Web ページが非常に長く、多くの写真がある場合、写真のダウンロードに時間がかかり、Web ページ全体の読み込み速度に影響します。この遅延読み込みプラグインは、表示する必要があるものを読み込みます。スクロールすると、背景から画像をダウンロードするよう要求され、最終的に表示されます。このプラグインを使用すると、表示する必要がある場合にのみ画像をダウンロードできるため、サーバーの負荷が軽減され、ページの読み込み速度が向上します。
Lazy Load プラグインの原理
対象の img 要素の src 属性を元の属性に変更して、画像の読み込みを中断します。スクロール状態を検出し、Web ページの表示領域にある img の src 属性を復元してから画像をロードすることで、バッファリングされたロード効果が作成されます。コード導入方法:
しかし現在、多くの Javascript 専門家は、このプラグインが実際には読み込み速度を遅くする役割を果たしていないと分析しています。これは実際に事実であり、公式の指示と解決策が提供されています。
実際、その理由は、ブラウザの新しいバージョンでは、JavaScript によって制御される src 属性を削除しても、ブラウザは引き続き画像をロードするためです。
では、どうやって解決すればいいのでしょうか?実際、これは非常に簡単です。HTML の構造を直接変更し、img タグに新しい属性を追加し、src 属性の値をプレースホルダー画像にポイントし、ポイントする data-original 属性を追加するだけです。実際のイメージアドレス。例:

もちろん、上記のコードでは、ページ内のすべての画像を遅延ロードしますが、画像によっては遅延ロードを望まないため、これを望まない場合もあります。そのため、次のようにするだけです:
たとえば、ロードクラス main の下で画像のみをバッファリングします
$(".main img")。 Lazyload({
プレースホルダー : "images/grey.gif",
効果 : "fadeIn"
});
遅延クラスでマウントされたイメージをロードします:
$("img.lazy")。 Lazyload({
プレースホルダー : "images/grey.gif",
効果 : "fadeIn"
});
残りも同様に推測できます。セレクターを適切に調整するだけです。
lazyload.js の高度な使用法:
以下の部分は公式文書から引用したもので、公式文書の簡易翻訳です。
より思慮深いアプローチ
私たちはこの問題について考えなければなりません。このような構造を定義したので、ソース画像は Web ページにロードされません。このソース画像はJavaScript実行時のみ表示されます。ユーザーのブラウザがそれをサポートしていない場合、またはユーザーが Javascript をサポートするオプションをオフにしている場合、画像は表示されません。つまり、JavaScript がサポートされていないと、画像を表示できません。
この問題に対処するには、noscript タグを導入する必要があります。一般的な考え方は次のとおりです。noscript を使用して実際の画像の場所を含め、ブラウザが Javascript をサポートしていない場合は、画像を直接表示します。

< ;noscript>

既存の画像の場合は、処理を非表示にし、show() メソッドを使用して表示をトリガーします。
.lazy {
表示: なし;
}
このように、ブラウザが Javascript をサポートしていない場合、カスタマイズされた画像は表示されませんが、noscript の画像は表示されます。具体的な実装コードは次のとおりです:
$("img.lazy")。 show() .lazyload();
先にロードしてください
デフォルトの状況では、画像の位置までスクロールすると、プラグインの読み込みが開始されます。このようにして、ユーザーは最初に空白の画像を見て、その後ゆっくりと表示することができます。ユーザーがスクロールする前にこの画像を事前にロードしたい場合は、パラメータを設定できます。
$("img.lazy")。 Lazyload({
しきい値 : 200
});
threshold このパラメータは事前にロードするために使用されます。上記のステートメントの意味は、画像からまだ 200 ピクセル離れているときに、画像の読み込みを開始するということです。
カスタマイズされたトリガーイベント
デフォルトのトリガーイベントはスクロールです。スクロールするとチェックされてロードされます。イベント属性を使用して独自の読み込みイベントを設定し、このイベントをトリガーする条件をカスタマイズして画像を読み込むことができます。
$("img.lazy")。 Lazyload({
イベント: "クリック"
});
カスタマイズされた表示効果
デフォルトの画像実装効果は、ダウンロード完了後、直接表示されます。この種のユーザー エクスペリエンスは良くありません。エフェクト属性を設定して、画像の表示効果を制御できます。たとえば
$("img.lazy")。 Lazyload({
効果: "フェードイン"
});
フェードインの効果は、画像の透明度を変更し、色あせて表示することです。
画像をコンテナに挿入します
スマートフォンを使用している場合、アプリケーションをダウンロードするためにアプリケーション Web サイトにアクセスすることがよくあります。通常、携帯電話のスクリーンショットを保存するために水平コンテナが使用されます。コンテナ属性を使用すると、バッファロードをコンテナに簡単に実装できます。まず、このコンテナを CSS で定義し、それからこのプラグインでロードする必要があります。
#container { height: 600px;スクロール; }
$("img.lazy").lazyload({
コンテナ: $("#container")
});
非表示の画像をロード
一部の画像は表示されないため、display:none; などの属性を持つ画像を追加します。デフォルトでは、このプラグインは非表示の非表示画像をロードしません。非表示の画像をロードするためにこれを使用する必要がある場合は、skip_invisible を false に設定する必要があります。コードは次のとおりです:
 Java JPA 性能优化秘籍:让你的应用程序飞起来Feb 19, 2024 pm 09:03 PM
Java JPA 性能优化秘籍:让你的应用程序飞起来Feb 19, 2024 pm 09:03 PM文章关键字:JavaJPA性能优化ORM实体管理JavaJPA(JavaPersistanceapi)是一种对象关系映射(ORM)框架,它允许你使用Java对象来操作数据库中的数据。JPA提供了与数据库交互的统一API,使得你可以使用同样的代码访问不同数据库。此外,JPA还支持懒加载、缓存和脏数据检测等特性,可以提高应用程序的性能。然而,如果使用不当,JPA性能可能会成为你应用程序的瓶颈。以下是一些常见的性能问题:N+1查询问题:当你在应用程序中使用JPQL查询时,可能遇到N+1查询问题。在这种
 Linux 动态链接与静态链接原来是这么回事?Feb 05, 2024 pm 05:45 PM
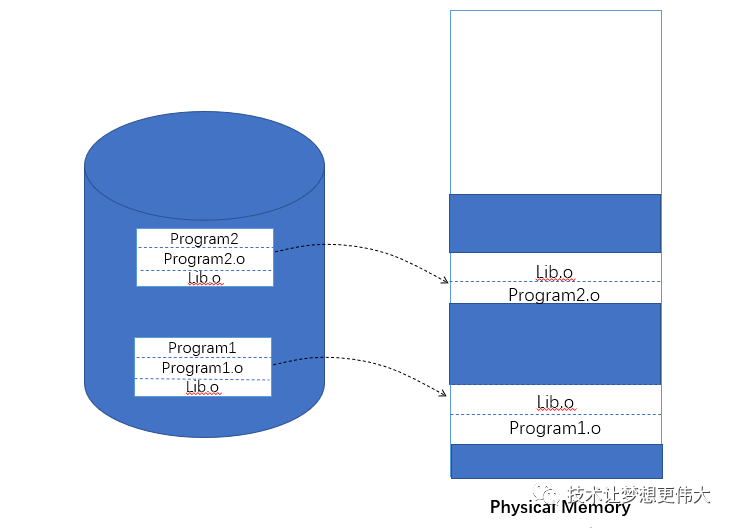
Linux 动态链接与静态链接原来是这么回事?Feb 05, 2024 pm 05:45 PM老规矩,先提出几个问题:为什么要进行动态链接?如何进行动态链接?什么是地址无关代码技术?什么是延迟绑定技术?如何在程序运行过程中进行显式链接?为什么要进行动态链接?动态链接的出现是为了解决静态链接的一些缺点:节约内存和磁盘空间:如下图所示,Program1和Program2分别包含Program1.o和Program2.o两个模块,他们都需要Lib.o模块。静态链接情况下,两个目标文件都用到Lib.o这个模块,所以它们同时在链接输出的可执行文件Program1和program2中有副本,同时运行
 如何阻止iframe加载事件Feb 19, 2024 am 08:02 AM
如何阻止iframe加载事件Feb 19, 2024 am 08:02 AM如何防止iframe加载事件在网页开发中,我们常常会使用iframe标签来嵌入其他网页或内容。默认情况下,当浏览器加载iframe时,会触发加载事件。然而,在某些情况下,我们可能希望延迟加载iframe,或者完全阻止加载事件。在本文中,我们将探讨如何通过代码示例来实现这个目标。一、延迟加载iframe如果要延迟加载iframe,我们可以使用
 Java JPA 开源项目推荐:为你的项目注入新的活力Feb 20, 2024 am 09:09 AM
Java JPA 开源项目推荐:为你的项目注入新的活力Feb 20, 2024 am 09:09 AM在Java编程领域,JPA(JavaPersistenceapi)作为一种流行的持久化框架,为开发者提供了对关系型数据库进行操作的便捷方式。通过使用JPA,开发者可以轻松地将Java对象持久化到数据库中,并从数据库中检索数据,从而极大地提高了应用程序的开发效率和维护性。本文精心挑选了10个高质量的JavaJPA开源项目,涵盖了各种不同的功能和应用场景,旨在为开发者提供更多的灵感和解决方案,助力打造更高效和可靠的应用程序。这些项目包括:SpringDataJPA:springDataJPA是Spr
 懒加载延迟加载什么意思Nov 20, 2023 pm 02:12 PM
懒加载延迟加载什么意思Nov 20, 2023 pm 02:12 PM懒加载是一种程序设计模式,指的是在需要时才加载数据,而不是在对象初始化或加载时就立即获取数据的策略,懒加载的目的是为了延迟数据的加载,以节省系统资源和提高性能。
 PHP7中的生成器:如何高效地处理大量数据和延迟加载?Oct 27, 2023 pm 07:31 PM
PHP7中的生成器:如何高效地处理大量数据和延迟加载?Oct 27, 2023 pm 07:31 PMPHP7中引入了生成器(Generator)这一概念,它提供了一种高效地处理大量数据和延迟加载的方法。本文将从概念和原理入手,结合具体代码示例,介绍PHP7中生成器的使用方法和优势。生成器是一种特殊的函数,它不是一次性地将所有数据返回,而是按需生成数据。当函数执行到yield语句时,会将当前生成的值返回,并且函数的状态会被保存。下一次调用生成器函数时,函数会
 使用C# Lazy 实现延迟加载的方法Feb 19, 2024 am 09:42 AM
使用C# Lazy 实现延迟加载的方法Feb 19, 2024 am 09:42 AMC#如何使用Lazy实现懒加载,需要具体代码示例在软件开发中,懒加载(Lazyloading)是一种延迟加载的技术,它可以帮助我们提高程序的性能和资源利用效率。在C#中,我们可以使用Lazy类来实现懒加载的功能。本文将介绍Lazy类的基本概念以及如何使用它来实现懒加载,同时会提供具体的代码示例。首先,我们需要了解Lazy
 洞悉 Hibernate 框架的知识体系,成为持久层开发的专家Feb 19, 2024 pm 01:03 PM
洞悉 Hibernate 框架的知识体系,成为持久层开发的专家Feb 19, 2024 pm 01:03 PM一、Hibernate框架的概述Hibernate框架是一个开源的ORM(对象关系映射)框架,它提供了对Java对象和数据库之间的自动映射。这使得开发者可以在Java代码中直接操作Java对象,而无需关心底层的数据库表和列的细节。Hibernate会自动将Java对象映射到数据库表,并在Java对象和数据库表之间同步数据。Hibernate框架具有以下几个特点:简单易用:Hibernate提供了直观的api,使得开发者可以轻松地实现数据对象的持久化操作。高效:Hibernate框架使用了高效的缓


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境






