平时用 Chrome 开发者工具抓包时,经常会见到 Proxy-Connection 这个请求头。之前一直没去了解什么情况下会产生它,也没去了解它有什么含义。最近看完《HTTP 权威指南》第四章「连接管理」和第六章「代理」之后,终于搞明白了这是因为给浏览器设置了代理(Pr
平时用 Chrome 开发者工具抓包时,经常会见到 Proxy-Connection 这个请求头。之前一直没去了解什么情况下会产生它,也没去了解它有什么含义。最近看完《HTTP 权威指南》第四章「连接管理」和第六章「代理」之后,终于搞明白了这是因为给浏览器设置了代理(Proxy)。而神器 Fiddler 的抓包原理就是让浏览器请求走它开的本地代理,所以开了 Fiddler 必然会产生这个请求头。
代理改变了什么?
为了彻底弄清这个问题,我们先来看下设置浏览器代理之后,HTTP 请求头有那些变化。下面分别是设置代理前后访问同一 URL 的请求头(省略了无关内容):
GET / HTTP/1.1 Host: www.example.com Connection: keep-alive GET http://www.example.com/ HTTP/1.1 Host: www.example.com Proxy-Connection: keep-alive
设置代理之后,浏览器连接的是代理服务器,不再是目标服务器,这个变化单纯从请求头中无法看出。请求头中的变化有两点:第一行中的 request-URL 变成了完整路径;Connection 请求头被替换成了 Proxy-Connection。我们分别来看这两个变化。
为什么需要完整路径?
早期的 HTTP 设计中,浏览器直接与单个服务器进行对话,不存在虚拟主机。单个服务器总是知道自己的主机名和对应端口,为了避免冗余,浏览器只需要发送主机名之外的那部分 URI 就行了。代理出现之后,部分 URI 彻底杯具,代理服务器无法得知用户想要访问的URI在什么主机上。为此,HTTP/1.0 要求浏览器为代理请求发送完整的 URI,也就是说规范告诉浏览器的实现者必须这么做。
显式地给浏览器配置代理后,浏览器会为之后的请求使用完整 URI,解决了代理无法定位资源的问题。但是代理可以出现在连接的任何位置,很多代理对浏览器来说不可见,如反向代理或路由器代理。所以实际上,几乎所有的浏览器都会为每个请求加上内容为主机名的 HOST 请求头,来彻底解决虚拟主机问题。对于 HTTP/1.1 请求,HOST 请求头必须存在,否则会收到 400 错误;对于 HTTP/1.0 请求,如果连接的是代理服务器,使用相对 URI,并且没有 HOST 请求头,会发生错误。
Proxy-Connection 是什么?
HTTP 中的 Connection,用来对 HTTP 连接进行说明,多个说明使用英文逗号隔开,如:
GET / HTTP/1.1 Host: www.example.com Connection: my-header, close, my-connection My-Header: xxx
其中,「my-header」是本次请求中其它 Header 的名字(不区分大小写),表示这个 Header 只与当前连接有关。实际上,Connection 本身也只有当前连接有关。当客户端和服务端存在一个或多个中间实体(如代理)时,每个请求报文都会从客户端(通常是浏览器)开始,逐跳发给服务器;服务器的响应报文,也会逐跳返回给客户端。通常,即使通过了重重代理,请求头都会原封不动的发给服务器,响应头也会原样被客户端收到。但 Connection,以及 Connection 定义的其它 Header,只是对上个节点和当前节点之间的连接进行说明,必须在报文转给下个节点之前删除,否则可能会引发后面要提到的问题。其它不能传递的 Header 还有Prxoy-Authenticate、Proxy-Connection、Transfer-Encoding 和 Upgrade。
「close」表示操作完成后需要关闭当前连接;Connection 还允许任何字符串作为它的值,如「my-connection」,用来存放自定义的连接说明。HTTP/1.0 默认不支持持久连接,很多 HTTP/1.0 的浏览器和服务器使用「Keep-Alive」这个自定义说明来协商持久连接:浏览器在请求头里加上 Connection: Keep-Alive,服务端返回同样的内容,这个连接就会被保持供后续使用。对于 HTTP/1.1,Connection: Keep-Alive 已经失去意义了,因为 HTTP/1.1 除了显式地将 Connection 指定为 close,默认都是持久连接。
