ホームページ >ウェブフロントエンド >CSSチュートリアル >css要素の位置指定_CSS/HTML
css要素の位置指定_CSS/HTML
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 12:11:211593ブラウズ
CSS 要素の配置
1.position:static|位置指定なし
position:static は、他の位置指定が必要な場合を除き、通常、これを指定する必要はありません。キャンセルされます。
例:
#div-1 {
位置:static;
}
2. Position:relative | 相対位置決め
position:relative を使用すると、要素の位置を決定するために、top、bottom、left、right の 4 つの属性が必要になります。
div-1 レイヤーを下に 20 ピクセル、左に 40 ピクセル移動したい場合:
例:
#div-1 {
位置:相対;
トップ:20px;
左:40px;
}
相対配置が使用されている場合、それに続くレイヤー diva は div-1 の下には表示されませんが、div-1 と同じ高さに表示されます。

position:relative; はあまり役に立たないことがわかります。
3.position:absolute|絶対配置
position:absolute; を使用すると、要素を希望の位置に移動できます。div-1a をページの上部に移動させます。右隅:
例:
#div-1a {
位置:絶対;
上:0;
右:0;
幅:200px;
}
絶対的に配置された div-1a レイヤーの前または後ろのレイヤーは、このレイヤーが存在しないと考え、まったく影響を与えません。そのため、position:absolute; は要素を固定位置に配置する場合に非常に便利ですが、近くのレイヤーとの相対位置を決定するために div-1a レイヤーが必要な場合は実装しないでください。
* Win IE にはここで言及する必要があるバグがあります。つまり、絶対位置の要素に対して相対次数を定義した場合、IE での幅は幅ではなく親要素の幅に依存します。ページ全体の。
4.position:relative + Position:absolute|絶対位置指定 + 相対位置指定
親要素 (div-1) がposition:relative として定義されている場合、子要素 (div-1a) ) が、position:absolute と定義されている場合、子要素 (div-1a) の位置は、ページ全体ではなく、親要素 (div-1) を基準とした相対位置になります。
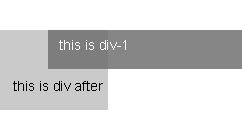
div-1a を div-1 の右上隅に配置します。
例:
これは div-1a 要素です。
これは div-1 要素です。
#div-1 {
位置:相対;
}
#div-1a {
位置:絶対;
上:0;
右:0 ;
幅:200px;
}
5. 2 列レイアウト|2 列レイアウト
位置:相対 + 位置:絶対の理論を実践して、2 列レイアウトを実現しましょう。
例:
#div-1 {
position:relative;/*親要素の相対位置*/
}
#div-1a {
position:absolute;/*子要素絶対配置*/
top:0;
right:0;
width:200px;
}
#div-1b {
Position:absolute;/*子の絶対配置要素* /
上:0;
左:0;
幅:200px;
}
この例では、親要素の高さは子要素の指示によって変更されないことに注意してください。そのため、親要素の背景と境界線を十分な高さで定義する必要がある場合は、表示される。
6.float|Float 配置
float を使用して要素を配置するには、float: left と float: right; の 2 つの値があります。この種の配置は水平座標でのみ配置でき、垂直座標では配置できません。そして、次の要素をその周囲に左または右に浮遊させます。
例:
#div-1a {
float:left;
width:200px;
}
7.float で 2 つの列を作成|Float で 2 列のレイアウトを実現
一方の要素を float:left; もう一方の要素に float:right を指定すると、2 列のレイアウトを実現できます。効果。
例:
#div-1a {
float:left;
width:150px;
}
#div-1b {
float:left;
幅:150px;
}
8.clear float|Clear float
float 要素の下の要素を周囲に浮かせたくない場合は、clear を使用します。clear には 3 つの値があります。clear :left; (左のフロートをクリア)、clear:right (右のフロートをクリア)、clear:both (すべてのフロートをクリア)。
例:
#div-1a {
float:left;
width:190px;
}
#div-1b {
float:left;
width:190px ;
}
#div-1c {
クリア:両方;
}
この時点で、この CSS の位置決め部分は終了です。それを体験して、感想を深めてください。

