ホームページ >ウェブフロントエンド >jsチュートリアル >ディレクトリ配置テキストの js 実装 example_javascript スキル
ディレクトリ配置テキストの js 実装 example_javascript スキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 17:15:231201ブラウズ
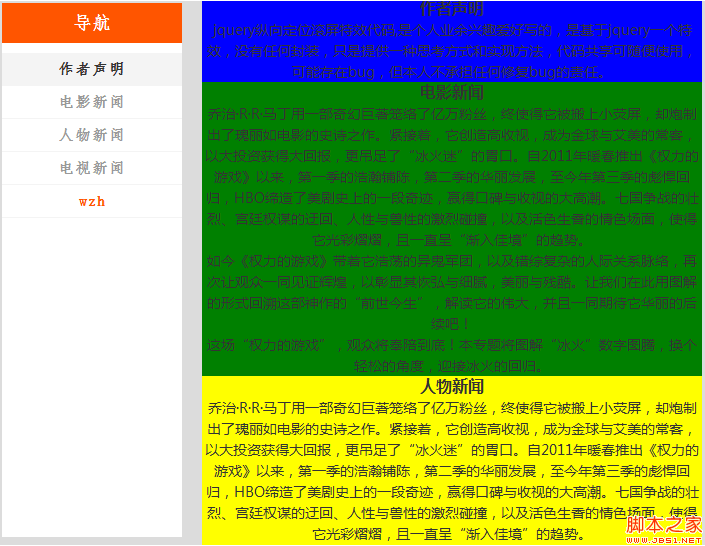
1: 最初にスクリーンショットの効果を確認します
1) 
2) 左側のナビゲーション バーのディレクトリをクリックすると、対応するレイヤーに対応します
2 : jquery -1.7.2.min.js ファイルをダウンロードして導入します
3: ページコード:
コードをコピー コードは次のとおりです:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <br><br><html xmlns="http://www.w3.org/1999/xhtml"> <br><head> <br><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <br><title>jQuery纵向定位滚屏特效代码</title> <br><script type="text/javascript" src="jquery-1.7.2.min.js"></script> <br></head> <br><body> <br><style type="text/css"> <br>.sty1{width:500px;height:500px;OVERFLOW-Y: auto; OVERFLOW-X:hidden;}/*设置层的垂直滚动条*/ <br>*{margin:0;padding:0;list-style:none;} <br>body{color:#333;font:14px/150% "Microsoft YaHei", Arial,"宋体",sans-serif;text-align:center;background:#DCDCDC;} <br>img{border:0;} <br>a{text-decoration:none;color:#333;} <br>html{ _background-image:url(about:blank);_background-attachment:fixed;} <br>/* html加上这段代码用于取消ie6滚动时候元素震动bug */ <br><br>/* content */ <br>#content{position:relative;z-index:0;padding-left:250px;width:860px;} <br>.article{background:#04caca;text-align:left;} <br>.article dt{width:60%;padding-top:50px;margin:0 auto;font:normal 40px/200% "Microsoft YaHei";color:#fff;text-shadow:1px 1px 1px #666;} <br>.article dd{position:relative;z-index:1;width:60%;margin:20px auto 0 auto;} <br>.article dd .con{position:relative;z-index:1;padding:30px;font:normal 16px/200% "Microsoft YaHei";} <br>.article dd .con p{text-indent:24px;margin-bottom:20px;} <br>.con{width:500px;OVERFLOW-Y: auto; OVERFLOW-X:hidden;} <br><br>.hside{position:fixed;z-index:1;left:50px;top:5px;width:180px;height:40px;line-height:40px;background:#f50;color:#fff;font-family:仿宋;font-size:15px;} <br>.sideGuide{position:fixed;z-index:1;left:50px;top:45px;width:180px;background:#fff;height:90%;OVERFLOW-Y: auto; OVERFLOW-X:hidden;} <br>.sideGuide h3{height:40px;line-height:40px;background:#f50;font-weight:bold;color:#fff;} <br>.sideGuide ul{padding:10px 0;} <br>.sideGuide li{height:32px;line-height:32px;position:relative;font-weight:bold;border-bottom:1px solid #f4f4f4;vertical-align:middle;font-family:仿宋;font-size:15px;} <br>.sideGuide li s{display:none;position:absolute;top:0;left:-10px;width:10px;background:#555;height:32px;} <br>.sideGuide li a{display:block;color:#999;} <br>.sideGuide li a:hover{text-decoration:none;color:#f50;} <br>.sideGuide li.on s{display:block;} <br>.sideGuide li.on a{background:#f4f4f4;color:#333;} <br></style> <br><br><div id="content"> <br><br><br><div class="con" style="background:blue;" id="box0"> <br><h3>作者声明 <br></h3> <br><p>jquery纵向定位滚屏特效代码,是个人业余兴趣爱好写的,是基于jquery一个特效,没有任何封装,只是提供一种思考方式和实现方法,代码共享可随便使用,可能存在bug,但本人不承担任何修复bug的责任。</p> <br><br></div> <br><div class="con" style="background:green;" id="box1"> <br><h3>电影新闻</h3> <br><p>乔治·R·R·马丁用一部奇幻巨著笼络了亿万粉丝,终使得它被搬上小荧屏,却炮制出了瑰丽如电影的史诗之作。紧接着,它创造高收视,成为金球与艾美的常客,以大投资获得大回报,更吊足了“冰火迷”的胃口。自2011年暖春推出《权力的游戏》以来,第一季的浩瀚铺陈,第二季的华丽发展,至今年第三季的彪悍回归,HBO缔造了美剧史上的一段奇迹,赢得口碑与收视的大高潮。七国争战的壮烈、宫廷权谋的迂回、人性与兽性的激烈碰撞,以及活色生香的情色场面,使得它光彩熠熠,且一直呈“渐入佳境”的趋势。</p> <br><p>如今《权力的游戏》带着它浩荡的异鬼军团,以及错综复杂的人际关系脉络,再次让观众一同见证辉煌,以彰显其恢弘与细腻,美丽与残酷。让我们在此用图解的形式回溯这部神作的“前世今生”,解读它的伟大,并且一同期待它华丽的后续吧!</p> <br><p>这场“权力的游戏”,观众将奉陪到底!本专题将图解“冰火”数字图腾,换个轻松的角度,迎接冰火的回归。</p> <br></div> <br><div class="con" style="background:yellow; " id="box2"> <br><h3>人物新闻</h3> <p>乔治·R·R·马丁用一部奇幻巨著笼络了亿万粉丝,终使得它被搬上小荧屏,却炮制出了瑰丽如电影的史诗之作。紧接着,它创造高收视,成为金球与艾美的常客,以大投资获得大回报,更吊足了“冰火迷”的胃口。自2011年暖春推出《权力的游戏》以来,第一季的浩瀚铺陈,第二季的华丽发展,至今年第三季的彪悍回归,HBO缔造了美剧史上的一段奇迹,赢得口碑与收视的大高潮。七国争战的壮烈、宫廷权谋的迂回、人性与兽性的激烈碰撞,以及活色生香的情色场面,使得它光彩熠熠,且一直呈“渐入佳境”的趋势。</p> <br><p>如今《权力的游戏》带着它浩荡的异鬼军团,以及错综复杂的人际关系脉络,再次让观众一同见证辉煌,以彰显其恢弘与细腻,美丽与残酷。让我们在此用图解的形式回溯这部神作的“前世今生”,解读它的伟大,并且一同期待它华丽的后续吧!</p> <br><p>这场“权力的游戏”,观众将奉陪到底!本专题将图解“冰火”数字图腾,换个轻松的角度,迎接冰火的回归。</p> <br></div> <br><div class="con" style="background:red; " id="box3"> <br><h3>电视新闻</h3> <p>乔治·R·R·马丁用一部奇幻巨著笼络了亿万粉丝,终使得它被搬上小荧屏,却炮制出了瑰丽如电影的史诗之作。紧接着,它创造高收视,成为金球与艾美的常客,以大投资获得大回报,更吊足了“冰火迷”的胃口。自2011年暖春推出《权力的游戏》以来,第一季的浩瀚铺陈,第二季的华丽发展,至今年第三季的彪悍回归,HBO缔造了美剧史上的一段奇迹,赢得口碑与收视的大高潮。七国争战的壮烈、宫廷权谋的迂回、人性与兽性的激烈碰撞,以及活色生香的情色场面,使得它光彩熠熠,且一直呈“渐入佳境”的趋势。</p> <br><p>如今《权力的游戏》带着它浩荡的异鬼军团,以及错综复杂的人际关系脉络,再次让观众一同见证辉煌,以彰显其恢弘与细腻,美丽与残酷。让我们在此用图解的形式回溯这部神作的“前世今生”,解读它的伟大,并且一同期待它华丽的后续吧!</p> <br><p>这场“权力的游戏”,观众将奉陪到底!本专题将图解“冰火”数字图腾,换个轻松的角度,迎接冰火的回归。