ホームページ >ウェブフロントエンド >jsチュートリアル >js を使用してマスキングを実装し、移動可能なログイン ウィンドウをポップアップ表示する_javascript スキル
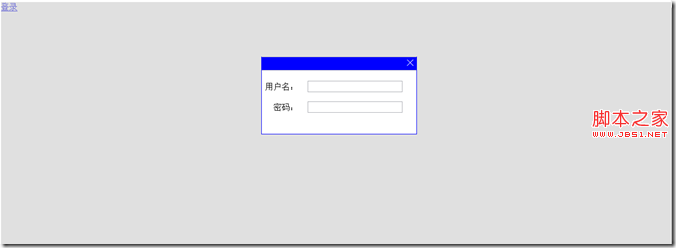
js を使用してマスキングを実装し、移動可能なログイン ウィンドウをポップアップ表示する_javascript スキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 17:29:481303ブラウズ
コードをコピー コードは次のとおりです:
< ;script type="text/javascript">
function showLogin() {
var loginDiv = document.getElementById("loginDiv");
var zhezhao = document.getElementById("zhezhao");
var clientx = document.documentElement.clientWidth;
var clienty = document.documentElement.clientHeight;
var l_margin = (clientx - parseInt(loginDiv.style.width)) / 2;
var t_margin = (clienty - parseInt(loginDiv.style.height)-200) / 2
loginDiv.style.left = l_margin "px";
loginDiv.style.top = t_margin "px";
loginDiv.style .display = "block";
zhezhao.style.display = "block";
}
function hidlogin(){
var logindiv = document.getElementbyid( "logindiv");
var zhezhao = document.getElementById("zhezhao");
loginDiv.style.display = "none";
zhezhao.style.display = "none";
}
関数 titleMove () {
var moveable = true;
var loginDiv = document.getElementById("loginDiv");
//以下变量提前设置好 var clientX = window .event.clientX;
var clientY = ウィンドウ。 events.clientY;
var moveTop = parseInt(loginDiv.style.top);
var moveLeft = parseInt(loginDiv.style.left);
document.onmousemove = function MouseMove() {
の場合(移動可能) {
var y = moveTop window.event.clientY - clientY;
var x = moveLeft window.event.clientX - clientX;
if (x & gt; 0&&y> 0) {
loginDiv.style.top = y "px";
loginDiv.style.left = x "px";
}
}
}
document.onmouseup = function Mouseup() {
moveable = false;
}
}