現在のページを更新します
最初の 2 ページに戻る : " onclick="self.location=document.referrer;">前のページに戻って更新
; 前のページに戻る
ページジャンプ:
onclick="window.location.href='list.php'"
JavaScript によりページが更新されますいくつかのメソッド:
1、history.go(0)
2、location.reload()
3、location=location
4、location.assign(location)
5 . document.execCommand('Refresh')
6、window.navigate(location)
7、location.replace(location)
8、document.URL=location.href
メソッドページを自動的に更新するには:
1. ページを自動的に更新:
領域に次のコードを追加します。
10 は、10 秒ごとにページを更新することを意味します。
2. 次のコードを
10 本の指で 10 秒後に http://www.baidu.com ページにジャンプします
js は現在のページを自動的に更新します:
(または更新 )
//別のページを更新する方法
 在 iPhone 上刷新网页的 6 种方法Feb 05, 2024 pm 02:00 PM
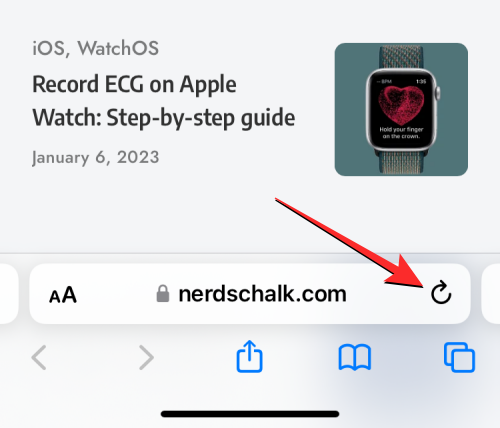
在 iPhone 上刷新网页的 6 种方法Feb 05, 2024 pm 02:00 PM当您在iPhone上浏览网页时,加载的内容会暂时存储,只要浏览器应用保持打开状态。然而,网站会定期更新内容,因此刷新页面是清除旧数据并查看最新发布内容的有效方式。这样,您可以始终获得最新的信息和体验。如果您想在iPhone上刷新页面,以下帖子将向您解释所有方法。如何在Safari上刷新网页[4种方法]有几种方法可以刷新您在iPhone上的Safari浏览器App上查看的页面。方法1:使用“刷新”按钮刷新您在Safari浏览器上打开的页面的最简单方法是使用浏览器标签栏上的“刷新”选项。如果Safa
 F5刷新密钥在Windows 11中不起作用Mar 14, 2024 pm 01:01 PM
F5刷新密钥在Windows 11中不起作用Mar 14, 2024 pm 01:01 PM您的Windows11/10PC上的F5键是否无法正常工作?F5键通常用于刷新桌面或资源管理器或重新加载网页。然而,我们的一些读者报告说,F5键正在刷新他们的计算机,并且无法正常工作。如何在Windows11中启用F5刷新?要刷新您的WindowsPC,只需按下F5键即可。在某些笔记本电脑或台式机上,您可能需要按下Fn+F5组合键才能完成刷新操作。为什么F5刷新不起作用?如果按下F5键无法刷新您的电脑或在Windows11/10上遇到问题,可能是由于功能键被锁定所致。其他潜在原因包括键盘或F5键
 oppo手机中返回上一页的家的简单步骤Mar 25, 2024 pm 08:26 PM
oppo手机中返回上一页的家的简单步骤Mar 25, 2024 pm 08:26 PM1、在使用手势导航的情况下,我们从屏幕底部右端向上滑动即可返回上一页。2、在使用屏幕内三键导航的情况下,点击三角形的返回键即可返回上一页。3、在使用悬浮导航的情况下,单击悬浮球即可返回上一页。
 如何快速刷新网页?Feb 18, 2024 pm 01:14 PM
如何快速刷新网页?Feb 18, 2024 pm 01:14 PM页面刷新在我们日常的网络使用中非常常见,当我们访问一个网页后,有时候会遇到一些问题,比如网页加载不出来或者显示不正常等。这时候我们通常会选择刷新页面来解决问题,那么如何快速地刷新页面呢?下面我们就来探讨一下页面刷新的快捷键。页面刷新快捷键是一种通过键盘操作来快速刷新当前网页的方法。在不同的操作系统和浏览器中,页面刷新的快捷键可能有所不同。下面我们以常见的W
 react页面传值刷新后值消失怎么办Dec 29, 2022 am 11:11 AM
react页面传值刷新后值消失怎么办Dec 29, 2022 am 11:11 AMreact页面传值刷新后值消失的解决办法:1、刷新页面,查看state里面的数据是否会清空;2、通过“const name = location.query.name;const id = location.query.id;”方法在跳转链接中增加参数,即可在实现传参的同时刷新页面后数据不会丢失。
 夸克浏览器的返回上一页操作详解Jan 30, 2024 pm 05:48 PM
夸克浏览器的返回上一页操作详解Jan 30, 2024 pm 05:48 PM夸克浏览器如何返回上一页?夸克浏览器是一款使用起来非常简单好上手的浏览器软件,有着许多便利的功能设计,可以为我们带来事半功倍的上网服务。各位在使用夸克浏览器上网的过程中,可以通过设置快速返回的方法,来获得快速返回上一个访问界面的快捷服务。如果你不懂的具体该怎么操作的话,就随小编一起来看看夸克浏览器设置快速返回上一页的方法吧。夸克浏览器如何返回上一页1、手机上打开夸克浏览器软件。2、进入到夸克浏览器首页,点击下方的【三条杠】3、进入到个人主页,点击【设置】4、在设置页面,点击【显示与样式】5、进入
 键盘刷新快捷键是哪个Feb 25, 2024 pm 10:38 PM
键盘刷新快捷键是哪个Feb 25, 2024 pm 10:38 PM键盘刷新快捷键是哪个随着电脑技术的发展,键盘成为我们日常工作和生活中不可或缺的设备。键盘的功能远不止输入文字,它也常常用来操作电脑的各种功能,提高我们的工作效率。而键盘的快捷键更是让我们能够更快速、便捷地完成各种操作。在平时使用电脑的过程中,我们经常会遇到需要页面刷新的情况。当我们打开网页或者软件运行时,有时候页面会出现卡顿或者无法加载的情况,这时候刷新页面
 如何在Vue项目中使用路由实现页面刷新和缓存控制?Jul 22, 2023 am 11:13 AM
如何在Vue项目中使用路由实现页面刷新和缓存控制?Jul 22, 2023 am 11:13 AM如何在Vue项目中使用路由实现页面刷新和缓存控制?在Vue项目开发中,使用路由实现页面刷新和缓存控制是非常常见的需求。本文将介绍如何在Vue项目中使用路由来实现页面刷新和缓存控制,并给出相应的代码示例。路由配置首先,在Vue项目中需要使用vue-router来进行路由配置。可以通过npm安装vue-router,并在main.js中进行引入和配置。impor


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ホットトピック
 7445
7445 15
15 1371
1371 52
52


