.net バックエンド開発プログラマとして、私のブログのほとんどはフロントエンド関連のブログ投稿です。方向転換を検討してフロントエンド開発に切り替える時期が来ているでしょうか...
ちょっと愚痴ですが、最近転職すべきかどうか迷っていて、選ぶのが難しいです。
フロントエンドの続き、今回は入力ボックスのプレースホルダー属性について話しましょう。
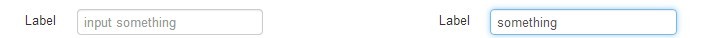
html5 の新しい属性は、入力ボックスに値が入力されていない場合に表示されるプロンプト テキスト (独自の理解) です。例:

とても便利そうですが、HTML をサポートしているブラウザー バージョンでのみ表示できるため、完璧を求める私のような開発者にとっては非常に不快です。
インターネット上で多くの情報を見つけ、多くの専門家がすでに解決策を見つけていますが、それらにはすべていくつかの欠陥があります。ここでは統合と変更を加えます。
(他の人のコードを何回読んだのか、アドレスは何なのか忘れてしまいました。他の原作者にお詫びを申し上げます。著作権上の問題がある場合は、私に連絡してください。-.-)
この種の拡張機能は、ブラウザのインターフェース機能を美化したようなものだと私は考えており、自然が最も美しいと常々主張しています。したがって、この属性をサポートするブラウザー バージョンでは、他の変更を行うことはあまりありません。
まず、属性がサポートされているかどうかを判断します:
if (!('placeholder' in document .createElement( 'input'))) { }
サポートされていない場合は、ここでジョブを実行します。
プレースホルダー属性を持つすべての input:text / input:password / textarea を取り出し、それぞれのプレースホルダー属性値を取り出して、関数を模倣し、各ラベルの後にラベル label を追加して、入力時にプレースホルダー値を表示します。 value の場合は表示文字列がクリアされ、入力値が削除された場合は文字列が表示されます。
var $element = $(this),プレースホルダー = $ element.attr('プレースホルダー');
if (プレースホルダー) {
// テキスト ボックス ID
var elementId = $element.attr('id');
if (!elementId) {
var now = new Date( );
elementId = 'lbl_placeholder' now.getSeconds() now.getMilliseconds();
$element.attr('id', elementId);
}
// プレースホルダーの値を表示するラベル label を追加します
var $label = $('
// バインドイベント
var _setPosition = function () {
$label.css({ marginTop: GetStringNumValue($element.css('marginTop')) 8 'px', marginLeft: '- ' (GetStringNumValue($element.css('width')) - 6) 'px' });
}
var _resetPlaceholder = function () {
if ($element.val()) { $ label.html(null); }
else {
_setPosition();
$label.html(placeholder);
}
}
_setPosition();
$ element.on('フォーカスブラー入力キーアッププロパティ変更リセットプレースホルダー', _resetPlaceholder);
コードは非常に簡単です。注意してください:
1. ラベルの margin-top / margin-left。プロジェクトではブートストラップ フレームワークを使用しているため、入力ボックスの内部スペースは「padding: 4px 6px;」に設定されているため、対応するピクセル値は次のようになります。ここでインデントされます。
2. GetStringNumValue() は、正規表現を使用して文字列から数値を抽出する独自のメソッドです。たとえば、「123px」は 123 を返します。
3. IE でサポートされていないバージョンの場合、propertychange は非常に優れた方法であり、完璧な組み合わせです。 ...
4. 拡張メソッドresetplaceholderは、jsを使用して入力ボックスの値を変更(代入、クリア)するときに、対応するプレースホルダーの値を設定するために使用されます。
効果:
——IE8

——IE9

 Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AMPythonとJavaScriptの主な違いは、タイプシステムとアプリケーションシナリオです。 1。Pythonは、科学的コンピューティングとデータ分析に適した動的タイプを使用します。 2。JavaScriptは弱いタイプを採用し、フロントエンドとフルスタックの開発で広く使用されています。この2つは、非同期プログラミングとパフォーマンスの最適化に独自の利点があり、選択する際にプロジェクトの要件に従って決定する必要があります。
 Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AM
Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AMPythonまたはJavaScriptを選択するかどうかは、プロジェクトの種類によって異なります。1)データサイエンスおよび自動化タスクのPythonを選択します。 2)フロントエンドとフルスタック開発のためにJavaScriptを選択します。 Pythonは、データ処理と自動化における強力なライブラリに好まれていますが、JavaScriptはWebインタラクションとフルスタック開発の利点に不可欠です。
 PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AM
PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AMPythonとJavaScriptにはそれぞれ独自の利点があり、選択はプロジェクトのニーズと個人的な好みに依存します。 1. Pythonは、データサイエンスやバックエンド開発に適した簡潔な構文を備えた学習が簡単ですが、実行速度が遅くなっています。 2。JavaScriptはフロントエンド開発のいたるところにあり、強力な非同期プログラミング機能を備えています。 node.jsはフルスタックの開発に適していますが、構文は複雑でエラーが発生しやすい場合があります。
 JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AM
JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc;それは、解釈されていることを解釈しました。
 JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AM
JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AMJavaScriptは、フロントエンドおよびバックエンド開発に使用できます。フロントエンドは、DOM操作を介してユーザーエクスペリエンスを強化し、バックエンドはnode.jsを介してサーバータスクを処理することを処理します。 1.フロントエンドの例:Webページテキストのコンテンツを変更します。 2。バックエンドの例:node.jsサーバーを作成します。
 Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AM
Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AMPythonまたはJavaScriptの選択は、キャリア開発、学習曲線、エコシステムに基づいている必要があります。1)キャリア開発:Pythonはデータサイエンスとバックエンド開発に適していますが、JavaScriptはフロントエンドおよびフルスタック開発に適しています。 2)学習曲線:Python構文は簡潔で初心者に適しています。 JavaScriptの構文は柔軟です。 3)エコシステム:Pythonには豊富な科学コンピューティングライブラリがあり、JavaScriptには強力なフロントエンドフレームワークがあります。
 JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AM
JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AMJavaScriptフレームワークのパワーは、開発を簡素化し、ユーザーエクスペリエンスとアプリケーションのパフォーマンスを向上させることにあります。フレームワークを選択するときは、次のことを検討してください。1。プロジェクトのサイズと複雑さ、2。チームエクスペリエンス、3。エコシステムとコミュニティサポート。
 JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AM
JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AMはじめに私はあなたがそれを奇妙に思うかもしれないことを知っています、JavaScript、C、およびブラウザは正確に何をしなければなりませんか?彼らは無関係であるように見えますが、実際、彼らは現代のウェブ開発において非常に重要な役割を果たしています。今日は、これら3つの間の密接なつながりについて説明します。この記事を通して、JavaScriptがブラウザでどのように実行されるか、ブラウザエンジンでのCの役割、およびそれらが協力してWebページのレンダリングと相互作用を駆動する方法を学びます。私たちは皆、JavaScriptとブラウザの関係を知っています。 JavaScriptは、フロントエンド開発のコア言語です。ブラウザで直接実行され、Webページが鮮明で興味深いものになります。なぜJavascrを疑問に思ったことがありますか


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません






