ホームページ >ウェブフロントエンド >jsチュートリアル >Javascript は動的なサイドバー コードを実装します_JavaScript スキル
Javascript は動的なサイドバー コードを実装します_JavaScript スキル
- WBOYオリジナル
- 2016-05-16 16:59:191755ブラウズ
一般的にはマウスホバーonmouseoverとマウス離しonmouseoutの2回で完了します。
最初は HTML 構造です
コードをコピー コードは次のとおりです。
< div id= "div1">
サイドバー
次に CSS スタイル:
コードをコピー コードは次のとおりです:
#div1{
width:150px ;
高さ:200px;
背景:#999999;
位置:絶対;
左:-150px;}
スパン{
幅:20px;
高さ:70px ;
line-height:23px;
背景:#09C;
位置:絶対;
右:-20px;
上:70px;}
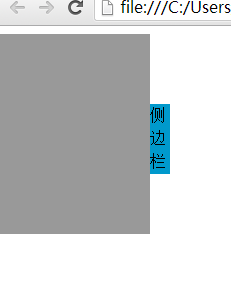
デフォルトのスタイルのサイドバーは、図に示すように非表示になります:

マウスを移動すると、次のようになります:

完全なコードは次のとおりです:
コードをコピーします コードは次のとおりです:
< ;script>
window.onload=function(){
var odiv=document.getElementById('div1');
odiv.onmouseover=function ()
{
startmove (0,10);//最初のパラメータは div の left 属性のターゲット値です 2 番目のパラメータは毎回移動するピクセル数です
}
odiv.onmouseout= function ()
{
startmove(-150,-10);
}
}
var timer=null;
function startmove(target,speed)
{
var odiv=document.getElementById('div1');
clearInterval(timer);
timer=setInterval(function (){
if(odiv.offsetLeft ==target)
{
clearInterval(timer);
}
else
odiv.style.left=odiv.offsetLeft 速度 'px';
}
}
サイドバー
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

