このような JQuery のプラグインはたくさんありますが、弊社では jQuery を使用しておらず、プラグインも持っていないので、他の人がどのように書いたかは分からず、自分の考えに従って書いてみました。
コードを直接追加します:
 在iPhone iOS 17上如何设置多个计时器Sep 18, 2023 am 09:01 AM
在iPhone iOS 17上如何设置多个计时器Sep 18, 2023 am 09:01 AM在iOS17中,您可以使用时钟应用程序在iPhone上设置多个计时器,或使用Siri免提设置。我们在本文中讨论了两者。让我们来看看它们。使用时钟应用程序在iPhone上设置多个计时器打开iPhone上的时钟应用程序,然后点击右下角的计时器选项卡。现在,设置小时、分钟和秒。您可以使用“标签”和“计时器何时结束”选项来设置计时器的名称以及计时器完成时的首选音调。这将帮助您区分计时器。完成后,点击“开始”按钮。然后,点击右上角的“+”图标。现在,重复上述步骤以在iPhone上设置多个计时器。您还可以浏
![如何在iPhone上的“通讯录”中设置我的名片 [2023]](https://img.php.cn/upload/article/000/465/014/169538863364905.jpg) 如何在iPhone上的“通讯录”中设置我的名片 [2023]Sep 22, 2023 pm 09:17 PM
如何在iPhone上的“通讯录”中设置我的名片 [2023]Sep 22, 2023 pm 09:17 PM借助iOS中的“我的名片”,您可以创建个性化的联系人名片,Siri和其他服务可识别该名片,并与您和您的电话号码相关联。随着iOS17中联系人海报的引入,“我的卡片”变得非常重要,因为它现在用于创建您的联系人海报。如果您渴望启动并运行联系人海报,则必须从设置“我的名片”开始。我们将逐步介绍如何创建“我的名片”以及如何使其与Siri和您的联系人海报顺利配合使用。如何在iPhone上的“通讯录”中设置“我的名片”[2023]如果您是首次在iPhone上设置“我的名片”,则必须仅通过“通讯录”应用进行设
 制作 iPhone 上 iOS 17 提醒应用程序中的购物清单的方法Sep 21, 2023 pm 06:41 PM
制作 iPhone 上 iOS 17 提醒应用程序中的购物清单的方法Sep 21, 2023 pm 06:41 PM如何在iOS17中的iPhone上制作GroceryList在“提醒事项”应用中创建GroceryList非常简单。你只需添加一个列表,然后用你的项目填充它。该应用程序会自动将您的商品分类,您甚至可以与您的伴侣或扁平伙伴合作,列出您需要从商店购买的东西。以下是执行此操作的完整步骤:步骤1:打开iCloud提醒事项听起来很奇怪,苹果表示您需要启用来自iCloud的提醒才能在iOS17上创建GroceryList。以下是它的步骤:前往iPhone上的“设置”应用,然后点击[您的姓名]。接下来,选择i
 如何在iPhone上更改联系人照片Jun 08, 2023 pm 03:44 PM
如何在iPhone上更改联系人照片Jun 08, 2023 pm 03:44 PMiOS17终于来了,它包含了很多新功能。让我们在今天的教程中学习如何在iPhone上更改联系人照片。苹果最近的WWDC2023活动推出了一系列令人兴奋的产品和即将推出的软件更新。iOS17的显着功能之一是自定义您的联系人照片和海报的选项,提供了一种独特的方式在其他人在iPhone上收到您的电话时向他们打招呼。iOS的这一创新功能旨在增强电话呼叫的个性化和用户友好性,允许您选择在收件人屏幕上的显示方式。如果您渴望亲身体验这项新功能,并在拨打电话时以个性化的方式问候您的亲人,这里有有关如何在iPho
