ホームページ >ウェブフロントエンド >jsチュートリアル >js は Baidu マップ API を呼び出し、map_javascript スキルにポイントと注釈を追加します
js は Baidu マップ API を呼び出し、map_javascript スキルにポイントと注釈を追加します
- PHP中文网オリジナル
- 2017-03-28 16:14:232655ブラウズ
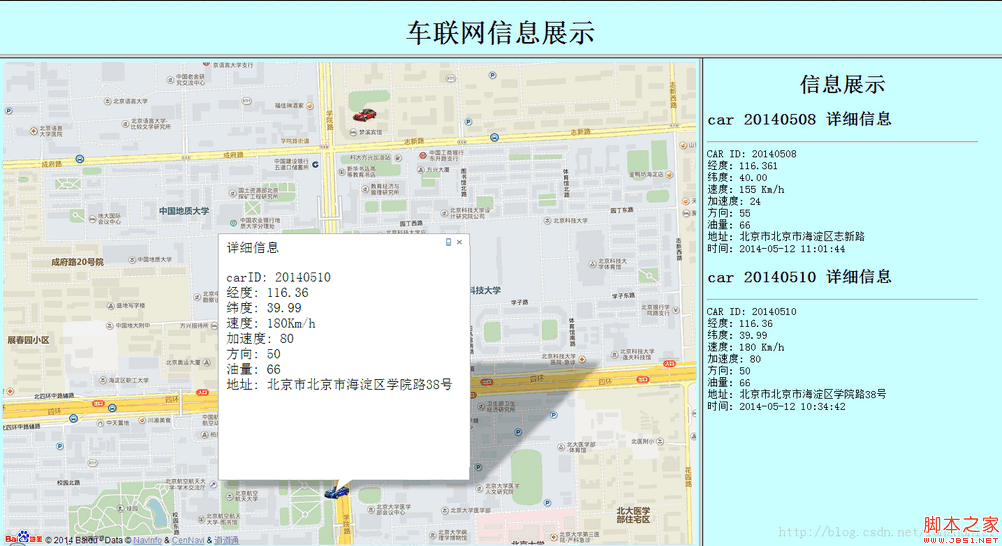
最近ウェブページを作成しようとしています。具体的な内容は、上部にタイトル、下部に 2 つの部分に分かれており、左側に地図があります。地図上に 2 つのポイントがあり、その 2 つのポイントをクリックすると、対応するプロンプト情報が表示され、データベース内の最新の 2 つのデータ情報が表示されます。右側にはテキストによる説明がいくつかあります。学習を始めたばかりで、あまりうまくいきません
全体的な効果は次のとおりです: 
まず、次の内容で新しい map.php ファイルを作成します。次のコード
コードをコピー コードは次のとおりです:
/*
データベースへの接続を作成します
*/
$conn=mysql_connect(""," " ,"") または die("サーバーに接続できません");
mysql_select_db("hdm0410292_db",$conn);
mysql_query("set names utf8");
// 2 台の車両を選択最新のデータが車に挿入され、2 つのステートメントが配列
$sql0="select * from car_info where carID='20140508'order by id desc limit 1"; に保存されます。 * car_info より、carID= '20140510' ID による順序制限 1";
$sql=array($sql0,$sql1);
?>
< head>
src="http://api.map.baidu.com/api?v =1.5&ak =申請した秘密鍵>
< ;/p>