有了上面的背景知识,我们来看问题。互联网上,存在着大量简陋并过时的代理服务器在继续工作,它们很可能无法理解 Connection——无论是请求报文还是响应报文中的 Connection。而代理服务器在遇到不认识的 Header 时,往往都会选择继续转发。大部分情况下这样做是对的,很多使用 HTTP 协议的应用软件扩展了 HTTP 头部,如果代理不传输扩展字段,这些软件将无法工作。
如果浏览器对这样的代理发送了 Connection: Keep-Alive,那么结果会变得很复杂。这个 Header 会被不理解它的代理原封不动的转给服务端,如果服务器也不能理解就还好,能理解就彻底杯具了。服务器并不知道 Keep-Alive 是由代理错误地转发而来,它会认为代理希望建立持久连接。这很常见,服务端同意了,也返回一个 Keep-Alive。同样,响应中的 Keep-Alive 也会被代理原样返给浏览器,同时代理还会傻等服务器关闭连接——实际上,服务端已经按照 Keep-Alive 指示保持了连接,即时数据回传完成,也不会关闭连接。另一方面,浏览器收到 Keep-Alive 之后,会复用之前的连接发送剩下的请求,但代理不认为这个连接上还会有其他请求,请求被忽略。这样,浏览器会一直处于挂起状态,直到连接超时。
这个问题最根本的原因是代理服务器转发了禁止转发的 Header。但是要升级所有老旧的代理也不是件简单的事,所以浏览器厂商和代理实现者协商了一个变通的方案:首先,显式给浏览器设置代理后,浏览器会把请求头中的 Connection 替换为 Proxy-Connetion。这样,对于老旧的代理,它不认识这个 Header,会继续发给服务器,服务器也不认识,代理和服务器之间不会建立持久连接(不能正确处理 Connection 的都是 HTTP/1.0 代理),服务器不返回 Keep-Alive,代理和浏览器之间也不会建立持久连接。而对于新代理,它可以理解 Proxy-Connetion,会用 Connection 取代无意义的 Proxy-Connection,并将其发送给服务器,以收到预期的效果。
显然,如果浏览器并不知道连接中有老旧代理的存在,或者在老旧代理任意一侧有新代理的情况下,这种方案仍然无济于事。所以有时候服务器也会选择彻底忽略 HTTP/1.0 的 Keep-Alive 特性:对于 HTTP/1.0 请求,从不使用持久连接,也从不返回 Keep-Alive。
最后
通过上面的内容可以看到,浏览器对代理请求头的修改,都是为了尽可能的兼容网络中各种不规范的中转设备,使网络更健壮。
最后再提一句,用 Fiddler 和其它工具查看同一个请求头,会发现 Fiddler 显示的是 Connection,而其它工具显示的是 Proxy-Connection。这是因为大部分情况下,Fiddler 会把 Proxy-Connection 换回 Connection 来显示,只是展现上的差别而已。
本文链接:http://www.imququ.com/post/the-proxy-connection-header-in-http-request.html
--EOF--
 Springboot怎么使用内置tomcat禁止不安全HTTPMay 12, 2023 am 11:49 AM
Springboot怎么使用内置tomcat禁止不安全HTTPMay 12, 2023 am 11:49 AMSpringboot内置tomcat禁止不安全HTTP方法1、在tomcat的web.xml中可以配置如下内容让tomcat禁止不安全的HTTP方法/*PUTDELETEHEADOPTIONSTRACEBASIC2、Springboot使用内置tomcat没有web.xml配置文件,可以通过以下配置进行,简单来说就是要注入到Spring容器中@ConfigurationpublicclassTomcatConfig{@BeanpublicEmbeddedServletContainerFacto
 JAVA发送HTTP请求的方式有哪些Apr 15, 2023 am 09:04 AM
JAVA发送HTTP请求的方式有哪些Apr 15, 2023 am 09:04 AM1.HttpURLConnection使用JDK原生提供的net,无需其他jar包,代码如下:importcom.alibaba.fastjson.JSON;importjava.io.BufferedReader;importjava.io.InputStream;importjava.io.InputStreamReader;importjava.io.OutputStream;importjava.net.HttpURLConnection;
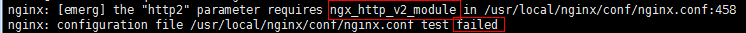
 nginx中如何升级到支持HTTP2.0May 24, 2023 pm 10:58 PM
