ホームページ >ウェブフロントエンド >jsチュートリアル >FireBug デバッグ JS 入門チュートリアル JS_javascript スキルのデバッグ方法
FireBug デバッグ JS 入門チュートリアル JS_javascript スキルのデバッグ方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 17:07:511402ブラウズ
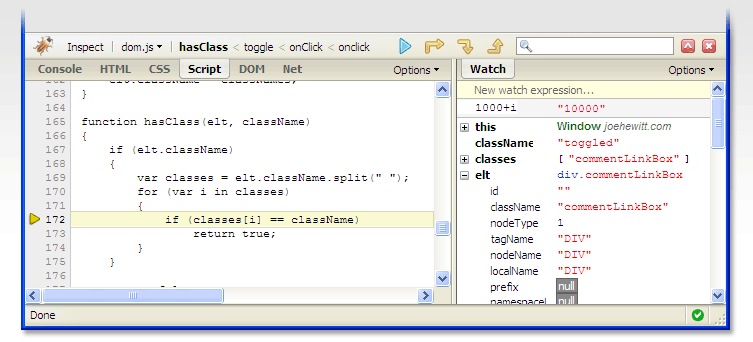
言うまでもなく、インストールはFireFoxのプラグインライブラリからFireBugを見つけるだけでOKです。下の図は FireBug デバッグ ウィンドウです。

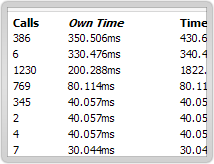
Firebug には強力な JavaScript デバッガが含まれており、いつでも実行を一時停止して、コードが少し遅い場合は、JavaScript プロファイラーを使用してパフォーマンスを測定し、ボトルネックを迅速に見つけることができます。
つまり、FireBug を使用すると、いつでも JS をデバッグして変数を表示できると同時に、JS のパフォーマンスのボトルネックを見つけるために使用できます。
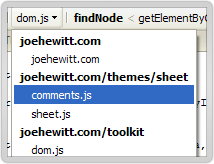
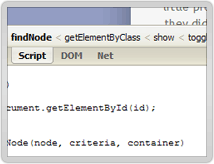
下の図は、Web アプリケーションの JS を見つけて、Firebug をアクティブにし、「スクリプト」をクリックして、「すべて」の横にあるデバッグする JS を選択する方法を示しています。

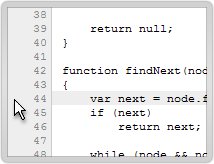
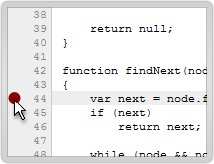
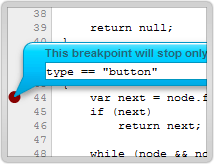
ポイントの分割方法は、基本的にはEclipseと同じです。


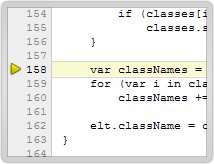
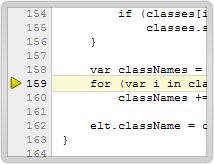
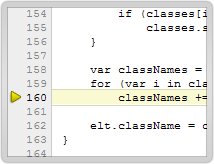
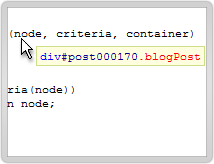
と同じように、シングルステップ デバッグの方法を示しています。



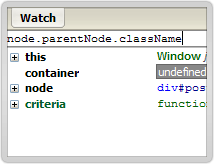
下の図は、ブレークポイントで変数を表示するものです。

には、コード行を素早く切り替えることができる非常に便利な機能があり、数千行の JS を簡単にデバッグできます。


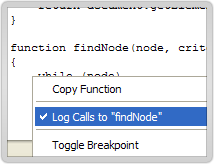
より実用的な Log 関数もあります。毎回ブレークポイントに入りたくない場合は、これを使用するのが最適です。

声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

