ホームページ >ウェブフロントエンド >htmlチュートリアル >マークアップ言語 - 別のディスカッション リスト_HTML/Xhtml_Web ページの制作
マークアップ言語 - 別のディスカッション リスト_HTML/Xhtml_Web ページの制作
- PHP中文网オリジナル
- 2016-05-16 16:45:551362ブラウズ
前回の第 1 章では、リストをマークするいくつかの方法について説明し、
- と
- を使用してリストを順序なしリストとしてマークする利点について説明しました。すべてのブラウザとデバイスでコンテンツを正しく表示でき、CSS を使用してさまざまなスタイルを追加することもできます。
さまざまな状況において、個々の問題に対処するときにリストにマークを付けるすべての方法を本全体に記入することは難しくありません。しかし、本全体を埋めるつもりはありません。例外については、別の章で説明します。順序なしリスト以外のリストのいくつかのカテゴリについては、リストが適切な場合について説明します。
リストは、ページ構造を整理し、それぞれの独立した項目に意味を追加し、後で CSS を使用して独立したスタイルを追加できるようにするための強力なツールです。
まず、項目の番号付きリストと、そのようなリストにマークを付ける 2 つの方法を見てみましょう。どちらの方法がより有益であるかは一目でわかると思いますが、重要性を強調するために例をもう一度詳しく説明します。構造化マークアップを使用し、適切なツールを使用して問題を解決します。 番号付き項目リストにはどの表記方法が最適ですか?
各項目の前に番号を付けて、ステップのリストをマークする予定だとします。この目標を達成するための 2 つの方法を検討し、方法 A: 混沌とした順序の方が適している理由を説明します。 ><ul> <li>1. Chop the onions.</li> <li>2. Saute the onions for 3 minutes.</li> <li>3. Add 3 cloves of garlic.</li> <li>4. Cook for another 3 minutes.</li> <li>5. Eat.</li> </ul>
前のリストは料理史上最悪のレシピの 1 つかもしれませんが、簡単な例としては良いでしょう。塩や卵などを加えた方が良いかもしれません。話題に。方法 A 第 1 章で述べた利点をすべて得るために、これらのステップを順序なしリストとしてマークすることを選択します。コンテンツに構造を追加し、ほとんどのブラウザー、スクリーン リーダー、その他のデバイスで次のような処理ができることを知っています。コンテンツのこの部分が正しくあれば、後から CSS を使用して簡単にスタイルを指定することもできます。これは素晴らしいことですが... 数字ゲーム
これは番号付きリストなので、各ステップの順序を識別するために各項目の前に番号を追加し、番号の後にピリオドを追加しますが、後でステップ 2 とステップ 3 の間に行う必要がある場合は、新しいステップですか? ここで、新しいステップの後にすべての項目の番号を付け直す必要があります。このリストの場合、それは面倒なことではありませんが、100 項目のリストを変更する場合、変更プロセスは非常に面倒になります。 小さなドット記号が表示されます
この例では構造体を順序なしリストとしてマークしているため、各番号付き項目の前に小さなドット記号が表示されます (図 8-1 と同様)。もちろん、この小さなドット記号も気に入るでしょう。気に入らない場合は CSS を使用して削除できますが、CSS を使用せずにこのリストを参照すると、これらの小さなドット記号が再び表示されることになります
図 8。 -1. ブラウザーは、CSS 読み取りメソッド A
の結果を閉じます。よりシンプルで、より意味があり、保守が容易なメソッド B を見てみましょう。メソッド B: 順序付きリスト
<ol> <li>Chop the onions.</li> <li>Saute the onions for 3 minutes.</li> <li>Add 3 cloves of garlic.</li> <li>Cook for another 3 minutes.</li> <li>Eat.</li> </ol>
これはほとんどの人が行うことだと思いますが、それは、何らかの理由で、状況によってはメソッド A を使用しないという意味ではありません。-
list) なので、意味的には、当面の問題を解決するために正しい要素を使用しています。方法 B には他にどのような特徴があるのでしょうか。
- 項目を正しい位置に挿入するだけで、魔法のようにブラウザが自動的に番号を付け直します。
方法 A を使用する場合、各項目を挿入するときにすべての数値を手動で修正する必要があります。これよりも興味深い作業が思いつきます。
図 8-2、第 11 バージョンのブラウザでは、各ステップの前に自動的に番号が追加されてメソッド B の効果が表示されます。
 方法 B のブラウザ表示効果 Happy Wrapper、その 2
方法 B のブラウザ表示効果 Happy Wrapper、その 2
メソッド B のもう 1 つの利点は、長いリスト項目がラップされると、生成された数値の後でインデントされるのに対し、メソッド A は数値の下に折り畳まれることです (図 8-3)
図 8-3 方法 A と方法 B の改行効果リストの種類の比較

