情報の入手方法。 「百度」という言葉は、中国宋代の詩人、辛其記の『青玉事件・袁熙』の「数千の百度で他者を探す」という一節に由来しており、百度の中国情報検索技術の粘り強い追求を象徴しています。
<script> <BR>var textbox = document.getElementById(idVal); " == キーワード) return; <BR>//すべてのテキスト コンテンツを取得します<BR>var temp = textbox.innerHTML; <BR>console.log(temp); <BR>var htmlReg = new RegExp("<.* ?>", "i"); <BR>var arr = new Array(); <BR><BR>//HTML タグ <BR>を (var i = 0; true; i ) { <BR> に置き換えます// HTML タグと一致します <BR>var tag = htmlReg.exec(temp); <br>if (tag) { <br>arr[i] = tag; else { <BR>break <BR> } <BR>temp = temp.replace(tag, "{[(" i ")]}"); <BR>} <BR><BR><BR>// キーワードを配列に分割します<BR>words = decodeURIComponent (keyword.replace(/,/g, ' ')).split(/s /); <BR><BR>//キーワード<br>を (w = 0; w <words .length; w ) に置き換えます。 { <br>// キーワードを照合し、キーワードに出現する可能性のある特殊文字を保持します <BR>var r = new RegExp("(" Words[w].replace(/[(){}. *?^$|\[ ]]/g, "\$&") ")", "ig"); <BR>temp = temp.replace(r, "<b style='color:Red;' >$1 ;"); <br>} <br><BR>//HTML タグ<BR>を復元します (var i = 0; i <arr.length; i ) { <BR>temp = temp.replace("{ [(" i ")]}", arr[i]); <BR>} <BR>textbox.innerHTML = temp; <br>} <br>highlight("textbox"," Baidu, Robin Li"); <BR></script>
 解释一下explorer.exe进程是什么Feb 18, 2024 pm 12:11 PM
解释一下explorer.exe进程是什么Feb 18, 2024 pm 12:11 PMexplorer.exe是什么进程在我们使用Windows操作系统的时候,经常会听到一个名词"explorer.exe".那么,你是否好奇这个进程到底是什么?在本文中,我们将详细解释explorer.exe是什么进程以及其功能和作用。首先,explorer.exe是Windows操作系统的一个关键进程,它负责管理和控制Windows资源管理器(Window
 r5 5600x最高能带动什么显卡 最新用5600X搭配RX6800XT性能Feb 25, 2024 am 10:34 AM
r5 5600x最高能带动什么显卡 最新用5600X搭配RX6800XT性能Feb 25, 2024 am 10:34 AM10月29日,AMD终于发布了备受用户期待的重磅产品,即基于全新RDNA2架构的RX6000系列游戏显卡。这款显卡与之前推出的基于全新ZEN3架构的锐龙5000系列处理器相辅相成,形成了一个全新的双A组合。这一次的发布不仅使得竞争对手“双英”黯然失色,也对整个DIY硬件圈产生了重大影响。接下来,围绕笔者手中这套AMD锐龙5600X和RX6800XT的组合作为测试例子,来见证下现如今的AMD究竟有多么Yse?首先说说CPU处理器部分,上一代采用ZEN2架构的AMD锐龙3000系列处理器其实已经令用
 发生0x0000004e错误代表了什么问题Feb 18, 2024 pm 01:54 PM
发生0x0000004e错误代表了什么问题Feb 18, 2024 pm 01:54 PM0x0000004e是什么故障在计算机系统中,故障是一个常见的问题。当计算机遇到故障时,系统通常会因为无法正常运行而出现停机、崩溃或者出现错误提示。而在Windows系统中,有一个特定的故障代码0x0000004e,这是一个蓝屏错误代码,表示系统遇到了一个严重的错误。0x0000004e蓝屏错误是由于系统内核或驱动程序问题导致的。这种错误通常会导致计算机系统
