等。
 如虎添翼,六个让你效率翻倍的ChatGPT插件May 17, 2023 pm 02:28 PM
如虎添翼,六个让你效率翻倍的ChatGPT插件May 17, 2023 pm 02:28 PMChatGPT是一个超强的AI应用程序,OpenAI已经发布的GPT-4引起了更广泛的关注。ChatGPT是由OpenAI开发的专门从事对话的AI聊天机器人,其主要目标是使AI系统更自然地进行互动。大家可能都已经尝试过ChatGPT,今天讲一讲与这个全新工具互动的不同方法。本文总结了6个可以使ChatGPT成为日常助手(甚至超越日常助手)的工具!1.【GoogleChromeExtension】在任何地方使用ChatGPT想在任何地方轻松地使用ChatGPT吗?那么你可以使用Chrome插件(h


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

ホットトピック
 7444
7444 15
15 1371
1371 52
52


