ホームページ >ウェブフロントエンド >jsチュートリアル >シンプルな JS カレンダー コントロールのサンプル code_javascript スキル
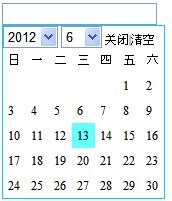
シンプルな JS カレンダー コントロールのサンプル code_javascript スキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 17:28:551247ブラウズ
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。