![如何在 iPhone 上关闭闹钟 [2023]](https://img.php.cn/upload/article/000/465/014/169259550735100.png) 如何在 iPhone 上关闭闹钟 [2023]Aug 21, 2023 pm 01:25 PM
如何在 iPhone 上关闭闹钟 [2023]Aug 21, 2023 pm 01:25 PM自从智能手机问世以来,它们无疑取代了闹钟。如果您拥有iPhone,则可以使用时钟应用程序在一天中的多个场合轻松设置任意数量的闹钟。该应用程序可让您配置闹钟时间,提示音,重复的频率,以及您是否希望使用“贪睡”选项来延迟它们。如果您想关闭已设置的闹钟,以下帖子应该可以帮助您禁用和删除iPhone上的常规闹钟和唤醒闹钟。如何在iPhone上关闭常规闹钟默认情况下,当您在时钟应用程序上添加闹钟或要求Siri为您添加闹钟时,您实际上是在创建常规闹钟。您可以在iPhone上创建任意数量的闹钟,并且可以将它们
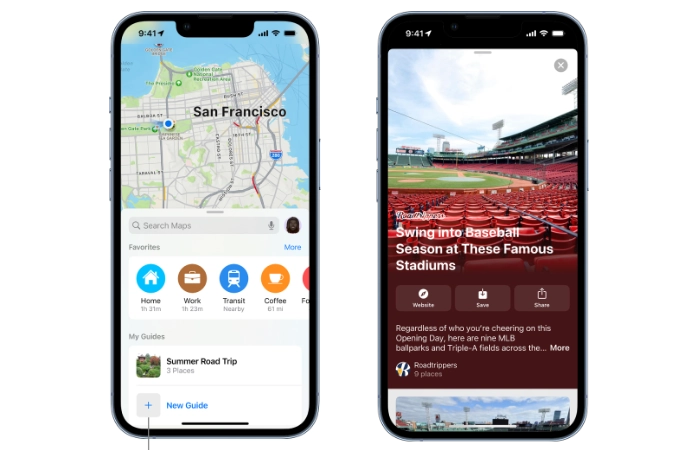
 掌握 iPhone 和 iPad 上 Apple 地图指南的使用技巧Aug 30, 2023 am 09:25 AM
掌握 iPhone 和 iPad 上 Apple 地图指南的使用技巧Aug 30, 2023 am 09:25 AM在不断发展的技术世界中,导航数字地图的能力已成为一项基本技能。本文提供了有关如何在iPhone和iPad上使用Apple地图指南的综合指南,该功能彻底改变了用户探索周围环境和计划旅程的方式。Apple地图是所有Apple设备上的内置应用程序,它不断更新和改进,以提供无缝导航体验。它最显着的功能之一是“指南”功能,它提供了世界各地各个城市有趣景点的精选列表。此功能不仅对旅行者有利,而且对希望在自己城市中发现新景点的当地人来说也是福音。如何在iOS上使用Apple地图指南首先,访问Apple地图上的
 如何修复您的安卓手机,当它无法连接到无线网络Aug 14, 2023 pm 08:53 PM
如何修复您的安卓手机,当它无法连接到无线网络Aug 14, 2023 pm 08:53 PM初步检查在深入研究更多技术解决方案之前,值得在您的Android手机上执行一些初步检查:检查您的WiFi连接:确保其他设备可以连接到WiFi网络。如果他们不能,问题可能出在您的路由器或互联网服务提供商上。重新启动设备:有时,简单的重启可以解决许多与技术相关的问题。关闭手机,等待几秒钟,然后重新打开。忘记并重新连接到网络:转到您的WiFi设置,选择有问题的网络,然后选择“忘记”。然后,通过再次输入密码重新连接。如果这些步骤不起作用,是时候深入研究了。高级故障排除1.检查系统更新过时的软件通常会导致
 番茄小说悬浮窗怎么打开Feb 23, 2024 pm 01:22 PM
番茄小说悬浮窗怎么打开Feb 23, 2024 pm 01:22 PM番茄小说悬浮窗怎么打开?番茄小说是可以打开悬浮窗来阅读书籍的,但是很多小伙伴不知道如何打开悬浮窗的功能,接下来就是小编为用户带来的番茄小说悬浮窗打开方法图文教程,感兴趣的用户快来一起看看吧!番茄小说使用教程番茄小说悬浮窗怎么打开1、首先打开手机中的应用设置页面,找到其中的【番茄小说】APP;2、然后跳转到最新的界面,点击右上角【设置】图标;3、接着进入到如下图页面,滑动【后台悬浮窗播放】按钮点击;4、最后跳转出来的小窗口点击【同意】即可打开悬浮窗功能。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

Dreamweaver Mac版
ビジュアル Web 開発ツール






