ホームページ >ウェブフロントエンド >jsチュートリアル >GruntJS を使用して Web プログラムを構築し、it_node.js をマージして圧縮する
GruntJS を使用して Web プログラムを構築し、it_node.js をマージして圧縮する
- WBOYオリジナル
- 2016-05-16 16:45:481572ブラウズ
手順は次のとおりです:
1. 新しいプロジェクト Bejs を作成します
2. 新しいファイル package.json を作成します
4. コマンド ラインから grunt タスクを実行します。
1. 新しいプロジェクト Bejs を作成します
 2. package.jsonを新規作成します
2. package.jsonを新規作成します
 package.json のコンテンツは、次のような JSON 構文仕様に準拠する必要があります
package.json のコンテンツは、次のような JSON 構文仕様に準拠する必要があります
コードをコピー コードは次のとおりです:
{ "name": " BeJS",
"version": "0.1.0",
"devDependency": {
"grunt": "~0.4.0",
"grunt-contrib-concat": " ~0.1.1",
"grunt-css": ">0.0.0"
}
}
grunt-contrib-concat は以前に導入されましたgrunt -css はこの記事で使用するプラグインです。
"version": "0.1.0",
"devDependency": {
"grunt": "~0.4.0",
"grunt-contrib-concat": " ~0.1.1",
"grunt-css": ">0.0.0"
}
}
grunt-contrib-concat は以前に導入されましたgrunt -css はこの記事で使用するプラグインです。
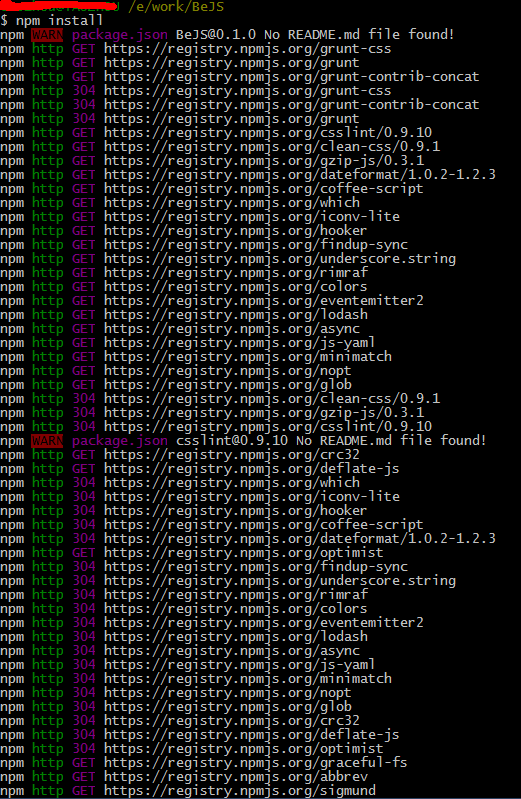
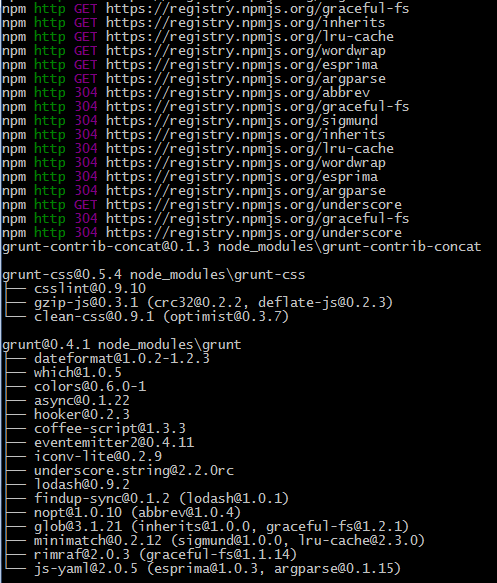
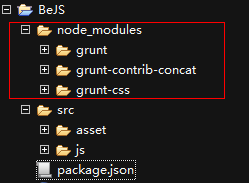
この時点で、コマンド ライン ツールを開いてプロジェクトのルート ディレクトリに入り、次のコマンドを入力します: npm install


に示すように、追加の node_modules ディレクトリがあり、これには 4 つのサブディレクトリが含まれていることがわかりました。
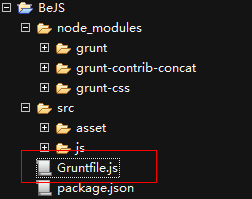
 3. 新しいファイル Gruntfile.js を作成します。
3. 新しいファイル Gruntfile.js を作成します。
 ソースコードは次のとおりです
ソースコードは次のとおりです
コードをコピーしますコードは次のとおりです:
module.exports = function(grunt ) { // 構成
grunt.initConfig({
pkg : grunt.file.readJSON('package.json'),
concat : {
css : {
src : ['src/asset/*.css'],
dest: 'dest/asset/all.css'
}
},
cssmin: {
css: {
src: 'dest/asset/all.css',
dest: 'dest/asset/all-min.css'
}
});
// マージと圧縮のためにそれぞれ concat プラグインと css プラグインをロードします
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.loadNpmTasks('grunt-css');
//デフォルトタスク
grunt.registerTask('default', ['concat', 'cssmin']);
};
4. grunt タスクを実行します
コマンド ラインを開き、プロジェクトのルート ディレクトリを入力し、「grunt
」と入力します。
grunt.initConfig({
pkg : grunt.file.readJSON('package.json'),
concat : {
css : {
src : ['src/asset/*.css'],
dest: 'dest/asset/all.css'
}
},
cssmin: {
css: {
src: 'dest/asset/all.css',
dest: 'dest/asset/all-min.css'
}
});
// マージと圧縮のためにそれぞれ concat プラグインと css プラグインをロードします
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.loadNpmTasks('grunt-css');
//デフォルトタスク
grunt.registerTask('default', ['concat', 'cssmin']);
};
4. grunt タスクを実行します
コマンド ラインを開き、プロジェクトのルート ディレクトリを入力し、「grunt
」と入力します。
 この時点で、CSS のマージと圧縮が完了します。
この時点で、CSS のマージと圧縮が完了します。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

