DIV ポップアップ ウィンドウを使用してコンテンツを動的に表示する原理: 最初に CSS と HTML を使用してポップアップ ウィンドウ内のコンテンツを非表示にし、次に JavaScript (このチュートリアルでは JQuery) を使用してコンテンツを動的に表示します。この効果は、限られたレイアウト スペースを最大限に活用できるだけでなく、ユーザー エクスペリエンスを向上させることができます。さらに重要なことに、SEO 効果には影響しません (実際にはページ上に存在しますが、最初は表示されないため)
1. HTML ページに div を定義し、その div に表示する必要があるコンテンツを実装します。
 ウェブサイトログイン
ウェブサイトログイン
フォーム ID ="loginForm" > > ;
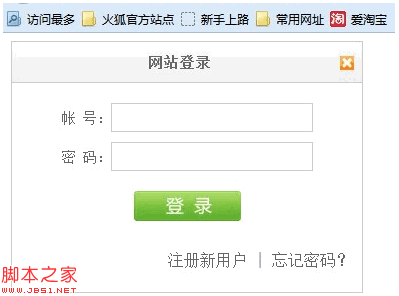
百聞は一見にしかず。この DIV ポップアップ ウィンドウのスクリーンショットを見てみましょう:

コードをコピーします
ボーダー:1px
カーソル:移動;ログイン h2 img {
float:right;
top:14px;
cursor:pointer;
#login div info {
パディング :10px 0 5px 0;
text-align:center;
;
#login div.user, #login div.pass {
フォントサイズ:14px;
カラー:#666;
テキスト整列:センター;
#login input.text {
幅:200px ;
高さ: 25px;
ボーダー:1px;
フォントサイズ:14px;
text-align:center;
padding:15px 0;
#login input.submit {
width:107px;
background:url(images/ login_button.png) no-repeat;
border:none;
#login .other {
text-align:right; ;
color: #666;
}
ここで注意すべき点は、中央に表示する必要があるため、絶対位置を使用します。 :absolute; 次に、ポップアップ レイヤーであるため、div はペリフェラルの最後になければなりません。そのため、ここでは z-index:9999 に設定します。 div 自体は非表示であり、display:none に設定する必要がありますが、ここでは効果を直接確認する必要があるため、
を使用して直接表示させます。 3. 表示のために中央に配置する必要があります。したがって、最初にブラウザの高さと幅を取得する必要があります。スクロール バーの水平または垂直オフセットがある場合は、それも取得する必要があります。長さは、ブラウザの div 位置を取得するために計算されます。
コードをコピー
コードは次のとおりです。
$(document).ready(function( )
{
jQuery.fn.extend({
center:function(width,height)
{
return $(this).css("left", ($(window) .width( )-width)/2 $(window).scrollLeft()).
css("top", ($(window).height()-height)/2 $(window).scrollTop() ).
css("幅",幅)。
}
}); >ボタンをクリックすると表示されます
コードをコピー
コードは次のとおりです:
$(".login").click(function ()
$("#login").show().center(350,250);//ログインボックスを表示
}); >
レンダリング

4. ポップアップ ボックスをドラッグできます
コードの実装
$(document).ready(function()
{
jQuery.fn.extend({
/ /ドラッグ アンド ドロップ Function
drag:function(){
var $tar = $(this);
return $(this).mousedown(function(e){
if(e.target .tagName == "H2"){
var diffX = e.clientX - $tar.offset().left;
var diffY = e.clientY - $tar.offset().top; $(document) .mousemove(function(e){
var left = e.clientX - diffX;
var top = e.clientY - diffY;
if (left left = 0;
}
else if (left left = $(window).scrollLeft(); if (left > ; $(window).width() $(window).scrollLeft() - $tar.width()){
left = $(window).width() $(window).scrollLeft( ) -$tar .width();
}
if (top top = 0;
}
else if (top top = $(window).scrollTop();
}
else if (top > $(window).height() $(window).scrollTop() - $ tar.height( )){
top = $(window).height() $(window).scrollTop() - $tar.height()
}
$tar.css("left ",left ' px').css("top",top 'px');
});
}
$(document).mouseup(function(){
$(this ).unbind( "mousemove");
$(this).unbind("mouseup")
}); >});
ここでは、クリックしてドラッグできる div コンテンツ内の H2 要素にのみ焦点を当てます。グローバル div が必要な場合は、ドラッグ アンド ドロップの原則を変更できます。指定された要素上でマウスが押されると、マウス ポイントの座標が計算され、画像が対応する位置に移動します。マウス クリックがキャンセルされると、対応するプレス イベントもキャンセルされ、ページは静止したままになります。
ドラッグ メソッドを呼び出します
コードは次のとおりです:
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AMPythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

SublimeText3 中国語版
中国語版、とても使いやすい

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール




 ウェブサイトログイン
ウェブサイトログイン

