最近、私は John Resig の傑作「Pro JavaScript Techniques」を読んでいました。そこには JavaScript の種類を判断する方法について書かれていました。この記事では、typeof を使用する方法とコンストラクターを使用する 2 つの方法を紹介します。 jqueryの作者としてはjqueryで使われている型判定方法を全く紹介していないのが残念です。でも、それは問題ではないので、ここで皆さんのためにまとめておきます。
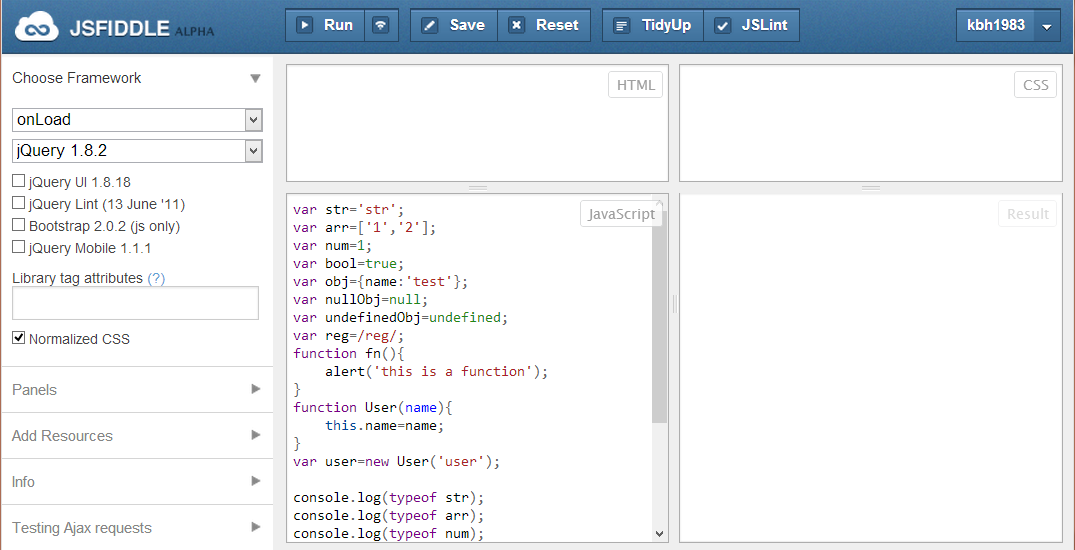
ここで私はまず皆さんに非常に便利なオンライン エディターをお勧めします: http://jsfiddle.net/。 jquery、mootools、prototype、YUI という 3 つの主流の js フレームワークのさまざまなバージョンが提供されており、単純な js テスト プログラムを作成する必要がある場合に直接使用できます。これにより、編集ソフトウェアを開いてさまざまな種類のファイルを作成する必要がなくなります。コード編集後、[実行]ボタンをクリックすれば完了です。

1.typeof
Typeof は、型判定を行うときに最も一般的に使用されるメソッドです。その利点は、シンプルで覚えやすいことです。欠点は、オブジェクト、null、配列、正規表現、およびカスタム オブジェクトを適切に判定できないことです。
以下は私のテスト コードです:
var str ='str';
var arr=['1','2'];
var num=1;
var bool=true;
var obj={name: 'テスト'} ;
var nullObj=null;
var unknownObj=unknown;
var reg=/reg/;
function fn(){
alert('これは関数です');
}
function User(name){
this.name=name;
}
var user=new User('user');
console.log(typeof str);
console.log(typeof arr);
console.log(typeof num);
console.log(typeof bool);
console.log (obj の種類);
console.log(nullObj の種類);
console.log(未定義オブジェクトの種類);
console.log(reg の種類);
console.log(fn の種類);
console.log(typeof user);
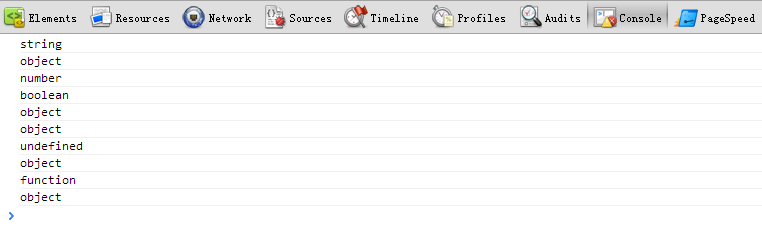
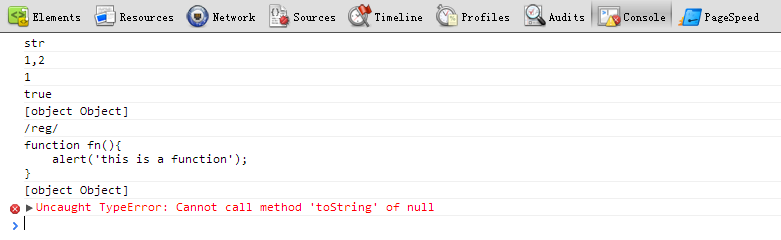
コードの実行結果:

2.コンストラクター
次に、一般的には使用されないメソッド、オブジェクト コンストラクター コンストラクターを紹介します。その利点は、ほとんどのオブジェクト タイプの判定、特にカスタム オブジェクトの判定をサポートしていることです。欠点は、null および unknown に対して使用できないことです。
テスト コードは前のコードと似ていますが、typeof の代わりに XXX.constructor が使用される点が異なります。
var str='str';
var arr =['1','2'];
var num=1;
var bool=true;
var obj={name:'test'};
var nullObj= null;
var unknownObj=unknown;
var reg=/reg/;
function fn(){
alert('これは関数です');
}
function ユーザー(名前) {
this.name=name;
}
var user=new User('user');
console.log(str.constructor);
console.log(arr.constructor);
console.log(num.constructor);
console.log(bool.constructor);
console.log(obj.constructor);
console.log(reg.constructor);
console.log(fn.constructor);
console.log(user.constructor);
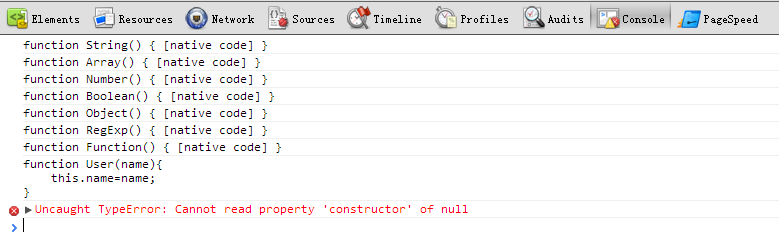
console.log(nullObj.constructor);
console.log(unknownObj.constructor);

console.log(nullObj.constructor); を実行すると、ブラウザはエラーを報告します: Uncaught TypeError: null のプロパティ 'constructor' を読み取れません。同様の問題が上記の console.log(unknownObj.constructor); でも発生します: Uncaught TypeError: unknown のプロパティ 'constructor' を読み取れません。
3.Object.prototype.toString.call()
最後に紹介するのは、jquery で使用されるメソッド、Object.prototype.toString.call() です。利点は、ほとんどの種類の判定をサポートしていることですが、唯一の欠点は、カスタム オブジェクトの判定をサポートしていないことです。
テスト コードは次のとおりです:
var str='str';
var arr=['1','2'];
var num=1;
var bool=true;
var obj ={name:'test'};
var nullObj=null;
var unfineedObj=unknown;
var reg=/reg/;
function fn(){
alert('thisは関数です');
}
function User(name){
this.name=name;
}
var user=new User('user');
var toString=Object.prototype.toString;
console.log(toString.call(str));
console.log(toString.call(arr));
console.log(toString.call(num));
コンソール。 log(toString.call(bool));
console.log(toString.call(obj));
console.log(toString.call(reg));
console.log(toString.call (fn));
console.log(toString.call(user));
console.log(toString.call(nullObj));
console.log(toString.call(unknownObj));

