ホームページ >ウェブフロントエンド >jsチュートリアル >jsプロトタイプの属性解説と共通メソッド_基礎知識
jsプロトタイプの属性解説と共通メソッド_基礎知識
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 16:49:011066ブラウズ
機能: プロトタイプ
各コンストラクターにはプロトタイプと呼ばれる属性があります (プロトタイプは以下では翻訳されませんので、オリジナルのテキストを使用します)。この属性は、特定のクラスの共通の変数または関数を宣言する場合に非常に役立ちます。
プロトタイプの定義
プロトタイプ属性はすべてのコンストラクターに存在するため、明示的に宣言する必要はありません。次の例を見てみましょう:
例 PT1
function Test()
{
}
alert(Test.prototype) // 出力「オブジェクト」
プロトタイプに属性を追加します
上でわかるように、プロトタイプはオブジェクトであるため、プロパティを追加できます。プロトタイプに追加したプロパティは、このコンストラクターを使用して作成されたオブジェクトの共通プロパティになります。
たとえば、以下のデータ型が Fish で、すべての Fish に次の属性を持たせたいとします。これを実現するには、これらの属性をプロトタイプに追加します。コンストラクターのフィッシュ。
例 PT2
function Fish(name, color)
{
this.name=name;
this.color=color;
}
Fish.prototype.livesIn="水";
Fish.prototype.price=20;
次は魚を作りましょう:
var Fish1=new Fish("makkarel" 、 "グレー ");
var Fish2=new Fish("金魚", "オレンジ");
var Fish3=new Fish("サーモン", "白");
魚の属性を見てみましょう:
for (int i=1; i< =3; i )
{
var Fish=eval_r("fish" i); // このfishへのポインタを取得します
alert(fish.name ","fish.color ","魚。「、」の魚.価格);
}
出力は次のようになります:
"サバ、灰色、水、20"
「金魚、オレンジ、水、20」
「鮭、白水、20」
すべての魚には、プロパティ「livesIn」と「price」があることがわかりますが、これらのプロパティをそれぞれの魚について具体的に宣言することさえしません。これは、オブジェクトの作成時に、このコンストラクターがその属性プロトタイプを新しいオブジェクトの内部属性 __proto__ に割り当てるためです。この __proto__ は、このオブジェクトのプロパティを見つけるためにこのオブジェクトによって使用されます。
プロトタイプを通じてすべてのオブジェクトに共通の関数を追加することもできます。これには、オブジェクトを構築するたびにこの関数を作成して初期化する必要がないという利点があります。これを説明するために、サンプル DT9 をもう一度見て、プロトタイプを使用して書き直してみましょう:
プロトタイプを使用してオブジェクトに関数を追加します
例 PT3
関数 従業員(名前、給与)
{
this.name=名前
Employee.prototype.addSalary=function addSalaryFunction(加算)
{
this.salary=this.salary 加算;
}
通常どおりオブジェクトを作成できます:
コードをコピー
そしてそれを確認してください:
コードをコピー
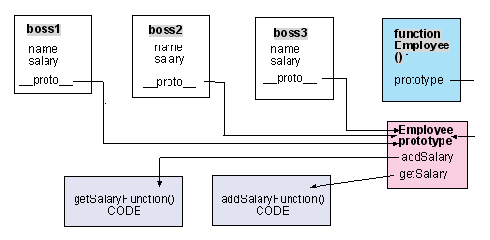
これは、プロトタイプがどのように機能するかを示す図です。このオブジェクトの各インスタンス (boss1、boss2、boss3) には __proto__ という内部プロパティがあり、そのコンストラクター (Employee) のプロトタイプ プロパティを指します。 getSalary または addSalary を実行すると、このオブジェクトは __proto__ 内でこのコードを見つけて実行します。ここではコードの重複がないことに注意してください (例 DT8 の図と比較してください)。