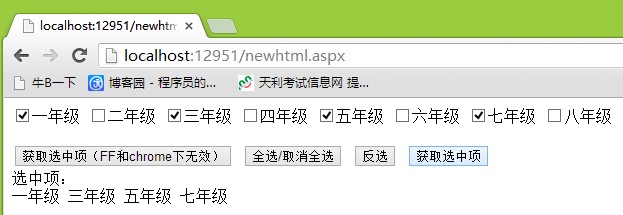
1. チェックボックスの選択された項目を取得します
2. すべてを選択し、チェックボックスのオプションを選択解除します
テスト用のチェックボックス コード スニペット:
id="in1" selected="checked" /> ;1 年生
> ;
5 年生
label for="in6">6 年生
>8 年生
1: まず最初のポイント、チェックボックスの選択された項目の取得について説明します。インターネット上にあるほとんどのメソッドは、それぞれを使用して以下を取得します:
$("input[name='checkbox '][checked]").each(function () {
alert(this.value);
})
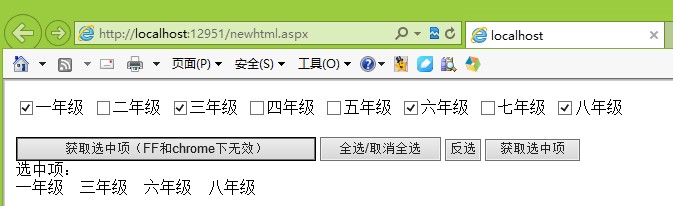
IE でのテスト結果 (私の場合は IE10):

IE10 での効果:

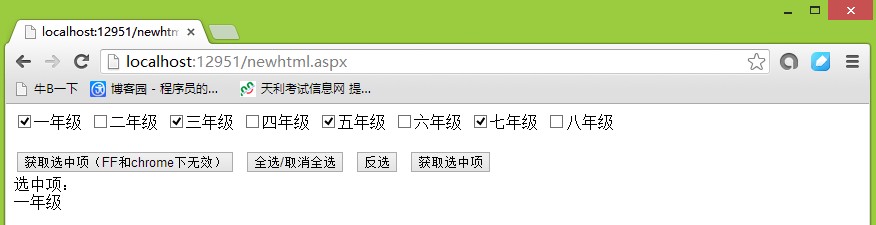
Chrome ブラウザでの効果:

Google で検索して理由を見つけました:

Web サイト: 選択されている入力 CheckBox の数に関する JQuery の質問。IE は正常ですが、FF と Chrome は値を取得できません

私が使用している jquery のバージョンは 1.7.2 なので、それを取得するには :checked を使用する必要があります:
//選択された項目を取得します
huoqu2').click(function () {
} ;
クロムでの効果:

2: すべてのチェックボックスを選択し、選択操作を反転します:
これら 2 つは比較的単純なので、コードに直接進みます。
//すべて選択/すべて選択解除
('#quanxuan').toggle(function () {
$("input[name='abc']").removeAttr("checked");
});
もう一度要約すると、
jqueryのバージョンが1.3より前の場合、チェックボックスの選択項目を取得する操作:
コードをコピー
;
jqueryのバージョンが1.3以降の場合、チェックボックスの選択項目を取得する操作:コードは次のとおりです:
selected").each(function () {
;
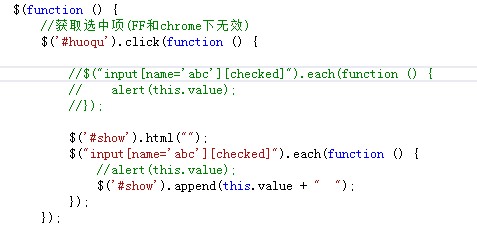
完全なテスト デモ コードを添付します:
<script><BR> $(function () {<BR> //获取选中项(FF和chrome下无效)<BR> $('#huoqu').click(function () {</script>
//$("input[name='abc'][checked]").each(function () {
// alert(this.value);
//});
$('#show').html("");
$("input[name='abc'][checked]").each(function () {
//alert(this.value);
$('#show').append(this.value + " ");
});
});
//获取选中项
$('#huoqu2').click(function () {
$('#show').html("");
$("input[name='abc']:checked").each(function () {
//alert(this.value);
$('#show').append(this.value + " ");
});
});
//全选/取消全选
$('#quanxuan').toggle(function () {
$("input[name='abc']").attr("checked", 'true');
}, function () {
$("input[name='abc']").removeAttr("checked");
});
//反选
$('#fanxuan').click(function () {
$("input[name='abc']").each(function () {
if ($(this).attr("checked")) {
$(this).removeAttr("checked");
} else {
$(this).attr("checked", 'true');
}
});
});
});
 JavaScriptのデータ型:ブラウザとNodejsに違いはありますか?May 14, 2025 am 12:15 AM
JavaScriptのデータ型:ブラウザとNodejsに違いはありますか?May 14, 2025 am 12:15 AMJavaScriptコアデータ型は、ブラウザとnode.jsで一貫していますが、余分なタイプとは異なる方法で処理されます。 1)グローバルオブジェクトはブラウザのウィンドウであり、node.jsのグローバルです2)バイナリデータの処理に使用されるNode.jsの一意のバッファオブジェクト。 3)パフォーマンスと時間の処理にも違いがあり、環境に従ってコードを調整する必要があります。
 JavaScriptコメント://および / * *を使用するためのガイドMay 13, 2025 pm 03:49 PM
JavaScriptコメント://および / * *を使用するためのガイドMay 13, 2025 pm 03:49 PMjavascriptusestwotypesofcomments:シングルライン(//)およびマルチライン(//)
 Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AMPythonとJavaScriptの主な違いは、タイプシステムとアプリケーションシナリオです。 1。Pythonは、科学的コンピューティングとデータ分析に適した動的タイプを使用します。 2。JavaScriptは弱いタイプを採用し、フロントエンドとフルスタックの開発で広く使用されています。この2つは、非同期プログラミングとパフォーマンスの最適化に独自の利点があり、選択する際にプロジェクトの要件に従って決定する必要があります。
 Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AM
Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AMPythonまたはJavaScriptを選択するかどうかは、プロジェクトの種類によって異なります。1)データサイエンスおよび自動化タスクのPythonを選択します。 2)フロントエンドとフルスタック開発のためにJavaScriptを選択します。 Pythonは、データ処理と自動化における強力なライブラリに好まれていますが、JavaScriptはWebインタラクションとフルスタック開発の利点に不可欠です。
 PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AM
PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AMPythonとJavaScriptにはそれぞれ独自の利点があり、選択はプロジェクトのニーズと個人的な好みに依存します。 1. Pythonは、データサイエンスやバックエンド開発に適した簡潔な構文を備えた学習が簡単ですが、実行速度が遅くなっています。 2。JavaScriptはフロントエンド開発のいたるところにあり、強力な非同期プログラミング機能を備えています。 node.jsはフルスタックの開発に適していますが、構文は複雑でエラーが発生しやすい場合があります。
 JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AM
JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc;それは、解釈されていることを解釈しました。
 JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AM
JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AMJavaScriptは、フロントエンドおよびバックエンド開発に使用できます。フロントエンドは、DOM操作を介してユーザーエクスペリエンスを強化し、バックエンドはnode.jsを介してサーバータスクを処理することを処理します。 1.フロントエンドの例:Webページテキストのコンテンツを変更します。 2。バックエンドの例:node.jsサーバーを作成します。
 Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AM
Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AMPythonまたはJavaScriptの選択は、キャリア開発、学習曲線、エコシステムに基づいている必要があります。1)キャリア開発:Pythonはデータサイエンスとバックエンド開発に適していますが、JavaScriptはフロントエンドおよびフルスタック開発に適しています。 2)学習曲線:Python構文は簡潔で初心者に適しています。 JavaScriptの構文は柔軟です。 3)エコシステム:Pythonには豊富な科学コンピューティングライブラリがあり、JavaScriptには強力なフロントエンドフレームワークがあります。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

Dreamweaver Mac版
ビジュアル Web 開発ツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター






