前回 [JS 実装ナビゲーション バー ホバー] では、ナビゲーション バーをホバーしているページを IE で実行すると、ナビゲーション バーが揺れ続けると述べました。
解決策は次のとおりです。
ナビゲーションバーの位置決め方法を絶対から固定に変更しました。なぜ固定に変更されたのかはわかりません。揺れが止まりました。 。 -_-||
div.navigation{
幅: 800ピクセル;
背景: 赤;
上: 400ピクセル;
位置: 固定;
}
このため、JS もそれに応じて変更する必要があります。
//IE7 は getElementsByClassName を認識しません。
関数 my_getElementsByClassName(class_name) {
var el = [] ;
//すべての要素を取得
_el = document.getElementsByTagName('*')
//className で選択
for (var i=0; i<_el .length i>if (_el[i].className == class_name ) {
el[el.length] = _el[i];
return el ;
}
//ナビゲーション バー、上部にカーソルを移動します
function naviga_stay_top(){
var a_navigation_bar = []
if(document.getElementsByClassName){//Chrome , FF
a_navigation_bar = document.getElementsByClassName("navigation");
} else {//IE
a_navigation_bar = my_getElementsByClassName("navigation")
varscrollTop = document.body .scrollTop || document .documentElement.scrollTop;
document.title =scrollTop;
//スクロール距離が元のナビゲーション バーと上部の間の距離より大きい場合
//ナビゲーション バーをビジュアル領域に修正します。 Top
if(scrollTop > naviga_offsetTop ){
a_navigation_bar[0].style.top = 0 "px"
} else {
//Ifスクロール距離が元のナビゲーション バーの上からの距離より小さい場合、ナビゲーション バーの位置を再計算します
a_navigation_bar[0].style.top = (naviga_offsetTop -scrollTop) "px"
}
}
//ナビゲーション バーに 4 つのタブとクリック イベントを追加します。
window.onload=function(){
var a_tabs = [];
if( document.getElementsByClassName ){//Chrome, FF
a_tabs = document.getElementsByClassName("tab"); 🎜>}else{ //IE
a_tabs = my_getElementsByClassName("tab");
var a_contents = []
if( document.getElementsByClassName ); FF
a_contents = document.getElementsByClassName("content");
}else{//IE
a_contents = my_getElementsByClassName("content");
//OffsetLeft を取得つまり、ナビゲーション バーと左側の境界線の間の距離
var a_main_div = [];
if( document.getElementsByClassName ){//Chrome, FF
a_main_div = document.getElementsByClassName("main") );
}else{ //IE
a_main_div = my_getElementsByClassName("main");
}
naviga_offsetLeft = a_main_div[0].offsetLeft;
a_tabs; onclick=function() {
window.scrollTo(0, a_contents[2].offsetTop);
}
a_tabs[1].onclick=function(){
window.scrollTo(0, a_contents[3].offsetTop);
}
a_tabs[2].onclick=function(){
window.scrollTo(0, a_contents[4].offsetTop); a_tabs[3].onclick=function(){
window.scrollTo(0, a_contents[5].offsetTop);
}
// ナビゲーション バーの位置を上部に取得しますページ上
var a_navigation_bar = [];
if(document.getElementsByClassName){//Chrome, FF
a_navigation_bar = document.getElementsByClassName("navigation"); else {//IE
a_navigation_bar = my_getElementsByClassName("navigation");
}
//offsetTop を取得
naviga_offsetTop = a_navigation_bar[0].offsetTop
a_navigation_bar[0].style.left = naviga_offsetLeft " ";
//スクロール バーとマウスにスクロール イベントを追加します
if( window.attachEvent) //IE
{
window.attachEvent("onmousewheel", naviga_stay_top);
window.attachEvent("onscroll ", naviga_stay_top);
document.attachEvent("onmousewheel", naviga_stay_top);
document.attachEvent("onscroll", naviga_stay_top); //Chrome ,FF
window.addEventListener("mousewheel", naviga_stay_top,false);
window.addEventListener("scroll", naviga_stay_top,false);
document.addEventListener("mousewheel"); , naviga_stay_top,false);
document.addEventListener("scroll", naviga_stay_top,false);
}
}
この質問では、CSS DIV の配置 (相対、絶対、静的、固定) の違いを理解することが重要です。
relative、absolute、static、fixed
まず、各属性値の定義を見てみましょう:
1: デフォルト値。位置決めを行わない場合、要素は通常のフローで表示されます (上、下、左、右、または z-index 宣言は無視されます)。
2. 相対: 相対的に配置された要素を生成し、上、下、左、右の設定を通じて通常の位置を基準にして配置します。階層分類は、z-index を通じて実行できます。
3. 絶対: 絶対配置の要素を生成し、静的配置以外の最初の親要素を基準にして配置します。要素の位置は、「left」、「top」、「right」、「bottom」属性によって指定されます。階層分類は、z-index を通じて実行できます。
4. 修正: 絶対に配置された要素を生成し、ブラウザ ウィンドウを基準にして配置します。要素の位置は、「left」、「top」、「right」、「bottom」属性によって指定されます。階層的な分類は、z-index を通じて実行できます。
静的および固定の位置決め方法は理解しやすいため、ここでは分析しません。以下は、一般的に使用される相対と絶対の分析です:
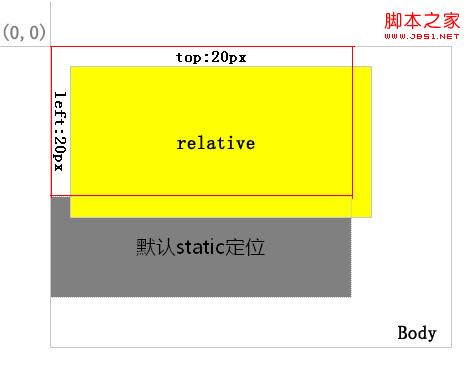
1.相対的に配置された要素は通常のテキスト フローから削除されますが、テキスト フロー内のその位置はまだ存在します。図 1 に示すように:

図 1
背景が黄色のレイヤーは相対的に配置され、赤い枠線の領域は通常のフローでの位置です。上と左を通して配置した後、灰色の背景レイヤーの位置から、通常の位置がまだ存在していることがわかります。
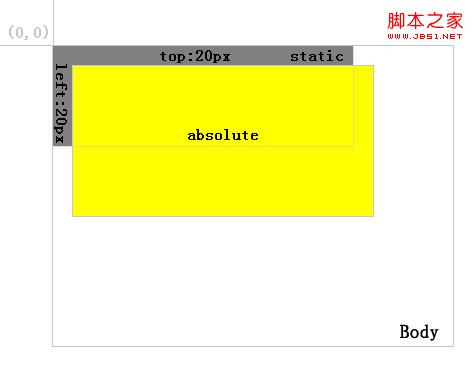
2. 絶対。絶対として配置されたレイヤーは通常のテキスト フローから分離されますが、相対との違いは、通常のフロー内でのその位置が存在しなくなることです。図 2 に示すように:

図 2
ご覧のとおり、黄色の背景レイヤーを絶対として配置した後、灰色の背景レイヤーが自動的に塗りつぶされます。
3. 相対と絶対の主な違い:
まず第一に、上記のように通常の流れの中での位置が存在するかどうかです。
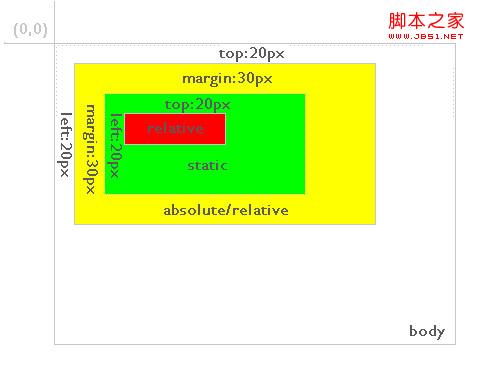
第 2 に、相対的に配置されたレイヤーは、親要素がどのように配置されているかに関係なく、常に最も近い親要素に対して相対的になります。図 3 に示すように:

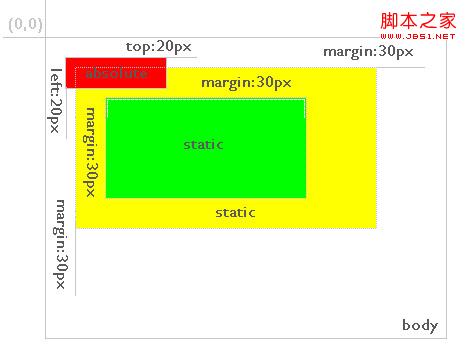
図 3
この図では、赤い背景レイヤーは相対的に配置され、その直接の親要素の緑色の背景レイヤーは静的です。デフォルトで配置されます。赤い背景レイヤーの位置は、緑色の背景レイヤーに対して上と左の 20 要素です。赤い背景レイヤーが絶対として配置されている場合、状況は図 4 のようになります。

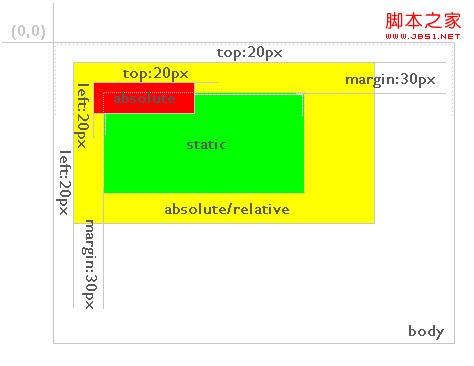
図 4
ご覧のとおり、赤い背景レイヤーはまだ残っています。 top:20px; left: 20px; を定義しますが、その相対要素は絶対または相対配置モードの黄色の背景レイヤーになります。したがって、絶対として配置されたレイヤーは常に、絶対または相対として定義された最も近い親レイヤーに対して相対的であり、この親レイヤーが必ずしも直接の親レイヤーであるとは限りません。親レイヤーで絶対または相対が定義されていない場合は、図 5 に示すようにボディに対して相対的に配置されます。

図 5
上部を除く、 left、right 下の配置に加えて、margin 属性値の定義も上記の規則に従います。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AMJavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AMJavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AMJavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AM
pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AMPythonはデータサイエンスや機械学習により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、簡潔な構文とリッチライブラリエコシステムで知られており、データ分析とWeb開発に適しています。 2。JavaScriptは、フロントエンド開発の中核です。 node.jsはサーバー側のプログラミングをサポートしており、フルスタック開発に適しています。
 JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AM
JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AMJavaScriptは、最新のブラウザにすでに組み込まれているため、インストールを必要としません。開始するには、テキストエディターとブラウザのみが必要です。 1)ブラウザ環境では、タグを介してHTMLファイルを埋め込んで実行します。 2)node.js環境では、node.jsをダウンロードしてインストールした後、コマンドラインを介してJavaScriptファイルを実行します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。