nginx中如何升级到支持HTTP2.0May 24, 2023 pm 10:58 PM一、前言#ssl写在443端口后面。这样http和https的链接都可以用listen443sslhttp2default_server;server_namechat.chengxinsong.cn;#hsts的合理使用,max-age表明hsts在浏览器中的缓存时间,includesubdomainscam参数指定应该在所有子域上启用hsts,preload参数表示预加载,通过strict-transport-security:max-age=0将缓存设置为0可以撤销hstsadd_head
 Nginx的HTTP2协议优化与安全设置Jun 10, 2023 am 10:24 AM
Nginx的HTTP2协议优化与安全设置Jun 10, 2023 am 10:24 AM随着互联网的不断发展和改善,Web服务器在速度和性能上的需求也越来越高。为了满足这样的需求,Nginx已经成功地掌握了HTTP2协议并将其融入其服务器的性能中。HTTP2协议要比早期的HTTP协议更加高效,但同时也存在着特定的安全问题。本文将为您详细介绍如何进行Nginx的HTTP2协议优化和安全设置。一、Nginx的HTTP2协议优化1.启用HTTP2在N
 Python的HTTP客户端模块urllib与urllib3怎么使用May 20, 2023 pm 07:58 PM
Python的HTTP客户端模块urllib与urllib3怎么使用May 20, 2023 pm 07:58 PM一、urllib概述:urllib是Python中请求url连接的官方标准库,就是你安装了python,这个库就已经可以直接使用了,基本上涵盖了基础的网络请求功能。在Python2中主要为urllib和urllib2,在Python3中整合成了urllib。Python3.x中将urllib2合并到了urllib,之后此包分成了以下四个模块:urllib.request:它是最基本的http请求模块,用来模拟发送请求urllib.error:异常处理模块,如果出现错误可以捕获这些异常urllib
 Nginx中HTTP的keepalive怎么配置May 12, 2023 am 11:28 AM
Nginx中HTTP的keepalive怎么配置May 12, 2023 am 11:28 AMhttpkeepalive在http早期,每个http请求都要求打开一个tpcsocket连接,并且使用一次之后就断开这个tcp连接。使用keep-alive可以改善这种状态,即在一次tcp连接中可以持续发送多份数据而不会断开连接。通过使用keep-alive机制,可以减少tcp连接建立次数,也意味着可以减少time_wait状态连接,以此提高性能和提高httpd服务器的吞吐率(更少的tcp连接意味着更少的系统内核调用,socket的accept()和close()调用)。但是,keep-ali
 Nginx http运行状况健康检查如何配置May 14, 2023 pm 06:10 PM
Nginx http运行状况健康检查如何配置May 14, 2023 pm 06:10 PM被动检查对于被动健康检查,nginx和nginxplus会在事件发生时对其进行监控,并尝试恢复失败的连接。如果仍然无法恢复正常,nginx开源版和nginxplus会将服务器标记为不可用,并暂时停止向其发送请求,直到它再次标记为活动状态。上游服务器标记为不可用的条件是为每个上游服务器定义的,其中包含块中server指令的参数upstream:fail_timeout-设置服务器标记为不可用时必须进行多次失败尝试的时间,以及服务器标记为不可用的时间(默认为10秒)。max_fails-设置在fai
 怎么利用Java实现调用http请求Jun 02, 2023 pm 04:57 PM
怎么利用Java实现调用http请求Jun 02, 2023 pm 04:57 PM一、概述在实际开发过程中,我们经常需要调用对方提供的接口或测试自己写的接口是否合适。很多项目都会封装规定好本身项目的接口规范,所以大多数需要去调用对方提供的接口或第三方接口(短信、天气等)。在Java项目中调用第三方接口的方式有:1、通过JDK网络类Java.net.HttpURLConnection;2、通过common封装好的HttpClient;3、通过Apache封装好的CloseableHttpClient;4、通过SpringBoot-RestTemplate;二、Java调用第三方


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ホットトピック
 7445
7445 15
15 1372
1372 52
52