順序付きリストのデフォルトの番号付けスタイルは通常アラビア数字 (1、2、3、4、5 など) ですが、CSS の list-style-type プロパティを使用して番号付けスタイルを変更できます。 - style-type は次のいずれかを選択できます。 10 進数: 1、2、3、4、... (通常はデフォルト値) 上位アルファ: A、B、C、D... 下位アルファ: a、b、c、d... 上部ローマ字: I、II、III、IV... 下部ローマ字: i、ii、iii、iv... なし: 番号なし
たとえば、メソッド B で大文字のローマ数字を生成したい場合、次の CSS を使用して目的を達成できます:ol li { list-style-type: upper-roman; }图8-4就是方法B配上这份CSS在浏览器内的显示效果,我们的步骤列表现在不再是预设的阿拉伯数字,而是改用罗马数字编号了.当然,标记的部分仍然完全相同.改变主意了吗?只要做点小小的修改,换上先前列出的其他样式,就能马上把清单的编号方式改成你喜欢的样子.

图8-4 换用罗马数字的有序清单
HTML的type属性:之前可能有些人会直接在- 标签中使用type属性,把清单的编号方式换成罗马数字,英文字母等等,然而,为了支持稍早所述的CSS规则,从HTML
4.01标准开始就不建议使用type属性了,因此,你不应该再使用type属性,应该改用CSS.
- (定义名词)以及
- (定义描述).对我们的例子来说,定义清单完美符合内容代表的意义
-- 因为我们就是在定义一系列名词,解释.
根据预设值,大多数可视化浏览器会将定义描述- 显示在独立的一行内,并且稍微缩进(图8-6),当然我们可以利用CSS视需要修改缩进设定.

图8-6 一般浏览器显示方法B的效果 由结构引导样式
语义上来说,方法B十分完整,让我们能为清单的每一个元素使用独立标签,这让我们能分别为名词,揭示内容制定特定样式.
举例来说,我们能做个简单修改,以CSS把 - 显示在独立的一行内,并且稍微缩进(图8-6),当然我们可以利用CSS视需要修改缩进设定.
- 变成粗体.只要几行声明就能达成这个目的.完全不必修改标签内容.
dt { font-weight: bold; }只要这样就够了,不必为清单内容加上,甚至是标签,现在所有的
- 都会变成粗体,与图8-7一样.

图8-7 方法B为
- 加上font-weight:bold的效果 加上图片
或许你发现我喜欢用CSS为标签加上小图标,我喜欢这个做法的理由,是因为我能使用CSS的background属性打扮页面,同时把属于装饰性,不重要的图片与页面内容,结构分开.
更换,增加或移除这些图片的动作十分简单,因为我不需要修改标签内容就能完成这些变动.
对定义清单来说,如果加上小箭头图标,从名词指向定义内容的话,应该很有意思.我们能以下面这段CSS轻松加上这个效果:dt { font-weight: bold; } dd { margin-left: 15px; padding-left: 15px; color: #999; background: url(dd_arrow.gif) no-repeat 0 2px; }我们所做的修改,首先是以margin-left:15px稍微拿掉一些
- 都会变成粗体,与图8-7一样.
- 标签预设的外补丁,接着,我们把定义描述的颜色换成灰色,使其与
- 的区别更大.同时在描述文字的左边,理顶端2像素的地方放上一个小巧的橘色箭头图标,并且在描述文字的左边留下15像素的内部定,让图标不会与文字重叠,图8-8就是完成的效果.

图8-8 加上图标,凸显文字关联性的定义清单
如你所见,使用定义清单结构,我们就能轻易地为每个构成项目指定独特的样式,让版面更丰富,而完全不必修改标签内容,我们也能确信不支持样式的浏览器仍会以有组织,容易阅读的方式显示这个清单. 其他应用
又见很重要的事情必须指出:那就是定义清单的用途不仅限于标注名词,定义内容.定义清单还能用来标注对话,导航条,甚至是表单排版.
我们甚至可以引用W3C在HTML 4.01规范中对于定义清单的定义:(http://www.w3.org/TR/html4/struct/lists.html)
"以 - 标签加上id,我们也会为整个有序清单加上id,让我们能为这个清单指定特定样式,而不影响其他所有的
- .
- 上,这让我们不必为每个id重复定义这些规则.
#recipe { list-style-type: none; } #recipe li { padding: 10px 50px; margin-bottom: 6px; border-bottom: 1px solid #ccc; }把这些设定值套用到清单内的每一个
- 之后,接着我们就能为每个id指定对应的数字图片.
#recipe { list-style-type: none; } #recipe li { padding: 10px 50px; margin-bottom: 6px; border-bottom: 1px solid #ccc; } #one { background: url(ol_マークアップ言語 - 別のディスカッション リスト_HTML/Xhtml_Web ページの制作) no-repeat 6px 50%; } #two { background: url(ol_マークアップ言語 - 別のディスカッション リスト_HTML/Xhtml_Web ページの制作) no-repeat 2px 50%; } #three { background: url(ol_マークアップ言語 - 別のディスカッション リスト_HTML/Xhtml_Web ページの制作) no-repeat 3px 50%; } #four { background: url(ol_マークアップ言語 - 別のディスカッション リスト_HTML/Xhtml_Web ページの制作) no-repeat 0px 50%; } #five { background: url(ol_マークアップ言語 - 別のディスカッション リスト_HTML/Xhtml_Web ページの制作) no-repeat 6px 50%; }加上6px 50%会让图片摆放在离左边6像素,上下50%的位置上,让它对齐水平中线. 结果
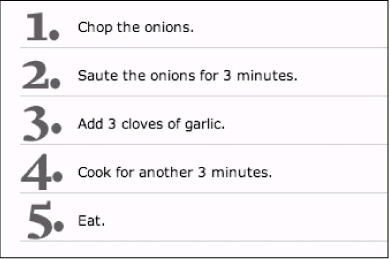
图8-11是以一般浏览器查看最终结果的样子,每个图片都显示在项目的左侧,而每个步骤的底部都有一条灰色直线,进一步把它们区分开来.

図 8-11 一般的なブラウザを使用して表示された最終的な効果
いくつかの画像といくつかの CSS ルールを使用して、構造化された順序付きリストにいくつかのカスタム スタイルを追加しました。結論として、重要でない画像をタグの外側に配置できることが証明されました。
リストを変更する必要がないことに加えて、順序付きリストと定義リストでは、対応する意味構造と便利なスタイルの選択も提供できます。想像力を働かせて、これらのさまざまなリスト タイプを試してみてください。 同時に、CSS を基本構造として使用し、豪華なコートを追加します。
最終的には、どこでも正しく表示できる強固な基盤が完成し、同時に表示効果を変更することができます。 CSS を備えた強力なブラウザ。
章から判断すると、この本の半分は翻訳されていますが、英語の文書を中国語に翻訳することがいかに難しいかを初めて知りました...まず、内容を整理する前に、原著者の本来の意図を理解する必要があります。あなた自身の言語... これに関しては、やはり合成背景画像を使用し、background-position を使用して各リストに対応する背景画像を指定することを好みます。少なくとも視覚的に画像をロードする回数が減ります...笑
<ol id="recipe"> <li id="one">Chop the onions.</li> <li id="two">Saute the onions for 3 minutes.</li> <li id="three">Add 3 cloves of garlic.</li> <li id="four"> Cook for another 3 minutes.</li> <li id="five">Eat.</li> </ol>
现在我们能识别每个项目了,因此我们对清单内每个元素的样式都进行完整控制.值得一提的是,在此为每个项目加上独特的id之后,我们就无法依赖有序清单的"自动编号"功能了.如果稍侯在中间插入新步骤的话,我们就得自己变更往后步骤的id值,在此事先提醒一下. 自定数字
为清单建立自定数字的第一个步骤是用list-style-type属性去掉#recipe元素预设的自动产生数字的效果:#recipe { list-style-type: none; }图8-9 是用上面这条规则去掉数字之后的清单显示效果.

