1. 広告コードの分析
多くのサードパーティ広告システムは、次の JavaScript 広告リンクなど、document.write を使用して広告を読み込みます。
この JavaScript リクエストは次のようなコードを返します:
document.write( "
 "http://html.5173cdn.com/market /yunyinga/ xly132.gif' "
"http://html.5173cdn.com/market /yunyinga/ xly132.gif' " "border='0' width="132px" height="58px" />" );
これは少しセカンドパーティの読み込み方法のようですが、それ自体がサードパーティであるため、変更することはできません。また、コードには統計機能が追加されており、上記の JavaScript 広告リンクはリクエストされるたびにカウントされます。つまり、生成されたコードにはクリック統計の機能もあります。つまり、この方法でロードする必要があります。
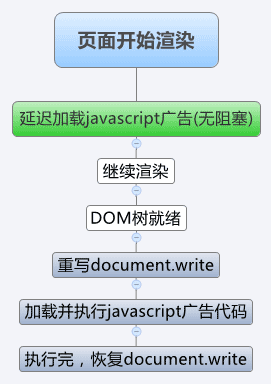
Document.write は、ページのレンダリング時に同期的に実行されます。後続のコンテンツをレンダリングする前に、JavaScript コードがダウンロードされ、document.write が実行されるまで待つ必要があります。多くの広告がある場合、ページがレンダリングされます。特に、ページの最初の画面に比較的大きな画像サイズの複数の広告を挿入すると、ブロックされる状況が非常に明白かつ深刻になり、ユーザーに Web ページが非常に遅いと思われてしまいます。

2. document.write
ブロックを回避するには、ページのレンダリング時に document.write メソッドを実行できませんが、DOM ツリーの準備ができた (DOM の準備ができた) 後で、ドキュメントを実行するように JavaScript 広告コードを実行する方法を見つける必要があります。 DOM ツリーの準備ができた後に write を実行すると、ページ全体が再レンダリングされますが、これは不可能です。 document.write はブラウザーのネイティブ メソッドですが、メソッドをカスタマイズして元のメソッドをオーバーライドすることもできます。 JavaScript 広告コードが読み込まれる前に document.write を書き換え、読み込まれて実行された後に元に戻します。

3. JavaScript コードの読み込みを遅延します
上記の最も重要なステップは、JavaScript コードの遅延読み込みです。これを実装するにはどうすればよいでしょうか。まず、カスタム属性「type/cache」に type を設定するなど、スクリプトの type 属性を書き換えてみますが、ほとんどのブラウザ (Chrome ではダウンロードされません) は引き続きこのコードをダウンロードしますが、そのような部分のダウンロードは実行しません。ページがレンダリングされるときにコードは依然としてブロックされます。実際の遅延読み込みは、スクリプト タイプを書き換えることによっては実現できず、実行せずに読み込むことしかできません。また、互換性の問題も依然として存在します。
script タグを textarea タグに配置し、ロードする必要があるときに textarea のコンテンツを読み取るこの方法は、Yubo が提案した BigRender (壁の外) ソリューションのおかげで実現できます。 。
スクリプトを遅延ロードし、document.write を書き換えます。コードの実装は次のとおりです。
/**
* ノンブロッキング読み込みスクリプトを実現するために document.write を書き換えます
* @param { Dom Object } textarea 要素
*/
varloadScript = function( elem ){
var url = elem.value.match( /src="([sS]*?)"/ i )[1],
parent = elem.parentNode,
// 缓存原生的document.write
docWrite = document.write,
// 创建一新script来加播
script = document.createElement( 'script' ),
head = document.head ||
document.getElementsByTagName( 'head' )[0] ||
document.documentElement;
// 重写document.write
document.write = function( text ){
parent.innerHTML = text;
};
script.type = 'text/javascript';
script.src = url;
script.onerror =
script.onload =
script.onreadystatechange = function( e ) {
e = e || window.event;
if( !script.readyState ||
/loaded|complete/.test(script.readyState) ||
e === 'error'
){
// 恢复原生的document.write
document.write = docWrite;
head.removeChild( script );
// 卸売イベントと断开DOMの引用
/ / 全力回避内部残漏漏
head =
親 =
elem =
script =
script.onerror =
script.onload =
script.onreadystatechange = null;
}
}
// 追加script
head.insertBefore( script, head.firstChild );
};
四、图片延迟追加增强版
障害のない遅延追加 JavaScript レポート コードが実装されていますが、さらに拡張できますか? レポートがトップ画面に表示されない場合、通常の写真の遅延追加と同様に遅延追加を実行できますか? 応答案は肯定的です。当然ながら、このような修正は、以前に書き込まれたグラフィックスを拡張し、元のグラフィックスをロードする方法 (代替 src) を上のloadScript 方法で実行することによっても実現できます。イメージとloadScriptは同時に実行されますが、document.writeは完全にローカルなメソッドであり、Aのロード時にBに影響を与えないように、いずれかの順序でロードする必要があり、Aのロードが完了するとBをロードできます。
五、队列制御
JavaScript レポートコードのシーケンスの追加には、追加を制御するための 1 つのブロックが必要です。その後、次のセグメントの個別の制御コード:
// 入列
var queue = function( data ){
loadQueue.push ( data );
if(loadQueue[0] !== 'runing' ){
dequeue();
}
};
// 出列
var dequeue = function(){
var fn =loadQueue.shift();
if( fn === 'runing' ){
fn =loadQueue.shift();
}
if( fn ){
loadQueue.unshift( 'runing' );
fn();
}
};
图片延迟加ダウンロード器请参阅比文:
http://www.jb51.net/article/50685.htm
 JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AM
JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AMJavaScriptは、フロントエンドおよびバックエンド開発に使用できます。フロントエンドは、DOM操作を介してユーザーエクスペリエンスを強化し、バックエンドはnode.jsを介してサーバータスクを処理することを処理します。 1.フロントエンドの例:Webページテキストのコンテンツを変更します。 2。バックエンドの例:node.jsサーバーを作成します。
 Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AM
Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AMPythonまたはJavaScriptの選択は、キャリア開発、学習曲線、エコシステムに基づいている必要があります。1)キャリア開発:Pythonはデータサイエンスとバックエンド開発に適していますが、JavaScriptはフロントエンドおよびフルスタック開発に適しています。 2)学習曲線:Python構文は簡潔で初心者に適しています。 JavaScriptの構文は柔軟です。 3)エコシステム:Pythonには豊富な科学コンピューティングライブラリがあり、JavaScriptには強力なフロントエンドフレームワークがあります。
 JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AM
JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AMJavaScriptフレームワークのパワーは、開発を簡素化し、ユーザーエクスペリエンスとアプリケーションのパフォーマンスを向上させることにあります。フレームワークを選択するときは、次のことを検討してください。1。プロジェクトのサイズと複雑さ、2。チームエクスペリエンス、3。エコシステムとコミュニティサポート。
 JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AM
JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AMはじめに私はあなたがそれを奇妙に思うかもしれないことを知っています、JavaScript、C、およびブラウザは正確に何をしなければなりませんか?彼らは無関係であるように見えますが、実際、彼らは現代のウェブ開発において非常に重要な役割を果たしています。今日は、これら3つの間の密接なつながりについて説明します。この記事を通して、JavaScriptがブラウザでどのように実行されるか、ブラウザエンジンでのCの役割、およびそれらが協力してWebページのレンダリングと相互作用を駆動する方法を学びます。私たちは皆、JavaScriptとブラウザの関係を知っています。 JavaScriptは、フロントエンド開発のコア言語です。ブラウザで直接実行され、Webページが鮮明で興味深いものになります。なぜJavascrを疑問に思ったことがありますか
 node.jsは、型を使用してストリーミングしますApr 30, 2025 am 08:22 AM
node.jsは、型を使用してストリーミングしますApr 30, 2025 am 08:22 AMnode.jsは、主にストリームのおかげで、効率的なI/Oで優れています。 ストリームはデータを段階的に処理し、メモリの過負荷を回避します。大きなファイル、ネットワークタスク、リアルタイムアプリケーションの場合。ストリームとTypeScriptのタイプの安全性を組み合わせることで、パワーが作成されます
 Python vs. JavaScript:パフォーマンスと効率の考慮事項Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:パフォーマンスと効率の考慮事項Apr 30, 2025 am 12:08 AMPythonとJavaScriptのパフォーマンスと効率の違いは、主に以下に反映されています。1)解釈された言語として、Pythonはゆっくりと実行されますが、開発効率が高く、迅速なプロトタイプ開発に適しています。 2)JavaScriptはブラウザ内の単一のスレッドに限定されていますが、マルチスレッドおよび非同期I/Oを使用してnode.jsのパフォーマンスを改善でき、両方とも実際のプロジェクトで利点があります。
 JavaScriptの起源:その実装言語の調査Apr 29, 2025 am 12:51 AM
JavaScriptの起源:その実装言語の調査Apr 29, 2025 am 12:51 AMJavaScriptは1995年に発信され、Brandon Ikeによって作成され、言語をCに実現しました。 2。JavaScriptのメモリ管理とパフォーマンスの最適化は、C言語に依存しています。 3. C言語のクロスプラットフォーム機能は、さまざまなオペレーティングシステムでJavaScriptを効率的に実行するのに役立ちます。
 舞台裏:JavaScriptをパワーする言語は何ですか?Apr 28, 2025 am 12:01 AM
舞台裏:JavaScriptをパワーする言語は何ですか?Apr 28, 2025 am 12:01 AMJavaScriptはブラウザとnode.js環境で実行され、JavaScriptエンジンに依存してコードを解析および実行します。 1)解析段階で抽象的構文ツリー(AST)を生成します。 2)ASTをコンパイル段階のバイトコードまたはマシンコードに変換します。 3)実行段階でコンパイルされたコードを実行します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

ドリームウィーバー CS6
ビジュアル Web 開発ツール

メモ帳++7.3.1
使いやすく無料のコードエディター

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。






