在新定义出来的标准下 document.documentElement.clientHeight在IE和火狐里都能获取正确值,下面一篇文章详细介绍了获取各种浏览器可见窗口大小这方面的差别:
在本地测试当中:
在IE、FireFox、Opera下都可以使用
document.body.clientWidth
document.body.clientHeight
即可获得,很简单,很方便。
而在公司项目当中:
Opera仍然使用
document.body.clientWidth
document.body.clientHeight
可是IE和FireFox则使用
document.documentElement.clientWidth
document.documentElement.clientHeight
STRONG>W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
如果在页面中添加这行标记的话
在IE中:
document.body.clientWidth ==> BODY对象宽度
document.body.clientHeight ==> BODY对象高度
document.documentElement.clientWidth ==> 可见区域宽度
document.documentElement.clientHeight ==> 可见区域高度
在FireFox中:
document.body.clientWidth ==> BODY对象宽度
document.body.clientHeight ==> BODY对象高度
document.documentElement.clientWidth ==> 可见区域宽度
document.documentElement.clientHeight ==> 可见区域高度
在Opera中:
document.body.clientWidth ==> 可见区域宽度
document.body.clientHeight ==> 可见区域高度
document.documentElement.clientWidth ==> 页面对象宽度(即BODY对象宽度加上Margin宽)
document.documentElement.clientHeight ==> 页面对象高度(即BODY对象高度加上Margin高)
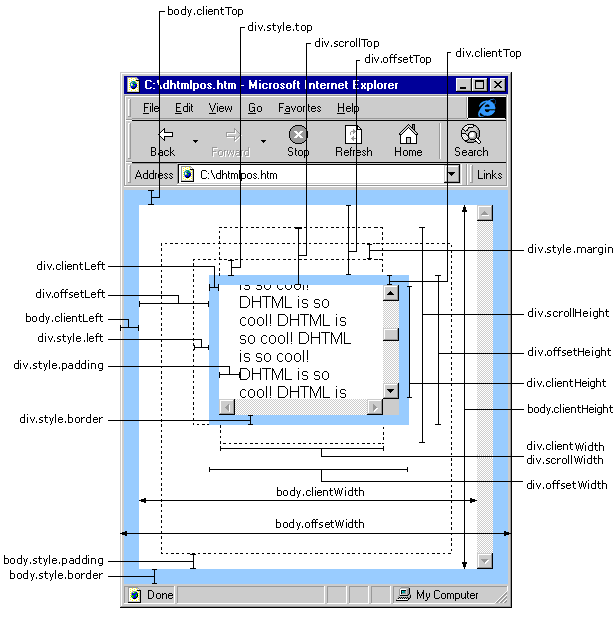
假设 obj 为某个 HTML 控件。
obj.offsetTop 指 obj 距离上方或上层控件的位置,整型,单位像素。
obj.offsetLeft 指 obj 距离左方或上层控件的位置,整型,单位像素。
obj.offsetWidth 指 obj 控件自身的宽度,整型,单位像素。
obj.offsetHeight 指 obj 控件自身的高度,整型,单位像素。
我们对前面提到的“上方或上层”与“左方或上层”控件作个说明。
例如:
「送信」ボタンの offsetTop は、「送信」ボタンと「ツール」レイヤーの上境界線との間の距離を指します。これは、その上端に最も近いのが「ツール」レイヤーの上境界線であるためです。
「リセット」ボタンの offsetTop は、「リセット」ボタンと「ツール」レイヤーの上境界線の間の距離を指します。これは、その上端に最も近いのが「ツール」レイヤーの上境界線であるためです。
「送信」ボタンの offsetLeft は、「送信」ボタンと「ツール」レイヤーの左境界線の間の距離を指します。これは、その左に最も近いのが「ツール」レイヤーの左境界線であるためです。
「リセット」ボタンの offsetLeft は、「送信」ボタンの右端からの「リセット」ボタンの距離を指します。これは、その左に最も近いのが「送信」ボタンの右端であるためです。
offsetTop は先頭または外側の要素から HTML 要素の位置を取得できます。style.top も使用できます。この 2 つの違いは次のとおりです:
1. offsetTop は数値を返しますが、style.top は数値に加えて単位 px も返します。
2. offsetTop は読み取り専用ですが、style.top は読み取り/書き込み可能です。
3. HTML 要素にトップ スタイルが指定されていない場合、style.top は空の文字列を返します。
offsetLeft と style.left、offsetWidth と style.width、offsetHeight と style.height にも同じことが当てはまります。 
scrollHeight: オブジェクトのスクロールの高さを取得します。
scrollLeft: オブジェクトの左端とウィンドウ内に現在表示されているコンテンツの左端との間の距離を設定または取得します。
scrollTop: オブジェクトの最上端と最上端との間の距離を設定または取得しますウィンドウに表示されているコンテンツの
scrollWidth: オブジェクトのスクロール幅を取得します。
offsetHeight: レイアウトまたは offsetParent プロパティで指定された親座標を基準としたオブジェクトの高さを取得します。
offsetLeft:レイアウトまたは offsetParent プロパティで指定された親座標を基準としたオブジェクトの高さ 左位置を計算します
offsetTop: レイアウトまたは offsetTop 属性で指定された親座標を基準としたオブジェクトの計算された上部位置を取得します
event.clientX ドキュメントに対する相対的な水平座標
event.clientY ドキュメントに対する相対的な垂直座標
event.offsetX はコンテナを基準とした水平座標です。
event.offsetY はコンテナを基準とした垂直座標です。
document.documentElement.scrollTop は垂直スクロールの値です。
event.clientX ドキュメント。 documentElement.scrollTop はドキュメントの水平位置に相対的な座標の垂直スクロール量
上記は主に IE を指しますが、FireFox の違いは次のとおりです:
IE6.0、FF1.06:
clientWidth = 幅のパディング
clientHeight = 高さのパディング
offsetWidth = 幅のパディングborder
offsetHeight = 高さ パディング border
IE5.0/5.5:
clientWidth = 幅 - ボーダー
clientHeight = 高さ - ボーダー
offsetWidth = 幅
offsetHeight = 高さ
(言及する必要があります: CSS の margin 属性は、clientWidth、offsetWidth、clientHeight、および offsetHeight とは何の関係もありません)
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

ドリームウィーバー CS6
ビジュアル Web 開発ツール

Dreamweaver Mac版
ビジュアル Web 開発ツール

メモ帳++7.3.1
使いやすく無料のコードエディター

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

ホットトピック
 7433
7433 15
15 1359
1359 52
52