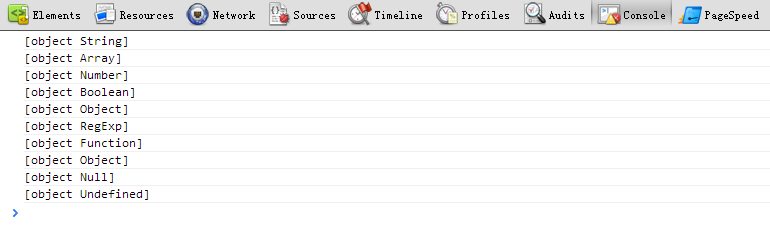
console.log(toString.call(user)); 返された結果は: [オブジェクト Object] であり、これ以上判断することはできません。
总结
JavaScript で頻繁に使用されるオブジェクト判定方式には、typeof、constructor、Object.prototype.toString.call() が含まれます。typeof は JavaScript 自体がサポートするメソッドであることをよく理解してください。constructor はほとんど使用されませんが、相信大家はこれを使用しています。デモでは、代表的な意思表示も確認できます。 Object.prototype.toString.call() に関しては、XXX.toString() を直接使用できないため、他と XXX.toString() には何らかの問題がある可能性があります。 ?我们在浏览器中运行下面代码:查看运行結果:
 null と unknown は toString() メソッドが存在しないため、問題が発生するため、カウンタを削除しません。その他のオブジェクトについては、toString() によって返される内容と、Object.prototype.toString.call() によって返される内容が使用されます。これは、Object.prototype.toString() メソッドがオブジェクトの型を返すように設計されているためです。String、Array、Boolean、Regexp、Number、Function はいずれも Object から継承されており、同時に Object の原型メソッドも継承されています。 xxx.toString() を実行するときに使用される再書き込み後のメソッドであり、返される結果は自然に Object.prototype.toString.call() の結果と一致しません。
null と unknown は toString() メソッドが存在しないため、問題が発生するため、カウンタを削除しません。その他のオブジェクトについては、toString() によって返される内容と、Object.prototype.toString.call() によって返される内容が使用されます。これは、Object.prototype.toString() メソッドがオブジェクトの型を返すように設計されているためです。String、Array、Boolean、Regexp、Number、Function はいずれも Object から継承されており、同時に Object の原型メソッドも継承されています。 xxx.toString() を実行するときに使用される再書き込み後のメソッドであり、返される結果は自然に Object.prototype.toString.call() の結果と一致しません。
上の例から、この 3 つの方法は、多くの場合、より厳密に承認され、利点が理解され、必要に応じて適切な方法を選択できます。この方法では、大部分の状況を判断できるため、[object Object] が返されたときに、コンストラクターを再度使用して、独自のオブジェクトかどうかを判断します。
var num=1;
var bool=true;
var obj={name:'test'};
var nullObj=null;
var unknownObj=unknown;
var reg =/reg/;
function fn(){
alert('これは関数です');
}
function User(name){
this.name=name;
}
var user=new User('user');
console.log(str.toString());console.log(arr.toString());
console.log(num.toString());
console.log(bool) .toString());
console.log(obj.toString());
console.log(reg.toString());
console.log(fn.toString());
console.log(user.toString());
console.log(nullObj.toString());
console.log(unknownObj.toString());
 JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AMJavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AMJavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AM
pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AMPythonはデータサイエンスや機械学習により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、簡潔な構文とリッチライブラリエコシステムで知られており、データ分析とWeb開発に適しています。 2。JavaScriptは、フロントエンド開発の中核です。 node.jsはサーバー側のプログラミングをサポートしており、フルスタック開発に適しています。
 JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AM
JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AMJavaScriptは、最新のブラウザにすでに組み込まれているため、インストールを必要としません。開始するには、テキストエディターとブラウザのみが必要です。 1)ブラウザ環境では、タグを介してHTMLファイルを埋め込んで実行します。 2)node.js環境では、node.jsをダウンロードしてインストールした後、コマンドラインを介してJavaScriptファイルを実行します。
 クォーツでタスクが開始される前に通知を送信する方法は?Apr 04, 2025 pm 09:24 PM
クォーツでタスクが開始される前に通知を送信する方法は?Apr 04, 2025 pm 09:24 PMQuartzタイマーを使用してタスクをスケジュールする場合、Quartzでタスク通知を事前に送信する方法、タスクの実行時間はCron式によって設定されます。今...
 JavaScriptでは、コンストラクターのプロトタイプチェーンで関数のパラメーターを取得する方法は?Apr 04, 2025 pm 09:21 PM
JavaScriptでは、コンストラクターのプロトタイプチェーンで関数のパラメーターを取得する方法は?Apr 04, 2025 pm 09:21 PMJavaScriptプログラミング、プロトタイプチェーンの関数パラメーターの理解と操作のJavaScriptのプロトタイプチェーンの関数のパラメーターを取得する方法は、一般的で重要なタスクです...
 WeChat MiniプログラムWebViewでVUE.JSダイナミックスタイルの変位が失敗した理由は何ですか?Apr 04, 2025 pm 09:18 PM
WeChat MiniプログラムWebViewでVUE.JSダイナミックスタイルの変位が失敗した理由は何ですか?Apr 04, 2025 pm 09:18 PMWeChatアプレットWeb-ViewでVue.jsを使用する動的スタイルの変位障害がvue.jsを使用している理由の分析...
 TamperMonkeyで複数のリンクの同時GETリクエストを実装し、順番に戻る結果を決定する方法は?Apr 04, 2025 pm 09:15 PM
TamperMonkeyで複数のリンクの同時GETリクエストを実装し、順番に戻る結果を決定する方法は?Apr 04, 2025 pm 09:15 PM複数のリンクの同時ゲットリクエストを作成し、結果を返すために順番に判断する方法は? TamperMonkeyスクリプトでは、複数のチェーンを使用する必要があることがよくあります...


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

SublimeText3 中国語版
中国語版、とても使いやすい

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

ホットトピック
 7450
7450 15
15 1374
1374 52
52


