紹介と情報
Node.js の公式 API を通じて、Node.js 自体が多くのコア モジュール http://nodejs.org/api/ を提供していることがわかります。これらのコア モジュールはバイナリ ファイルにコンパイルされており、require('モジュール名) ') 取得します。コア モジュールの読み込み優先度が最も高くなります (これは、コア モジュールと同じ名前のモジュールがある場合に反映されます)
(今回は主にカスタムモジュールについて話します)
Node.js には、ファイル モジュールと呼ばれるタイプのモジュールもあります。これは、JavaScript コード ファイル (ファイル拡張子として .js)、JSON 形式のテキスト ファイル (ファイル拡張子として .json)、または編集されたファイルにすることができます。 C/C ファイル (ファイル拡張子として .node);
ファイル モジュールのアクセス方法は、require('/filename.suffix') require('./filename.suffix') requrie('../filename.suffix') を介してアクセスします。ファイル サフィックスは省略できます。 「/」で始まる場合は絶対パスでロードすることを意味し、「./」で始まる「../」で始まる場合は相対パスでロードすることを意味し、「./」で始まる場合は同じディレクトリ内のファイルをロードすることを意味します。 🎜>前述したように、Nodejs は優先度の js ファイル > json ファイル >
をロードしようとします。 カスタムモジュールを作成するカウンターを例に挙げます

/* 出力値を設定します*/
function seOutputVal (val) {
OutputVal = val;
}
/* 増分を設定します*/
function setIncrement(incrementVal){
increment = incrementVal;
}
/* Output*/
function printNextCount()
{
OutputVal = increment;
console.log(outputVal) ;
}
function printOutputVal() {
console.log(outputVal);
}
exports.seOutputVal = seOutputVal;
exports.setIncrement = setIncrement;
module.exports.printNextCount = printNextCount;
カスタム モジュールのサンプル ソース コード

2 つの重要なオブジェクト:
require は外部からモジュールを取得します
エクスポートはモジュール インターフェイスを公開します
*/
var counter = require('./1_modules_custom_counter');
console.log('モジュール [1_modules_custom_counter] への最初の呼び出し');
counter.seOutputVal(10) //10 から始まるカウントを設定します
counter.setIncrement (10); ();
counter.printNextCount();
counter.printNextCount();
counter.printNextCount();
/*
同じモジュールを複数回呼び出す必要があります 繰り返しロードされません
*/
var counter = require('./1_modules_custom_counter');
console.log('モジュール [1_modules_custom_counter] への 2 回目の呼び出し');
counter.printNextCount( );
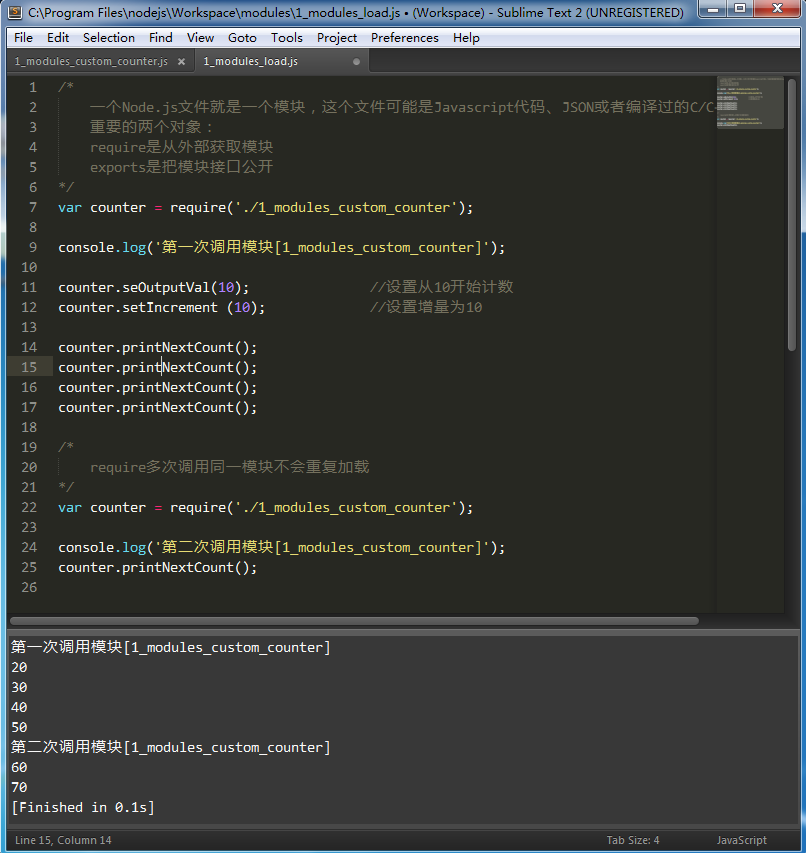
カスタムソースコードを呼び出すモード
実行すると、exports および module.exports を通じて公開されるすべてのメソッドにアクセスできることがわかります。
例でわかるように、require('./1_modules_custom_counter') を通じてモジュールを 2 回取得しましたが、printNextCount() メソッドは 2 回目の参照後に 60 から開始されました~~~
その理由は、node.js が requirerequire を通じて同じモジュールを複数回呼び出す場合、Node.js はファイル名に基づいてロードされたすべてのファイル モジュールをキャッシュするため、再ロードされないためです。 >
注: ファイル名によるキャッシュは実際のファイル名を参照し、受信パス形式が異なるだけで別のファイルとはみなされません。私が作成した 1_modules_custom_counter ファイルには printOutputVal() メソッドがありますが、これはエクスポートや module.exports を介した外部パブリック アクセス メソッドを提供しません。
1_modules_load ファイルに直接アクセスして実行するとどうなりますか?
答えは次のとおりです: TypeError: オブジェクト #
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AMJavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AMJavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AMJavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AM
pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AMPythonはデータサイエンスや機械学習により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、簡潔な構文とリッチライブラリエコシステムで知られており、データ分析とWeb開発に適しています。 2。JavaScriptは、フロントエンド開発の中核です。 node.jsはサーバー側のプログラミングをサポートしており、フルスタック開発に適しています。
 JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AM
JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AMJavaScriptは、最新のブラウザにすでに組み込まれているため、インストールを必要としません。開始するには、テキストエディターとブラウザのみが必要です。 1)ブラウザ環境では、タグを介してHTMLファイルを埋め込んで実行します。 2)node.js環境では、node.jsをダウンロードしてインストールした後、コマンドラインを介してJavaScriptファイルを実行します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。






