最近、たまたまマイクロサイトの作成について調べていて、WeChat 3 プラットフォーム開発チュートリアルに関する多くの情報を読みました。そのような紹介はほとんどありませんが、それらはすべてマイクロサイトを作成するためのテンプレートを提供するサードパーティのプラットフォームです。 Liu Feng Blog にとても感謝しています。私がマイクロサイトについて説明するために書いた最後の記事、
「マイクロサイトとは何ですか?
マイクロサイトは、一部の人によって神格化されています。マーケティング担当者は、多くの開発者に、マイクロサイトとは何なのか、マイクロサイトの開発方法について尋ねています。マイクロサイトとは、本質的には、WeChat ブラウザーを入り口として使用し、テクノロジーと互換性のあるモバイル Web サイト (Web APP) です。 Android、iOS、WP などのマイクロサイトの開発に使用される技術。通常の Web サイトの開発は HTML (HTML5)、CSS、JavaScript などに基づいているため、通常の Web サイト開発の経験のある開発者は十分にマイクロサイトの開発が可能です。
追伸: 初心者は今後どうなるでしょうか。マイクロモール、マイクロ顧客サービス、マイクロ統計など、「微」で始まる新しい用語は、「微」という単語を削除するか考えれば理解するのは難しくありません。 「微」の「WeChatベース」は、
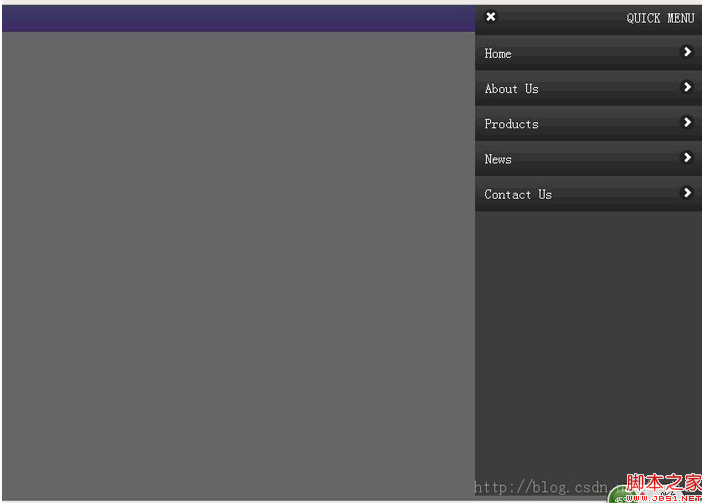
ほとんどがhtml5の書き方なのでわかりやすいです。 。 。 「WeChat Business Bao」の事例も参考にさせていただきましたので、その中のナビゲーションのデモを書いてみました。 
jq によって作成され、ライブラリ ファイルを引用する必要があります。ここではオンライン CDN アドレスが使用されます:
次に、HTML ナビゲーション構造を記述します
 JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AM
JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AMJavaScriptは、Webページのインタラクティブ性とダイナミズムを向上させるため、現代のWebサイトの中心にあります。 1)ページを更新せずにコンテンツを変更できます。2)Domapiを介してWebページを操作する、3)アニメーションやドラッグアンドドロップなどの複雑なインタラクティブ効果、4)ユーザーエクスペリエンスを改善するためのパフォーマンスとベストプラクティスを最適化します。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AMCとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

SublimeText3 中国語版
中国語版、とても使いやすい

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

ホットトピック
 7685
7685 15
15 1639
1639 14
14 1393
1393 52
52 1287
1287 25
25 1229
1229 29
29