 内存频率和时序哪个对性能影响更大Feb 19, 2024 am 08:58 AM
内存频率和时序哪个对性能影响更大Feb 19, 2024 am 08:58 AM内存是计算机中非常重要的组件之一,它对计算机的性能和稳定性有着重要影响。在选择内存时,人们往往会关注两个重要的参数,即时序和频率。那么,对于内存性能来说,时序和频率哪个更重要呢?首先,我们来了解一下时序和频率的概念。时序指的是内存芯片在接收和处理数据时所需的时间间隔。它通常以CL值(CASLatency)来表示,CL值越小,内存的处理速度越快。而频率则是内
 Planet Mojo:从自走棋游戏Mojo Melee建起Web3游戏元宇宙Mar 14, 2024 pm 05:55 PM
Planet Mojo:从自走棋游戏Mojo Melee建起Web3游戏元宇宙Mar 14, 2024 pm 05:55 PM成立于上个加密周期的热门元宇宙游戏项目们正在加速扩张。3月4日,Web3游戏元宇宙平台PlanetMojo宣布了其游戏生态的多个重要动态,包括预告即将推出跑酷游戏GoGoMojo、旗舰自走棋游戏MojoMelee推出新赛季“战之道”,以及为庆祝新赛季与MagicEden合作推出的首个ETH系列“WarBannerNFT”。另外,PlanetMojo还透露,他们计划在今年晚些时候推出MojoMelee的Android和iOS移动版本。这个项目在2021年底启动,经过在熊市中近两年的努力建设,即将在
 DaVinci Resolve Studio 已支持AMD显卡的AV1硬件编码Mar 06, 2024 pm 10:04 PM
DaVinci Resolve Studio 已支持AMD显卡的AV1硬件编码Mar 06, 2024 pm 10:04 PM最近新消息,lackMagic目前推出了达芬奇DaVinciResolveStudio视频编辑软件的18.5PublicBeta2公测版更新,为AMDRadeon显卡带来了AV1编码支持。更新到最新版本后,AMD显卡用户将能够在DaVinciResolveStudio中利用硬件加速来进行AV1编码。尽管官方并未具体指明支持的架构或型号,但预计所有的AMD显卡用户都可以尝试这一功能。2018年,AOMedia发布了全新的视频编码标准AV1(AOMediaVideoCodec1.0)。AV1是由多家
 Cheat Engine如何设置中文?Cheat Engine设置中文方法Mar 13, 2024 pm 04:49 PM
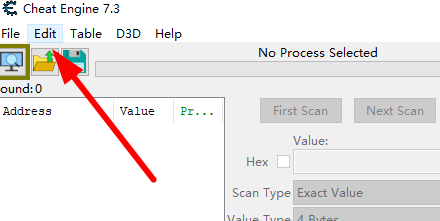
Cheat Engine如何设置中文?Cheat Engine设置中文方法Mar 13, 2024 pm 04:49 PMCheatEngine是一款游戏编辑器,能够对游戏的内存进行编辑修改。但是它的默认语言是非中文的,对于很多小伙伴来说比较不方便,那么CheatEngine怎么设置中文呢?今天小编就给大家详细介绍一下CheatEngine设置中文的方法,希望可以帮助到你。 设置方法一 1、双击打开软件,点击左上角的“edit”。 2、接着点击下方选项列表中的“settings”。 3、在打开的窗口界面中,点击左侧栏中的“languages”
 Microsoft Edge在哪设置显示下载按钮-Microsoft Edge设置显示下载按钮的方法Mar 06, 2024 am 11:49 AM
Microsoft Edge在哪设置显示下载按钮-Microsoft Edge设置显示下载按钮的方法Mar 06, 2024 am 11:49 AM大家知道MicrosoftEdge在哪设置显示下载按钮吗?下文小编就带来了MicrosoftEdge设置显示下载按钮的方法,希望对大家能够有所帮助,一起跟着小编来学习一下吧!第一步:首先打开MicrosoftEdge浏览器,单击右上角【...】标识,如下图所示。第二步:然后在弹出菜单中,单击【设置】,如下图所示。第三步:接着单击界面左侧【外观】,如下图所示。第四步:最后单击【显示下载按钮】右侧按钮,由灰变蓝即可,如下图所示。上面就是小编为大家带来的MicrosoftEdge在哪设置显示下载按钮的


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

ドリームウィーバー CS6
ビジュアル Web 開発ツール

WebStorm Mac版
便利なJavaScript開発ツール

ホットトピック
 7433
7433 15
15 1359
1359 52
52


