jQuery Draggable and Droppable を使用してドラッグ アンド ドロップを実装する方法 function_jquery
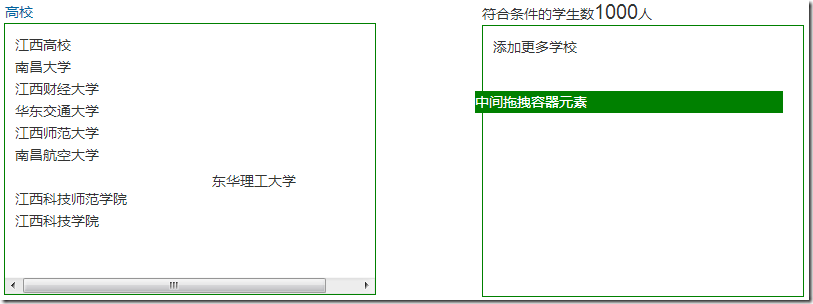
以前の記事では、Web 開発における基本的なドラッグ アンド ドロップの原則を紹介しました。ここでは、完了する必要がある機能を示します。最終的な実行効果 は次のとおりです:

主な機能要件の説明:
1。 Ajax 呼び出しはサーバー データから生成され、マルチレベル要素をサポートできます。親ノードは折りたたむことができます
2. ユーザーはドラッグ アンド ドロップ操作によって要素を左から右にドラッグできます。親ノード要素がドラッグされている場合、その子ノードの要素も一緒に右側にドラッグする必要があります
3. 要素を右側に配置します。要素を受け入れることができる右側の領域には 2 つの可能性があります。 1つは、「華東交通大学」で示されたような新しいエリアを創設することだ。もう 1 つの方法は、要素がすでに存在する領域に要素をドラッグ アンド ドロップすることです。両者の関係は「または」です。単一要素領域には、「not」と「and」の関係があります。右側の削除ボタンをクリックしてノード要素を削除します。
ステップ 1: 左側の要素をドラッグできます
公式の例では、ドラッグする要素に直接 class="ui-widget-content" を追加します。最初に、ドラッグするすべての要素に「ui-widget-content」カテゴリを追加しました。しかし、ドラッグ結果をテストしたところ、要素はそれが入っているコンテナ内でのみドラッグできることがわかりました。要素を右にドラッグすると、div に水平または垂直のスクロール バーが表示されます。パラメータの設定が間違っているのかわかりません。コンテナには overflow:auto が設定されています。
効果は以下のとおりです。
最後の左要素ノードは Ajax を介してアクセスされ、バックグラウンドで json データを返します。この構造を生成するには、動的に生成された要素にドラッグ イベントをバインドできず、ドラッグ可能なメソッドを呼び出すこともできないため、この div をページ上に保持する、いわゆる「中央のドラッグ可能な要素」を使用しました。これはデフォルトでは表示されず、ユーザーが左側の要素をドラッグし始めるとすぐに表示されます。もちろん、ここでは多くのコードを手動で追加する必要があります。
中間ドラッグ コンテナ要素
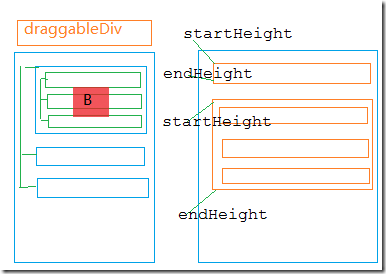
Step 2: Copy the content of the element to be dragged to the draggableDiv. When dragging the parent node, the child node elements below it must also be dragged and dropped to the right. If it is a dragged child node element, the child node element will be displayed directly on the right. The parent node and the child node are relative, because the nodes in the tree structure on the left can be infinite, so an element may be both a child node element and a parent node element. By listening to the mousedown and mouseup events, you can determine that the user is dragging the element. The principle of this step is shown in the figure below:

When the user drags the B node, first copy the content on the B element to draggableDiv element, when the user drags the B element, it actually drags the draggableDiv element. So we need to calculate the position of the B element we clicked, and then let the draggableDiv display the correct position when dragging. Then the dragging is the draggableDiv element, and the user looks like the dragged B node element.
var clickElement = null; $(".threepanels .ptreelist ").bind("mousedown",function (event) {
//Get the content of the current mousedown element
var itemContent = $(this).html(); var draggableDiv = $("#draggableDiv") ;
$(draggableDiv).css({ "display": "block", "height": 0 });
//Copy the content of the clicked element
clickElement = $(this).clone ();
var currentdiv = $(this).offset(); $(draggableDiv).css({ "top": currentdiv.top, "left": currentdiv.left }); draggableDiv.trigger(event) ;
//Cancel the default behavior return false; });
$("#draggableDiv").mouseup(function (event) { $(this).css({ "height": "0" }) ; });
//The position of the mouse when dragging the element
var dragDivLeft = 0;
var dragDivTop = 0;
$("#draggableDiv").draggable({ containment: "parent ", drag: function (event, ui) { $("#draggableDiv").css({ "width": "260px", "height": "22px" });
$("#draggableDiv") .append(clickElement);
var closeTop = $(".closeBar").offset().top;
dragDivLeft = event.target.offsetLeft;
dragDivTop = event.target.offsetTop; },
stop: function () {
//Empty the contents of the drag container after dragging is completed
$("#draggableDiv").html("");
$("#draggableDiv" ).css({"height":"0"}); }
});
Step 3: The element on the right can be placed at the specified position
You need to drag the element into the specified area and then release the operation. Complete the "put" operation. As you can see from the picture above, I store the upper left edge and the lower left edge of the element into an array. Then during the "drag" process, the left side of the drag is always recorded. When it is placed on the right side, it can be judged where the current element will be placed. You can download the code to view the details.
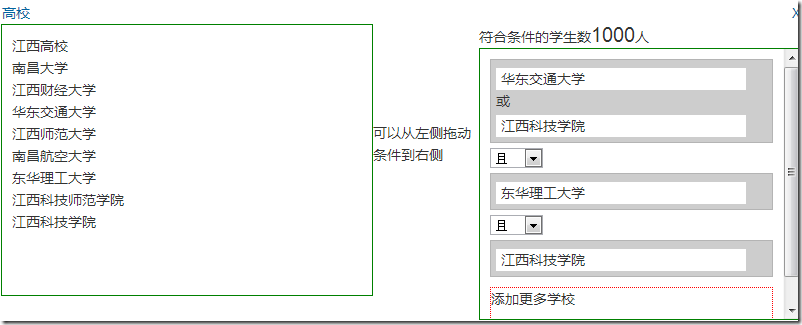
The rendering after completing the code is as follows:

Code download: DragandDrop.rar
 Java vs JavaScript:開発者向けの詳細な比較May 16, 2025 am 12:01 AM
Java vs JavaScript:開発者向けの詳細な比較May 16, 2025 am 12:01 AMJavaandjavascriptaredistinctlanguages:javaisusedforenterpriseandmobileapps、whilejavascriptisforinteractivewebpages.1)javaiscompiled、staticatically、andrunsonjvm.2)javascriptisisterted、dynamsornoded.3)
 JavaScriptのデータ型:ブラウザとNodejsに違いはありますか?May 14, 2025 am 12:15 AM
JavaScriptのデータ型:ブラウザとNodejsに違いはありますか?May 14, 2025 am 12:15 AMJavaScriptコアデータ型は、ブラウザとnode.jsで一貫していますが、余分なタイプとは異なる方法で処理されます。 1)グローバルオブジェクトはブラウザのウィンドウであり、node.jsのグローバルです2)バイナリデータの処理に使用されるNode.jsの一意のバッファオブジェクト。 3)パフォーマンスと時間の処理にも違いがあり、環境に従ってコードを調整する必要があります。
 JavaScriptコメント://および / * *を使用するためのガイドMay 13, 2025 pm 03:49 PM
JavaScriptコメント://および / * *を使用するためのガイドMay 13, 2025 pm 03:49 PMjavascriptusestwotypesofcomments:シングルライン(//)およびマルチライン(//)
 Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AMPythonとJavaScriptの主な違いは、タイプシステムとアプリケーションシナリオです。 1。Pythonは、科学的コンピューティングとデータ分析に適した動的タイプを使用します。 2。JavaScriptは弱いタイプを採用し、フロントエンドとフルスタックの開発で広く使用されています。この2つは、非同期プログラミングとパフォーマンスの最適化に独自の利点があり、選択する際にプロジェクトの要件に従って決定する必要があります。
 Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AM
Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AMPythonまたはJavaScriptを選択するかどうかは、プロジェクトの種類によって異なります。1)データサイエンスおよび自動化タスクのPythonを選択します。 2)フロントエンドとフルスタック開発のためにJavaScriptを選択します。 Pythonは、データ処理と自動化における強力なライブラリに好まれていますが、JavaScriptはWebインタラクションとフルスタック開発の利点に不可欠です。
 PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AM
PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AMPythonとJavaScriptにはそれぞれ独自の利点があり、選択はプロジェクトのニーズと個人的な好みに依存します。 1. Pythonは、データサイエンスやバックエンド開発に適した簡潔な構文を備えた学習が簡単ですが、実行速度が遅くなっています。 2。JavaScriptはフロントエンド開発のいたるところにあり、強力な非同期プログラミング機能を備えています。 node.jsはフルスタックの開発に適していますが、構文は複雑でエラーが発生しやすい場合があります。
 JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AM
JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc;それは、解釈されていることを解釈しました。
 JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AM
JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AMJavaScriptは、フロントエンドおよびバックエンド開発に使用できます。フロントエンドは、DOM操作を介してユーザーエクスペリエンスを強化し、バックエンドはnode.jsを介してサーバータスクを処理することを処理します。 1.フロントエンドの例:Webページテキストのコンテンツを変更します。 2。バックエンドの例:node.jsサーバーを作成します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

WebStorm Mac版
便利なJavaScript開発ツール

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

SublimeText3 中国語版
中国語版、とても使いやすい

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)