</p> <br></div> <br><div class="con" style="background:orange; " id="box4"> <br><h3>wzh</h3> <p>wangzihu<p>如今《权力的游戏》带着它浩荡的异鬼军团,以及错综复杂的人际关系脉络,再次让观众一同见证辉煌,以彰显其恢弘与细腻,美丽与残酷。让我们在此用图解的形式回溯这部神作的“前世今生”,解读它的伟大,并且一同期待它华丽的后续吧!</p> <br><p>这场“权力的游戏”,观众将奉陪到底!本专题将图解“冰火”数字图腾,换个轻松的角度,迎接冰火的回归。</p> <br><p>如今《权力的游戏》带着它浩荡的异鬼军团,以及错综复杂的人际关系脉络,再次让观众一同见证辉煌,以彰显其恢弘与细腻,美丽与残酷。让我们在此用图解的形式回溯这部神作的“前世今生”,解读它的伟大,并且一同期待它华丽的后续吧!</p> <br><p>这场“权力的游戏”,观众将奉陪到底!本专题将图解“冰火”数字图腾,换个轻松的角度,迎接冰火的回归。<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/></p> <br></div> <br></div> <br></div> <br><br><div class="hside"> <br><h3>导航</h3> <br><div class="サイドガイド" > <br><br><ul> <br><li class="on"><a href="javascript:void(0)">作成者</a><s></s></li> <br><li><a href="javascript:void(0)">电影新闻</a><s></s></li> <br><li><a href="javascript:void(0)"> 人事新闻</a><s></s></li> <br><li><a href="javascript:void(0)">電視新闻</a><s></s></li> <br><li><a href="javascript:void(0)">wzh</a><s></s></li> <br><br></ul> <br>
</div> <br> <br><script type="text/javascript" > <br><br>(function($){ <br><br>var goTo = $(".con"); <br><br>var guide = $(".sideGuide"); <br><br>var guideLi = $(".sideGuide li"); <br><br>var index=0; <br><br>//设置宽高 <br>//var replaceFun = function(){ goTo.each(function(){ }) } <br>//resetFun() <br><br>//スクリーン滚動 <br>var goToFun = function(){ <br> var len=document.getElementById("box"index).offsetTop;//获取div层到页面顶部の高さ <br>//alert(len); <br><br>//alert(index) ; >direct=0; <br>if(indexif(index>=guideLi.size()){index=guideLi.size()-1; ><br>$("html,body").stop().animate({scrollTop:len },300,"swing",function(){direct=0; }); <br>guideLi.removeClass(" on").eq(index).addClass("on"); <br>} <br><br>guideLi.each(function(i){ $(this).click(function(){index=guideLi.インデックス( $(this) ); goToFun(); }); <br><br>//$(window).resize(関数(){ });滚轮イベント */ <br>varscrollFunc=function(e){ <br><br>e=e || window.event; <br>if(e.wheelDelta){ direct = (-e.wheelDelta/120) ; }else if(e.detail){ direct =e.detail/3 ; } <br><br>if( direct>=8 ){ goToFun(index) } <br>if( direct<=-8 ){ goToFun(index--) } <br>} <br>if( document.addEventListener){ document.addEventListener('DOMMouseScroll',scrollFunc,false); <br>window.onmousewheel=document.onmousewheel=scrollFunc; <br><br>})(jQuery); <br><br></script> <br><br></body> <br></html>声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

