ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery プラグインを使用して通常のモーダル ウィンドウ ログインを作成する
jQuery プラグインを使用して通常のモーダル ウィンドウ ログインを作成する
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 17:24:331265ブラウズ

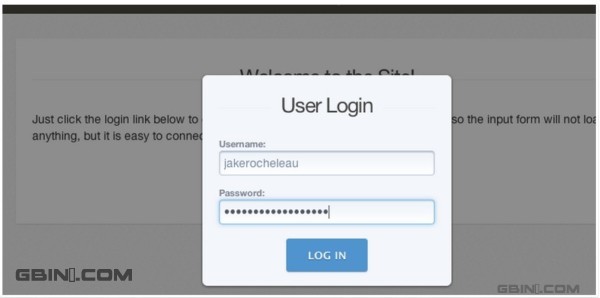
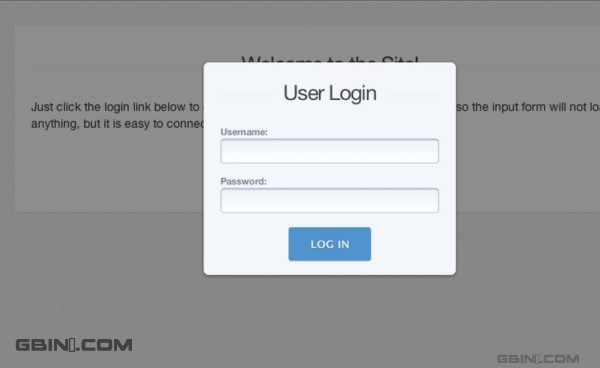
非表示モーダル ウィンドウ テクノロジは、Web ページに表示する必要のないインターフェイス要素を処理するための優れたソリューションです。ソーシャル ネットワークでは、モーダル ウィンドウを使用して、メンバーのみに表示されるプライベート メッセージやフォームを伝達できます。モーダル ウィンドウは、メイン サイトとは別のブログや雑誌サイトの著者ログイン ページにも適しており、HTML マークアップを使用してすべてを同じウィンドウ内にレンダリングできるため、JavaScript で新しいウィンドウを作成するよりも簡単です。
jQuery プラグイン leanModal を使用して通常のモーダル ウィンドウを作成する方法を説明します。 MIT の一般ライセンスをお持ちの場合、このプラグインは完全にオープンソースであり、非常に使いやすく、カスタマイズされた効果を実現することもできます。
オンライン デモ - ソース コードをダウンロード

開始
まず、「index.html」という名前の 2 つのファイルを作成しますと「style.css」ファイルを同じディレクトリに配置したら、先ほどの 2 つのファイルを含む /js/ という名前の別のフォルダーを作成します。 1 つ目はマイクロ jQuery ライブラリで、2 つ目は jquery.leanModal.min.js という名前の leanModal プラグインです。
コードをコピーします コードは次のとおりです。
🎜>
="icon " href="http://designshack.net/favicon.ico">
良いニュースは、leanModal プラグインが提供するのはデフォルトの CSS スタイル シートのみであるためです。非常に基本的な JS 機能、すべてが合理化され、必要最低限のテンプレートのみが残されました。ただし、ダーク オーバーレイ効果を実現するには CSS ブロックを複製する必要があります。以下は、デフォルトのスタイルシートで使用するためにプラグイン Web サイトからコピーしたコードです。
コードをコピーします コードは次のとおりです。 #lean_overlay { 位置: 固定;インデックス:100; 上: 0px; 左: 0px;
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:チェックボックスの使用例_jquery次の記事:チェックボックスの使用例_jquery

