 ウェブフロントエンド
ウェブフロントエンド jsチュートリアル
jsチュートリアル JavaScript DOM The Art of Programming (第 2 版) 読書メモ (JavaScript のベスト プラクティス)_JavaScript スキル
JavaScript DOM The Art of Programming (第 2 版) 読書メモ (JavaScript のベスト プラクティス)_JavaScript スキルJavaScript DOM The Art of Programming (第 2 版) 読書メモ (JavaScript のベスト プラクティス)_JavaScript スキル
1. JavaScript の悪用を防ぐ 「JavaScript を通じてどの Web ページの動作を変更したい場合でも、実行する前によく考えてください。まず、この Web にこの追加の動作を追加する必要があるかどうかを確認してください。」ページ?"
個人的には、Web ページのインタラクティブなエクスペリエンスを向上させるために JavaScript がほぼどこでも使用されている現在の時代において、著者のこの文章は、JavaScript は適切に使用されるべきであり、Web ページの動作を妨げないようにする必要があるという意味として理解できると思います。クールな効果を実現するスクリプトの使用が原因で、読み込みが遅くなったり、互換性が極端に悪かったりすることで、ユーザーが Web サイトを閲覧したり使用したりできなくなる可能性があります。
2. スムーズな低下。 スムーズな低下とは、ユーザーがブラウザーで JavaScript を無効にした場合、またはブラウザーが JavaScript をサポートしていない場合でも、ユーザーは引き続き Web サイトを正常に閲覧できることを意味します。
最初にこの問題を見たとき、この状況はほとんど無視できるものだと感じたので、この問題に関するいくつかの議論 (Zhihu) とブログ投稿「JavaScript が利用できない問題の探索」を読みました。また、ブログパークのトップページ、つまりJavaScriptを無効にしてWebを閲覧してみると、ブログへのコメントはできないものの、分類効果は正常に表示されず、もちろん何もありませんでした。広告、主な機能(ブログ記事の閲覧、ページジャンプ等)は通常通りご利用頂けます。
その後、基本的に結論を導き出すことができます。つまり、スムーズな劣化を考慮すると、少なくとも Web サイトの主要な機能が正常に使用できることが保証されるべきです。 Blog Parkの場合はブログをチェックするということになります。
3. 「javascript:」疑似プロトコルとインライン イベント処理機能を無効にします。これら 2 つの記述方法を HTML で使用しても重大な問題は発生しませんが、スムーズな劣化 (一貫性のない Web ページの動作) を防ぎ、スクリプトの記述が複雑で、コードの保守が困難になります。
4. パフォーマンスに関する考慮事項 パフォーマンスに関する考慮事項のベスト プラクティスは、依然として非常に理解しやすいものです。
「DOM アクセスを最小限に抑え、マークアップを最小限に抑える」。 DOM へのアクセスが少なくなる理由は、DOM へのクエリが大量のパフォーマンスを消費するためです。複数の関数に対して繰り返される DOM クエリは、リファクタリングするか、グローバル変数として抽出するか、パラメーターとして直接渡す必要があります。マークアップを減らすと DOM のサイズが小さくなり、DOM ツリー内の特定の要素を見つけるのにかかる時間が短縮されます。
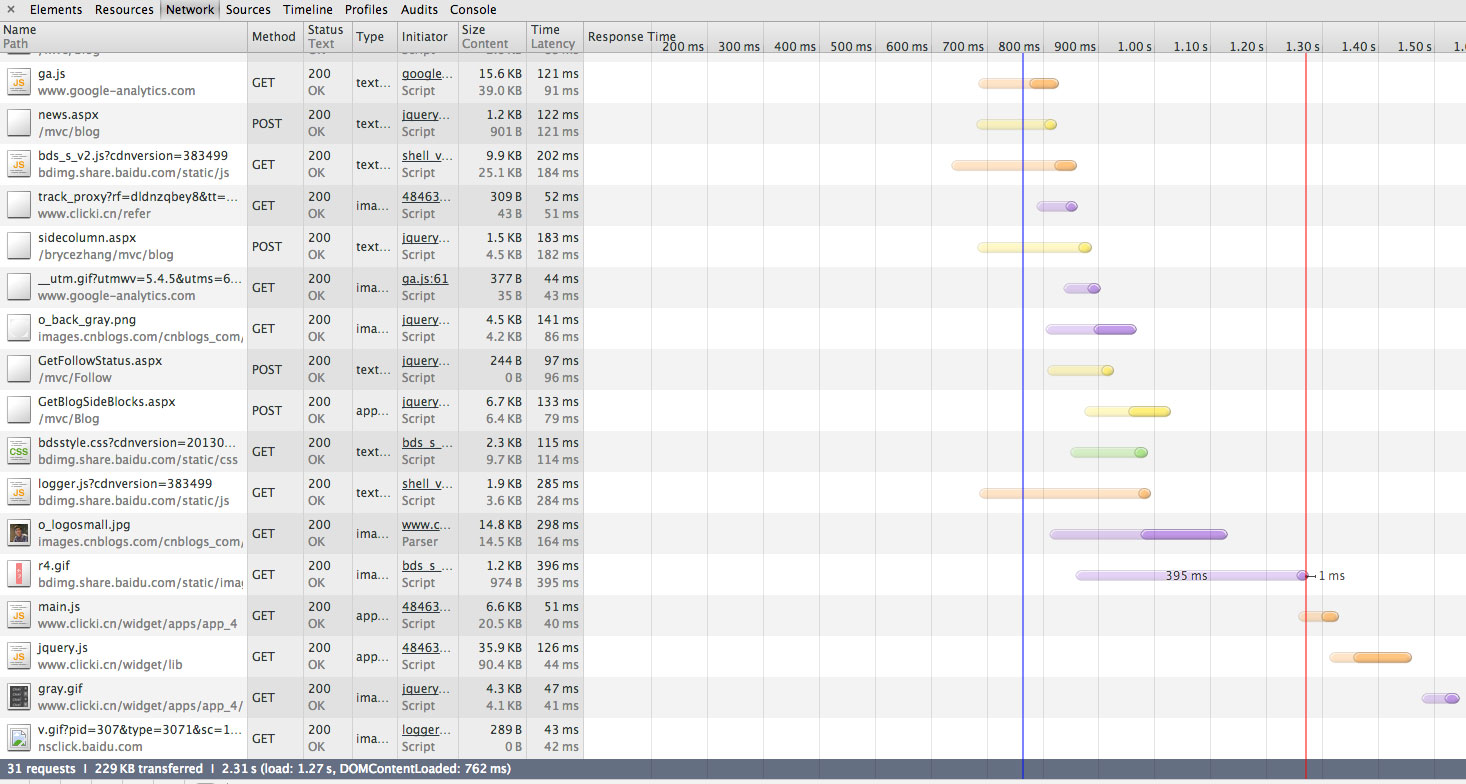
