ホームページ >ウェブフロントエンド >jsチュートリアル >JS の包括的なアプリケーション例 シンプルなテーブル統計_JavaScript スキル
JS の包括的なアプリケーション例 シンプルなテーブル統計_JavaScript スキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 17:23:381195ブラウズ
アンケートを行う過程で、js の包括的な知識が必要となるフォームに関する統計的な問題に遭遇したので、記録しました。
基本的な要件は次のとおりです: 
コア HTML は次のとおりです:
コードをコピー コードは次のとおりです:
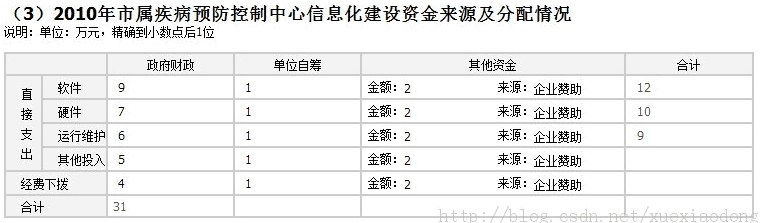
(3)2010年市属疾病预防控制中心信息化建设资金来源及分配情况
说明:单位:万元,精确到小数点后1位
-
政府财政
单位自筹
其他资金
合计直接支出
软件
金额:
来源:
硬件
金额:
来源:
运行维护
金额:
来源:
其他投入
金额:
来源:
经费下拨
金额:
来源:
;
このような基本的な要件を確認するのは難しくありません。基本的な考え方は、データを更新してフォーカスを失った後に、対応する合計テキスト ボックスを更新することです。難しいのは、蓄積する必要があるテキスト ボックスの値を取得することです。
1 合計のテキスト ボックス ID しかわかっていない場合、累計する必要があるテキスト ボックスの番号をどのように取得できますか?
まず、行統計を分析します。行統計に必要なテキスト ボックスと合計テキスト ボックスが両方とも同じ tr タグ内にあり、両方ともデジタル クラスを持つことがわかります。たとえば、82row1 で計算する必要があるテキスト ボックス text_4780、text_4782、および text_4783
はすべて同じ tr タグ内にあり、クラスにはデジタルが含まれています (このように、計算する必要のないテキスト ボックス text_4784カウント対象を除外することも可能です)。
基本的な考え方は、この関係に基づいて統計が必要なテキスト ボックスを見つけることです。たとえば、82row1 の場合、テキスト ボックス text_4780、text_4782、text_4783 を見つける必要があります。
テストされた基本的な JS コードは次のとおりです:コードをコピーします コードは次のとおりです: function GetOneRowAllChild(totalId){var idList = [];
var tdList=$("#" totalId).parent('td').parent().children ("td" );//統計テキスト ボックスの親ノード td の親ノード tr を取得し、次に tr の子ノードを取得して同じ行内のすべての td を取得します
$.each(tdList, function) (i, n){//Loop td
var inputs=$(n).children("input[type='text']");// td でテキスト ボックスを取得
if(inputs. length>0)
{
$.each(inputs, function(j, itemInput){ //td でテキスト ボックスをループ
var item=$(itemInput);
if(item. hasClass("digital"))// 必須のテキスト ボックスであるかどうかを判断し、ソース列のテキスト ボックスを除外します。
{
var id=item.attr("id"); Push(id);
}
});
}
}); );
BindBlur(idList,totalId);
}
function BindBlur(idList,totalId)//フォーカスを失ったイベント ブラーをバインドします
{
$.each(idList, function( j, item){
var id=item ;
$("#" id).blur( function () { updateSum(idList,totalId) } )
}); 🎜>function updateSum(idList,totalId)//統計値の更新
{
var sum=0.0;
$.each(idList, function(j, item){
var id=item;
var value=$("#" id ).val();
if($.isNumeric(value))
{
sum =parseFloat(value); >});
$("#" totalId).val(sum);
}
2 各行のテキスト ボックスを取得することを考えた後、各列を考慮するという考え方は、各行を取得するという考え方と基本的に同じですが、修正の過程で、まだ多くの違いがあることがわかりました。
テストされたコードは次のとおりです
コードをコピーします
コードは次のとおりです:
function GetOneColumnAllChild(totalId,index){ var idList = []; var trList=$("#" totalId).parent('td').parent('tr') .parent() .children("tr");////統計テキスト ボックスの親ノード tr の親ノード td の親ノード テーブルを取得し、テーブルの子ノードを取得してすべての tr を取得します$.each(trList, function (i, n){ //すべての tr を走査します var tdList=$(n).children("td") // if(tdList .length>0) {var inputindex=0;$.each(tdList, function(j, item){ //すべての td をスキャンします
// if(j==index) // 以降直接支出 この方法でデータを取得すると、最初の行にはもう 1 つの td があり、他の行にはエラーが発生します。最初の行より 1 つ少ない td を持つ
// {
var inputList=$(item).children("input[type='text']");
if(inputList.length>0); {
$.each(inputList, function(k, iteminput ){ //すべてのテキスト ボックスをスキャン
var item=$(iteminput);
if(item.hasClass("digital")){
inputindex;
if(inputindex==index) { //指定された列のテキストボックスを取得します
idList.push(item.attr("id"))
}
});//end inputList
}// end if(inputList.length>0)
});// end tdList
} // if(tdList.length>0)
});//end trList
BindBlur(idList, totalId);
//var NameList = idList.join(",");
}
要約: この種の問題に初めて遭遇したとき、これ以上良いアイデアが思い浮かびません。これは最初は解決されていますが、柔軟性は非常に低く、たとえば、統計を必要とするテキスト ボックスは各セルに 1 つしか含めることができず、複数ある場合はエラーが発生します。ただし、現在の最も単純なものに従って拡張すると、より複雑な状況に適応できるようになります。声明:この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

