html
入力ボックスは自動的に文字と一致します~
しかし、問題~すべて 一致する文字は事前に記述しておく必要があります~おそらく大規模なWebサイトの場合~データベース内のレコードを使用する必要があります
html
🎜>
 Go语言正则表达式实践指南:如何匹配十六进制颜色代码Jul 13, 2023 am 10:46 AM
Go语言正则表达式实践指南:如何匹配十六进制颜色代码Jul 13, 2023 am 10:46 AMGo语言正则表达式实践指南:如何匹配十六进制颜色代码引言:正则表达式是一种强大且灵活的工具,用于字符串的模式匹配和查找。在Go语言中,我们可以使用内置的正则表达式包regexp来实现这些操作。本文将介绍如何使用正则表达式在Go语言中匹配十六进制颜色代码。导入正则表达式包首先,我们需要导入Go语言的正则表达式包regexp。可以在代码的开头添加如下导入语句:i
 如何在 Word 中键入箭头Apr 16, 2023 pm 11:37 PM
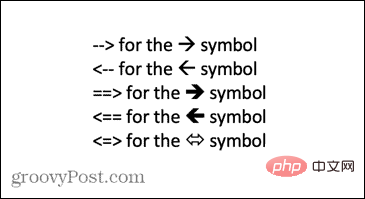
如何在 Word 中键入箭头Apr 16, 2023 pm 11:37 PM如何使用自动更正在 Word 中键入箭头在 Word 中键入箭头的最快方法之一是使用预定义的自动更正快捷方式。如果您键入特定的字符序列,Word 会自动将这些字符转换为箭头符号。您可以使用此方法绘制多种不同的箭头样式。要使用自动更正在 Word 中键入箭头:将光标移动到文档中要显示箭头的位置。键入以下字符组合之一:如果您不希望将您键入的内容更正为箭头符号,请按键盘上的退格键会将
 使用java的Character.isDigit()函数判断字符是否为数字Jul 27, 2023 am 09:32 AM
使用java的Character.isDigit()函数判断字符是否为数字Jul 27, 2023 am 09:32 AM使用Java的Character.isDigit()函数判断字符是否为数字字符在计算机内部以ASCII码的形式表示,每个字符都有一个对应的ASCII码。其中,数字字符0到9分别对应的ASCII码值为48到57。要判断一个字符是否为数字,可以使用Java中的Character类提供的isDigit()方法进行判断。isDigit()方法是Character类的
 如何在 Microsoft Excel 中应用上标和下标格式选项Apr 14, 2023 pm 12:07 PM
如何在 Microsoft Excel 中应用上标和下标格式选项Apr 14, 2023 pm 12:07 PM上标是一个字符或多个字符,可以是字母或数字,您需要将其设置为略高于正常文本行。例如,如果您需要写1st,则字母st需要略高于字符1。同样,下标是一组字符或单个字符,需要设置为略低于正常文本级别。例如,当你写化学式时,你需要把数字放在正常字符行的下方。以下屏幕截图显示了上标和下标格式的一些示例。尽管这似乎是一项艰巨的任务,但实际上将上标和下标格式应用于您的文本非常简单。在本文中,我们将通过一些简单的步骤说明如何轻松地使用上标或下标格式设置文本。希望你喜欢阅读这篇文章。如何在 Excel 中应用上标
 如何在 iPhone 和 Mac 上输入扩展字符,例如度数符号?Apr 22, 2023 pm 02:01 PM
如何在 iPhone 和 Mac 上输入扩展字符,例如度数符号?Apr 22, 2023 pm 02:01 PM您的物理或数字键盘在表面上提供有限数量的字符选项。但是,有几种方法可以在iPhone、iPad和Mac上访问重音字母、特殊字符等。标准iOS键盘可让您快速访问大写和小写字母、标准数字、标点符号和字符。当然,还有很多其他角色。您可以从带有变音符号的字母到倒置的问号中进行选择。您可能无意中发现了隐藏的特殊字符。如果没有,以下是在iPhone、iPad和Mac上访问它们的方法。如何在iPhone和iPad上访问扩展字符在iPhone或iPad上获取扩展字符非常简单。在“信息”、“
 PHP正则表达式实战:匹配字母和数字Jun 22, 2023 pm 04:49 PM
PHP正则表达式实战:匹配字母和数字Jun 22, 2023 pm 04:49 PMPHP正则表达式实战:匹配字母和数字正则表达式是一种用于匹配字符串的工具,可以方便地实现字符串的搜索、替换、分割等操作。在PHP开发中,正则表达式也是一个非常有用的工具。本文将介绍如何使用PHP正则表达式来匹配字母和数字。匹配单个字符要匹配单个字符,可以使用正则表达式中的字符类。字符类用方括号[]表示,其中的字符表示可以被匹配的字符,可以使用连字符-表示范围
 正确在matplotlib中显示中文字符的方法Jan 13, 2024 am 11:03 AM
正确在matplotlib中显示中文字符的方法Jan 13, 2024 am 11:03 AM在matplotlib中正确地显示中文字符,是很多中文用户常常遇到的问题。默认情况下,matplotlib使用的是英文字体,无法正确显示中文字符。为了解决这个问题,我们需要设置正确的中文字体,并将其应用到matplotlib中。下面是一些具体的代码示例,帮助你正确地在matplotlib中显示中文字符。首先,我们需要导入需要的库:importmatplot
 PHP正则表达式:精确匹配与排除模糊包含Feb 28, 2024 pm 01:03 PM
PHP正则表达式:精确匹配与排除模糊包含Feb 28, 2024 pm 01:03 PMPHP正则表达式:精确匹配与排除模糊包含正则表达式是一种强大的文本匹配工具,能够帮助程序员在处理文本时进行高效的搜索、替换和筛选。在PHP中,正则表达式也被广泛应用于字符串处理和数据匹配中。本文将重点介绍在PHP中如何进行精确匹配和排除模糊包含的操作,同时结合具体的代码示例进行说明。精确匹配精确匹配意味着只匹配符合完全条件的字符串,不匹配任何变种或包含额外字


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 中国語版
中国語版、とても使いやすい

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

ホットトピック
 7441
7441 15
15 1371
1371 52
52