「スクリプトをマージ」。外部スクリプト ファイルを組み込むと、ページの読み込み時に送信されるリクエストの数を減らすことができます。 Chrome Developer Tools の [ネットワーク] タブを観察すると、リクエストの数と Web ページの読み込みにかかる時間がはっきりとわかります。下の図は、サードパーティの Baidu 共有プラグインが最も遅いことを示しています。もちろん、全体的なロード時間はまだ許容範囲内です。ただし、参照されるファイルが大きすぎる場合、またはサードパーティのプラグイン リクエストが遅い場合は、常にページ全体が読み込まれるため、Web ページの読み込みが遅いという印象を与え、エクスペリエンスが低下します。 
また、「マークアップ内のスクリプトの位置も、ページの初期読み込み時間に大きな影響を与えます。」ブートストラップの例と同様に、参照される JS プラグインはすべてページの最後に配置され、説明が追加されます。 
HTTP 仕様によれば、ブラウザは同じドメイン名から同時に最大 2 つのファイルしかダウンロードできず、スクリプトのダウンロード期間中はブラウザはダウンロードしません。他のファイルは、異なるドメイン名のファイルであってもダウンロードされません。通常、スクリプト ファイルはブロック内に置かれます。ブラウザから他のファイル (画像や他のスクリプトなど) を並行してロードすることはできません。
すべての <script> タグをドキュメントの末尾、<body> タグの前に配置します。これにより、スクリプトが読み込まれるときに、ウィンドウオブジェクトはそのままです。ドキュメントに対してさまざまな操作を実行できます。 <br><br>最後の提案は、スクリプトを圧縮することです。これはよく見かけますが、通常は .min.js 接尾辞が付いたスクリプト ファイルです。 </script>
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AMJavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AMJavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AMJavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AM
pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AMPythonはデータサイエンスや機械学習により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、簡潔な構文とリッチライブラリエコシステムで知られており、データ分析とWeb開発に適しています。 2。JavaScriptは、フロントエンド開発の中核です。 node.jsはサーバー側のプログラミングをサポートしており、フルスタック開発に適しています。
 JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AM
JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AMJavaScriptは、最新のブラウザにすでに組み込まれているため、インストールを必要としません。開始するには、テキストエディターとブラウザのみが必要です。 1)ブラウザ環境では、タグを介してHTMLファイルを埋め込んで実行します。 2)node.js環境では、node.jsをダウンロードしてインストールした後、コマンドラインを介してJavaScriptファイルを実行します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

メモ帳++7.3.1
使いやすく無料のコードエディター

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター





