ホームページ >ウェブフロントエンド >jsチュートリアル >JQeury が余白のないコンテンツとブラウザの隣にコンテンツを表示する問題を解決する
JQeury が余白のないコンテンツとブラウザの隣にコンテンツを表示する問題を解決する
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 17:07:591104ブラウズ
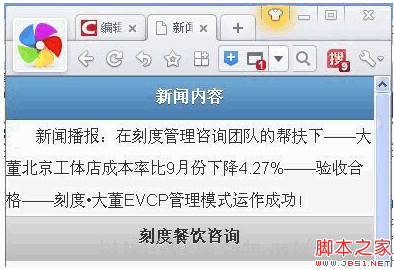
記述された JQuery ページに表示されるコンテンツには余白がなく、コンテンツはブラウザの端に近く、特に見苦しくなります (以下に示すように) 
コードは次のとおりです:
コードをコピー コードは次のとおりです。

