ホームページ >ウェブフロントエンド >jsチュートリアル >js_javascript スキルの call と apply の使用法の概要
js_javascript スキルの call と apply の使用法の概要
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 17:06:371091ブラウズ
一昨日面接に行ったのですが、gg から js の知識について質問がありました。call メソッドを 365 日前に使用しましたが、まだ答えることができませんでした。今日はその時に詳しくまとめます
呼び出しと適用。その機能は、関数を別のオブジェクトにバインドして実行することです
両方の形式とパラメータの定義:
call( thisArg [, arg1, arg2,...] ); // パラメータリスト, arg1, arg2,...
apply(thisArg [, argArray] ); argArray
上記の 2 つの関数内の this ポインターには thisArg が割り当てられ、関数を別のオブジェクトのメソッドとして実行する目的を実現できます
1. 通話の簡単な使い方
まず、簡単な例 (呼び出し) を見てみましょう:
実行結果は次のようになります。
global varglobal var
member var
input text
func
func2
テスト環境: Google Chrome 10.0.648.45
最後に分析結果
1. グローバル オブジェクト ウィンドウは関数 gFunc を呼び出します。this はウィンドウ オブジェクト を指すため、this.value は global var
です。2. 関数 gFunc は call メソッドを呼び出します。this はデフォルトで最初のパラメーター ウィンドウ オブジェクト を指すため、this.value も global var
になります。3. 関数 gFunc は call メソッドを呼び出します。this はデフォルトで mFunc のオブジェクトである最初のパラメーター new mFunc() を指します。したがって、this.value は mFunc メンバー変数
4. 関数 gFunc は call メソッドを呼び出します。this はデフォルトで最初のパラメーター入力テキスト コントロール、つまり id='idTxt' を持つコントロールを指すため、this.value が値になります。入力コントロール 入力テキスト
5. 関数 func2 は call メソッドを呼び出します。this はデフォルトで最初のパラメーター func 関数オブジェクト を指すため、this.value は this.a、つまり func
6. 関数 func2 は call メソッドを呼び出します。2 番目のパラメーターは関数オブジェクト func2 のパラメーター に属しているため、alert(x) は 2 番目のパラメーター func2 です。
2. 呼び出し継承の使用法と改善点
js は呼び出しを使用して継承をシミュレートします
テストコード:
baseB メンバー
baseB メンバー
测试環境:Google Chrome 10.0.648.45
結果分析:
予定の結果、baseA メンバーとbaseB メンバー が出力されますが、出力されるのは baseB メンバーとbaseB メンバー
です(既 IE9、8、6、Maxthon、Chrome、FF、Opera、Safari、360 等浏览器测试过,结果都是後者:baseB メンバー)
ここまで、機械は問題ありません、これには私による深い分析が必要です
私はおそらくこれが原因であると考えられますが、この二次都はベースB オブジェクトに方向を向いていますが、推测真はこれです?
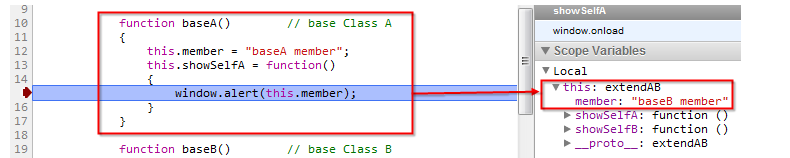
目的探究究箞质,我们借助chrome浏览器的调试ツール,下断点,进行调试,结果发现:

当调用extend.showSelfA();時、今回のthis指向extendAB(并不是我们推测的二次都指向baseB对象)
真の原因は、extendAB オブジェクトの構成要素の変更量メンバーが baseB.call(this); によって例化されたときに、baseB の構成メンバーによってオーバーライドされたこと、つまり extendAB の構成メンバーがbaseA メンバーであることです。赋值成了baseB member
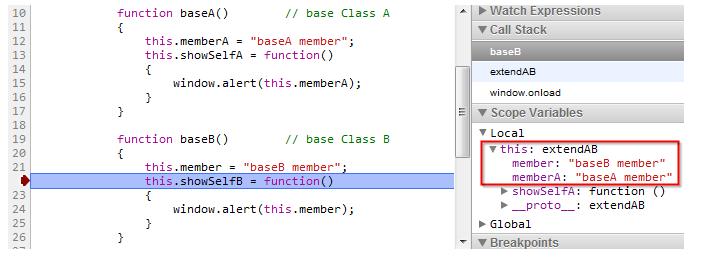
当然、我们も上面baseA代码稍作修正、来验证我们调试分析的正确性:
functionbaseA() // ベースクラスA
{
this.memberA = "baseA member"; // memberA を変更し、baseB 内の member
this.showSelfA = function()
{
window.alert(this.memberA); // 显示memberA
}
}
再次运行chrome等浏览器,结果如下:
baseA メンバー
baseB メンバー
結果と我们の予定は同じであり、同時にクローム调试信息も验证了我们の正当性:

继承改进(プロトタイプ)
以上の模倣方法は、仔細分析が最適ではありません。
関数 (分類) で毎回作成方法が定義されているため、都市の例にはサブブックがあり、プロトタイプ原型を使用して変更を行うことができます改进举例如下:

