ホームページ >ウェブフロントエンド >jsチュートリアル >フォントカラー選択ボードのJS実装例 code_javascriptスキル
フォントカラー選択ボードのJS実装例 code_javascriptスキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 17:13:431347ブラウズ
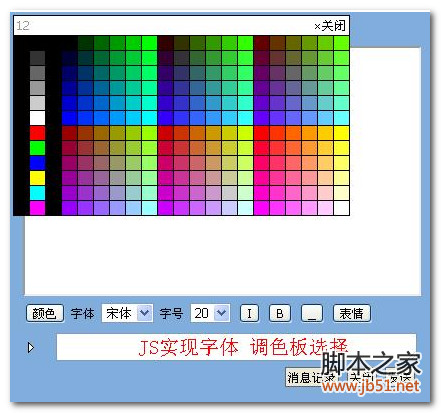
ねえ、フロントエンド開発は本当に簡単ではありません。 。 。 。 1時間かけていろいろな素材を探しながら、ようやくフォントとカラーパレットの基本的な機能は準備できましたが、UIデザインのスキルの向上が急務でした。まず効果を見てみましょう:

機能の紹介: カラーボタンをクリックしてカラーパレットをポップアップし、色を選択し、設定を保存し、カラーパレットを非表示にします。 。 。実装ソースコードは以下のとおりです:
コードをコピー コードは次のとおりです:
onclick="coloropen(event)" id="fontColor" />

