ホームページ >ウェブフロントエンド >jsチュートリアル >JS デバッグ_JavaScript スキルに必要な 5 つのデバッグ スキル
JS デバッグ_JavaScript スキルに必要な 5 つのデバッグ スキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 16:56:341345ブラウズ
1. デバッガー;
JavaScript コードに debugger; を追加してブレークポイント効果を手動で作成できることを前に述べました。
条件付きブレークポイントが必要ですか? if ステートメントで囲む必要があるだけです:
デバッガ;
}
ただし、プログラムを公開する前に必ず削除してください。
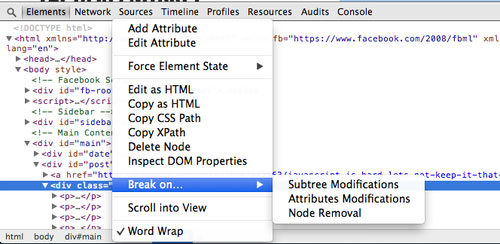
DOM が制御下になく、奇妙な変更が加えられ、問題の原因を見つけることが困難になる場合があります。
Google Chrome の開発ツールには、この状況に対処するために特別に設計された非常に便利な機能があります。「Break on…」 を右クリックすると表示されます。 DOM ノードのメニュー項目。
ブレークポイントのトリガー条件は、ノードが削除されたとき、ノードの属性に変更があったとき、またはその子ノードの 1 つに変更があったときに設定できます。
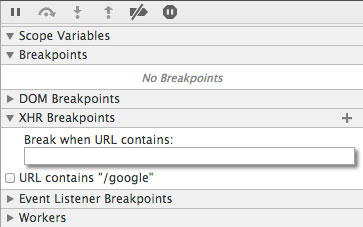
3. Ajax ブレークポイントXHR ブレークポイント、または Ajax ブレークポイントを使用すると、その名前が示すように、特定の Ajax 呼び出しが発生したときにそれをトリガーするブレークポイントを設定できます。
このトリックは、Web アプリケーションのネットワーク送信をデバッグするときに非常に効果的です。
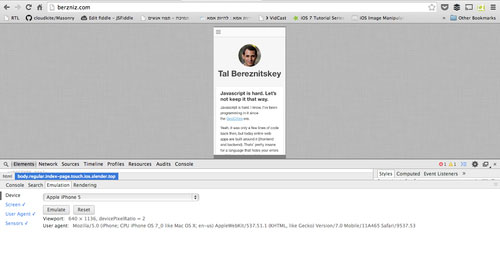
4. モバイルデバイスシミュレーション環境Google Chrome には、モバイル デバイスをシミュレートして、モバイル デバイス上でのプログラムの実行のデバッグに役立つ非常に興味深いツールがいくつかあります。
これを見つける方法は次のとおりです: F12 を押して開発者ツールを表示し、次に ESC キーを押します (現在のタブをコンソールにすることはできません)。[エミュレーション] タブ内にデバッグ ウィンドウの 2 番目のレイヤーが表示されるのがわかります。ページ 各種アナログデバイスを取り揃えております。
もちろん、これは実際の iPhone になるわけではなく、iPhone のサイズ、タッチ イベント、ブラウザのユーザー エージェント値をシミュレートするだけです。
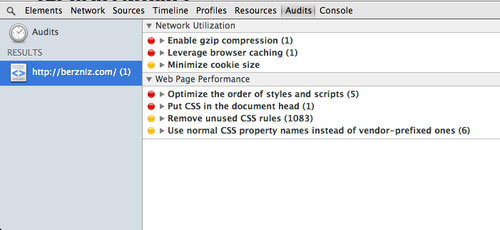
5. 監査を使用して Web サイトを改善します。YSlow は素晴らしいツールです。 Google Chrome の開発者ツールにも、Audits と呼ばれるよく似たツールがあります。
Web サイトを迅速に監査し、Web サイトを最適化するための非常に実用的で効果的な提案と方法を提供します。
他にもありますか?これらのツールがなかったらどうやって開発するかわかりません。これについてはさらにヒントを書く予定です。わかり次第、最新の投稿をお待ちください。