ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript ポップアップレイヤーと右下隅の自動非表示 (自作)_jquery
JavaScript ポップアップレイヤーと右下隅の自動非表示 (自作)_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 17:13:461209ブラウズ
プロジェクトを作成するときは、よりシンプルなアスペクト、より簡潔なコードを使用して、より良いユーザー エクスペリエンスを実現する方法が、常に右下隅に必要になります。この市場には弾性層が数多くありますが、その機能は満足できるものではありません。以下に、以前に作成し、現在も適用している自動ポップアップ レイヤーを共有します。
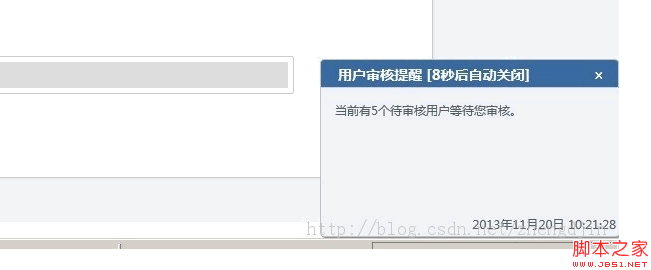
Spring レイヤーのサンプル画像: 
実装コードは次のとおりです:
CSS スタイル:
コードをコピーします コードは次のとおりです:
/*通知プロンプト レイヤー*/
.msg_info{ font-size: 12px;左; z インデックス: 100; 位置: 絶対; 表示: なし; 下: 0; オーバーフロー: 非表示;}
.msg_info h3{float: 左;高さ: 0px; 100%; カラー: # fff; 高さ: 30px;}
.msg_info h3 スパン、.msg_info h3 b、.msg_info h3 em、.msg_info 小さいスパン、.msg_info 小さい em{ 背景画像: url(/img/msg_bg .png);}
.msg_info h3 b, .msg_info h3 em, .msg_info small b, .msg_info small em{ float: left;font-size: 1px; height: 30px;}
.msg_info h3 b{ 背景位置: 0px 0px;}
.msg_info h3 em{ 背景位置: 0px -32px;}
.msg_info h3 スパン{背景位置: 0px - 64px; float: left; line-height: 30px;}
.msg_info h3 スパン フォント{float: left;text-align: left;overflow: hidden; 12px;}
.msg_info h3 スパンi{ フロート: 右; マージン右: 10 ピクセル; カーソル: ポインター; フォント スタイル: 通常;}
.message_content{ フロート: 左; カラー: #515F62; オーバーフロー: 非表示; ボーダー左: 実線 1 ピクセル #C2C2C2 ; 背景色: # F1F2F7; 最小高さ: 145px; 高さ: 自動 ! 重要; 高さ: 145px; } 14px;高さ: 100% ;位置:相対;}
.message_content div p.message_txt{ float: left;width: 100%;height: 80%;margin: 0px;min-height:60px;
.message_content div i{float: left; font-style:normal; margin-top: 2px;text-align:right;position:fixed;bottom:2px;right:4px;}
.message_content b .bright{ 浮動小数点: 右 ; 幅: 1 ピクセル; 背景色: #C2C2C2; 境界線右: 1 ピクセル #828282; 高さ: 100%;}
.msg_info small{float: 左;幅: 100%; 高さ: 5px; フォントサイズ: 5px;}
.msg_info 小さいスパン{ 背景位置: 0px -101px; 浮動小数点: 左;}
.msg_info 小さい b{高さ: 5px; 背景位置 : 0px -96px;}
.msg_info small em{ height: 5px; 背景位置: 0px -106px; float: right;}
右下隅の弾性層関数を定義します
コードをコピーします コードは次のとおりです:
//右下角弹层
function Messager() {
this.layer = { 'width': 200, 'height': 100 };
this.title = '情報提示';
this.time = 4000;
this.anims = { 'タイプ': 'スライド', 'スピード': 600 };
this.timer1 = null;
this.isTiming = false;
this.obj_id = "msg_" $(document.body).find('msg_info').length;
var _obj、_title、_anims、_time;
_timer2 = null;
//初期化
this.inits = function (title, text) {
_anims = this.anims;
_title = タイトル;
var _html = '
$(document.body).prepend(_html);
_obj = $("." this.obj_id);
if ($.browser.msie) {
_obj.css('bottom', -5);
}
_obj.css('width', this.layer.width);
_obj.find('.msg_bg_middle').css('width', this.layer.width - 12);
_obj.find('.message_content').css('width', this.layer.width - 2);
_obj.find('.msg_txt').css('width', this.layer.width - 34);
_obj.find(".message_close").click(function () {
setTimeout(function () { closeMsg(); }, 1);
});
_obj.hover(function () {
clearTimeout(timer1);
clearInterval(_timer2);
_timer2 = timer1 = null;
}, function () {
timer1 = setTimeout(function() { closeMsg(); }, _time * 1000);
timing(_time * 1000);
};
//显示
this.show = function (title, text, time) {
if (title == 0 || !title) title = this.title;
this.inits(タイトル, テキスト);
if (時間 >= 0) this.time = 時間;
switch (this.anims.type) {
case 'slide': _obj.slideDown(this.anims.speed);壊す;
ケース 'フェード': _obj.fadeIn(this.anims.speed);壊す;
ケース 'show': _obj.show(this.anims.speed);壊す;
デフォルト: _obj.slideDown(this.anims.speed);壊す;
}
this.rmmessage(this.time);
};
//设置宽高
this.lays = function (width, height) {
if (width != 0 && width) this.layer.width = width;
if (高さ != 0 && 高さ) this.layer.height = 高さ;
};
//プレゼンプロパティ
this.anim = function (type,speed) {
if (type != 0 && type) this.anims.type = type;
if (速度 != 0 && 速度) {
スイッチ (速度) {
ケース '遅い': ;壊す;
ケース「高速」: this.anims.speed = 200;壊す;
ケース '通常': this.anims.speed = 400;壊す;
デフォルト: this.anims.speed = 速度;壊す;
}
}
};
//移除层時間间
this.rmmessage = function (time) {
if (time > 0) {
timer1 = setTimeout(function () { closeMsg(); }, time );
if (this.isTiming) {
タイミング(時間);
}
}
};
//计時
timing = function (time) {
_time = time / 1000;
_timer2 = setInterval(function () {
_obj.find('.msg_bg_middle').find('font').html(_title ' [' (--_time) '秒後自動关闭]') ;
}、1000);
}
//关闭层
closeMsg = function () {
switch (_anims.type) {
case 'slide': _obj.slideUp(_anims.speed);壊す;
ケース 'フェード': _obj.fadeOut(_anims.speed);壊す;
ケース 'show': _obj.hide(_anims.speed);壊す;
デフォルト: _obj.slideUp(_anims.speed);壊す;
}
setTimeout(function () { _obj.remove(); }, _anims.speed);
}
}
例関数:
//右下角弹层
function Messager() {
this.layer = { 'width': 200, 'height': 100 };
this.title = '情報提示';
this.time = 4000;
this.anims = { 'タイプ': 'スライド', 'スピード': 600 };
this.timer1 = null;
this.isTiming = false;
this.obj_id = "msg_" $(document.body).find('msg_info').length;
var _obj、_title、_anims、_time;
_timer2 = null;
//初期化
this.inits = function (title, text) {
_anims = this.anims;
_title = タイトル;
var _html = '
';
_html = '';
';
_html = ' ';
_html = ' ';
_html = '
'; _html = '
';
_html = ' ';
_html = ' ';
_html = ' ' タイトル '';
_html = ' ×';
_html = ' ';
_html = ' ';
_html = '
'; _html = ' ';
_html = ' ';
_html = '
$(document.body).prepend(_html);
_obj = $("." this.obj_id);
if ($.browser.msie) {
_obj.css('bottom', -5);
}
_obj.css('width', this.layer.width);
_obj.find('.msg_bg_middle').css('width', this.layer.width - 12);
_obj.find('.message_content').css('width', this.layer.width - 2);
_obj.find('.msg_txt').css('width', this.layer.width - 34);
_obj.find(".message_close").click(function () {
setTimeout(function () { closeMsg(); }, 1);
});
_obj.hover(function () {
clearTimeout(timer1);
clearInterval(_timer2);
_timer2 = timer1 = null;
}, function () {
timer1 = setTimeout(function() { closeMsg(); }, _time * 1000);
timing(_time * 1000);
};
//显示
this.show = function (title, text, time) {
if (title == 0 || !title) title = this.title;
this.inits(タイトル, テキスト);
if (時間 >= 0) this.time = 時間;
switch (this.anims.type) {
case 'slide': _obj.slideDown(this.anims.speed);壊す;
ケース 'フェード': _obj.fadeIn(this.anims.speed);壊す;
ケース 'show': _obj.show(this.anims.speed);壊す;
デフォルト: _obj.slideDown(this.anims.speed);壊す;
}
this.rmmessage(this.time);
};
//设置宽高
this.lays = function (width, height) {
if (width != 0 && width) this.layer.width = width;
if (高さ != 0 && 高さ) this.layer.height = 高さ;
};
//プレゼンプロパティ
this.anim = function (type,speed) {
if (type != 0 && type) this.anims.type = type;
if (速度 != 0 && 速度) {
スイッチ (速度) {
ケース '遅い': ;壊す;
ケース「高速」: this.anims.speed = 200;壊す;
ケース '通常': this.anims.speed = 400;壊す;
デフォルト: this.anims.speed = 速度;壊す;
}
}
};
//移除层時間间
this.rmmessage = function (time) {
if (time > 0) {
timer1 = setTimeout(function () { closeMsg(); }, time );
if (this.isTiming) {
タイミング(時間);
}
}
};
//计時
timing = function (time) {
_time = time / 1000;
_timer2 = setInterval(function () {
_obj.find('.msg_bg_middle').find('font').html(_title ' [' (--_time) '秒後自動关闭]') ;
}、1000);
}
//关闭层
closeMsg = function () {
switch (_anims.type) {
case 'slide': _obj.slideUp(_anims.speed);壊す;
ケース 'フェード': _obj.fadeOut(_anims.speed);壊す;
ケース 'show': _obj.hide(_anims.speed);壊す;
デフォルト: _obj.slideUp(_anims.speed);壊す;
}
setTimeout(function () { _obj.remove(); }, _anims.speed);
}
}
复制代代码如下:
var msg = '' json.stadate '';
var msgDiv = new Messager();
msgDiv.isTiming = true;
msgDiv.lays(300, 180);
msgDiv.show("用户审核提醒", msg, 10000);
var msgDiv = new Messager();
msgDiv.isTiming = true;
msgDiv.lays(300, 180);
msgDiv.show("用户审核提醒", msg, 10000);
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