图8-9 用CSS关闭数字编号之后的有序清单
现在我们已经防止自动产生数字了,接着就能以自己的数字图片代替.用photoshop(或是你喜欢的绘图工具)建立5个GIF图片,一个数字一张图.图8-10是我用红色Prensa字体建立的五个数字.
图8-10 用在有序清单内的五个GIF图片 把数字加到CSS中
由于尺寸较大,因此我们需要为每个清单项目加上一点内外补丁,以便为数字图片留下足够的空间让它们显示成背景,我们也会在每个步骤下面加上一条浅灰色的边线.
我们能以继承选择器 #recipe li将这些规则套用到位于#recipe 中的 - 上,这让我们不必为每个id重复定义这些规则.
稍后,在技巧延伸中,我们会以CSS为这个有序清单加上样式.但现在让我们先看看另一个清单种类的例子.
一群名词与解释的标记法,哪种更好?
OK,这个问题已经提供够多线索,本身差不多就是答案了.在我们看完下面两种方式之后,你就会知道刚才这句话的意义了.比问题本身更重要的是:方法A是个在标记名词与解释时经常使用的做法,而方法B其实是一种很少人会使用的清单,但是它能应用在许多情况下,结构也更灵活.
首先,让我们很快的看看你可能十分熟悉的名词 / 解释标记法,特别是W3C定下的几个标准: 方法A<ul> <li>CSS<br /> A simple mechanism for adding style (e.g. fonts, colors, spacing) to Web documents.</li> <li>XHTML<br /> A family of current and future document types and modules that reproduce, subset, and extend HTML, reformulated in XML.</li> <li>XML<br /> A simple, very flexible text format derived from SGML.</li> </ul>
这个方法看起来有点道理,使用无序清单,并且以
标签隔开名词与定义内容.
然而,如果我们想为每个名词(CSS,XHTML和XML)与定义内容指定不同的样式,那么要怎么做呢?使用方法A时的唯一选项,是加上某些可以指定样式的标签,像是额外的或.从维护的角度来看,这不是个理想的做法.
图8-5是方法A在一般浏览器中的显示效果,名词与定义分别处于单独一行.

图8-5 以一般浏览器显示方法A的效果
除了不能为每行制定特殊的样式外,方法A并没有什么缺点,但是已经足够当成接口,让我凸显方法B使用的清单种类 -- 定义清单. 方法B<dl> <dt>CSS</dt> <dd>A simple mechanism for adding style (e.g. fonts, colors, spacing) to Web documents.</dd> <dt>XHTML</dt> <dd>A family of current and future document types and modules that reproduce, subset, and extend HTML, reformulated in XML.</dd> <dt>XML</dt> <dd>A simple, very flexible text format derived from SGML.</dd> </dl>
定义清单(
- )内容由两种额外标签组成:
- 标签建立的定义清单,通常包含一系列名词,定义内容(虽然定义清单也能应用在其他地方)"
所以,别害怕把定义清单用在名词,解释内容之外的地方!
概要
本章到目前为止,我们看了另外的两种清单:有序清单,定义清单.我们发现借着使用这些清单结构,代替无序清单加上额外标签的做法,能够让我们更容易控制样式,同时也让清单变得更容易维护.
接着以我们本章最初的步骤清单当作例子,用CSS为他调整一下样式. 技巧延伸
让我们复习一下本章最初的有序步骤清单:<ol> <li>Chop the onions.</li> <li>Saute the onions for 3 minutes.</li> <li>Add 3 cloves of garlic.</li> <li> Cook for another 3 minutes.</li> <li>Eat.</li> </ol>
没有加上任何CSS的话,浏览器的显示效果与图8-2差不多,就与本书其他的结构化标记语法示例一样,在导入CSS的时候,有序清单是一组容易指定样式的标签组.
我们知道,由于使用了正确的结构,因此不支持CSS或把CSS关闭的浏览器也能正确显示出清单的内容.
让我们装饰的花俏一些,先来自定每个项目之前的编号吧. 识别每个项目
为了让我们能存取每个清单项目,把它的编号换成更华丽的样式,我们需要为每个
- を使用すると、ステップ リストに 100 個を超える項目が含まれている場合、番号が順番に自動的に生成されます。途中にいくつかの新しいステップを挿入する場合は、新しい
- 項目を正しい位置に挿入するだけで、魔法のようにブラウザが自動的に番号を付け直します。